版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/shelbyandfxj/article/details/79646667
刚刚看一个视频,讲师用的编辑器是Sublime Text,其中他讲到了一个Sublime Text定义代码段的方法,觉得挺实用的就记了下来。
比如说,我们想要写一个for...in的代码块,想直接写forin+tab键来获得for...in的写法,就不用自己去一个一个敲出来,可以这样去定义。
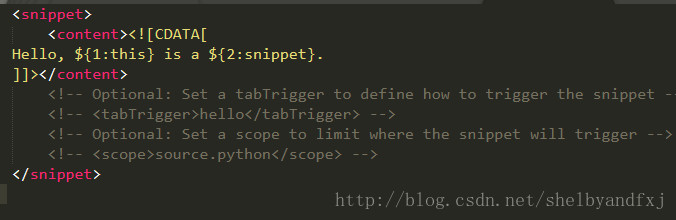
1、在sublime text的工具栏中选择Tools->(Developer这个有些编辑器里面会有这一级)->new Snippet;我们会看到新的一个文件如下图:
其中我们看到content标签,在这里边定义我们代码段的结构,tabTrigger这个标签,意思是触发的字符,在这里我们定义我们希望通过什么名字来触发我们定义的代码段,比如这里我们要用的是“forin”,将这个代码注释去掉,填入forin;在scope这个标签中,是表示它应用的范围,比如说html吖,js吖,这里我们定义的作用范围是js。 如下图:
来看看content中怎么定义的吧,我们这里定义的是for...in的写法,因此要将它的格式写上去,其中${key}这些是动态获得使用者给的变量或者数组,对象。${1:key}以及${3},这些是按下tab键时到达的位置。
最后保存文件,要保存到默认的位置,可在该默认位置上新建文件夹,但不能保存在其他地方,扩展名为sublime-snippet,完成,下面就可以在js中或者script标签中使用啦。