1、示例代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>父元素没有设置定位 position absolute 解析</title>
<style type="text/css">
html {
border: 1px dashed green;
}
body {
border: 1px dashed purple;
}
#first {
width: 200px;
height: 100px;
border: 1px solid red;
position: relative;
}
#second {
width: 200px;
height: 100px;
border: 1px solid blue;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div id="first">relative</div>
<div id="second">absoult</div>
</body>
</html>
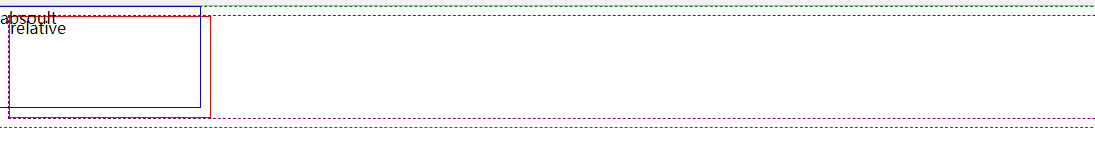
效果:

2、结论
absoulte方式在父级没有设置定位方式时是以<html>作为原点定位。