版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Labigale/article/details/79293579
第一步:在网址下载layDate-v5.0.9:http://www.layui.com/laydate/
第二步:引入js文件:
注意:改成自己的路径
<script src="layDatev5.0.9/laydate/laydate.js"></script>
第三步:
<html>
<input type="text" class="form-control" id="test1" placeholder="入住日期">
<input type="text" class="form-control" id="test2"placeholder="退房日期" ><script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
laydate.render({
elem: '#test2' //指定元素
});
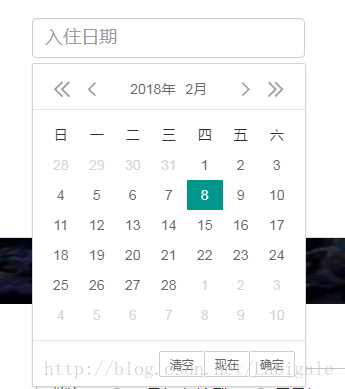
</script>效果展示