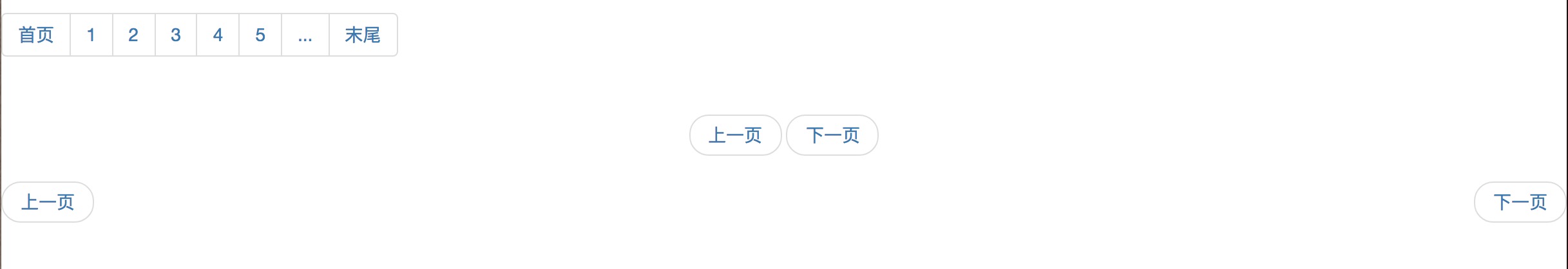
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1, user-scalable=no"> <title>分页标签</title> <link rel="stylesheet" href="css/bootstrap.css"> <script src="js/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </head> <body> <ul class="pagination"> <li><a href="#">首页</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">...</a></li> <li><a href="#">末尾</a></li> </ul> <ul class="pager"> <li><a href="#">上一页</a></li> <!-- 中间 --> <li><a href="#">下一页</a></li> <!-- 中间 --> </ul> <ul class="pager"> <li class="previous"><a href="#">上一页</a></li> <!-- 最左边 --> <li class="next"><a href="#">下一页</a></li> <!-- 最右边 --> </ul> </body> </html>
示例图: