版权声明:仅供参考,请勿深度复制。愿世界对我们温柔以待 https://blog.csdn.net/u010913414/article/details/81985502
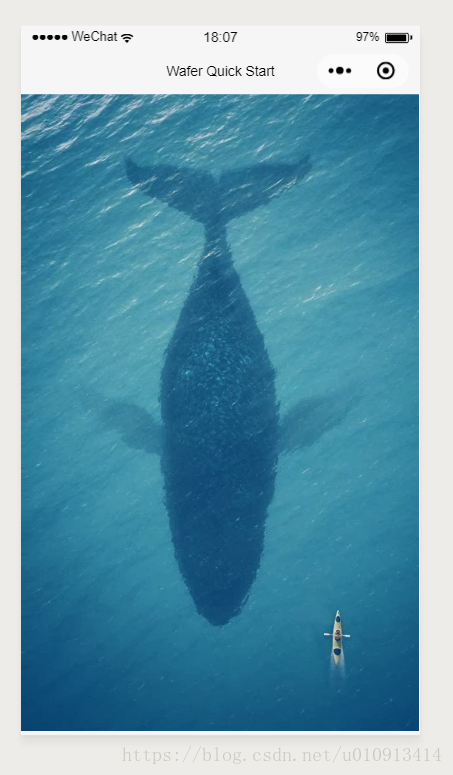
想用一个全屏的视频当做小程序背景,然后呢,更坑爹啊,上传单个素材2M限制。
注意:
1:用video组件时候,原生组件z-index无论如何都不会比他更高的,要用新的cover-view
2:视频格式MP4支持AVC(H264)把你的视频拖到chrome试试,就知道了。
不然你会看到: The element has no supported sources.
3:视频控制,实现全屏,用css就好了,如果视频和组件有填充,video中有个属性objectFit='fill'填充。
这里有一个坑点:控制器按照文档上的controls=‘false’,是无效的,用controls="{{flase}}"
<view class='bg_box'>
<video binderror="videoErrorCallback" id="myVideo" src="https://xxx.mp4" objectFit='fill' autoplay='true' loop='true' enable-progress-gesture="{{false}}" show-play-btn="{{false}}" show-fullscreen-btn="{{false}}" controls="{{false}}">
</video>
</view>贴上全屏背景CSS
.bg_box{
width: 100%;
position: fixed;
top: 0;
left: 0;
bottom: 0;
}
.bg_box video{
width: 100%;
height: 100%;
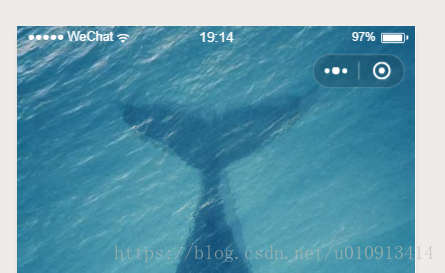
}继续去除上部标题栏在app.json里面,但是右侧按钮官方不允许去除。
"navigationStyle": "custom"未完待续...