版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zhai_15733218875/article/details/79666143
场景:点击用户头像,根据uid跳转到用户详情(非父子组件)
注意我这里需要通过路由跳转到详情
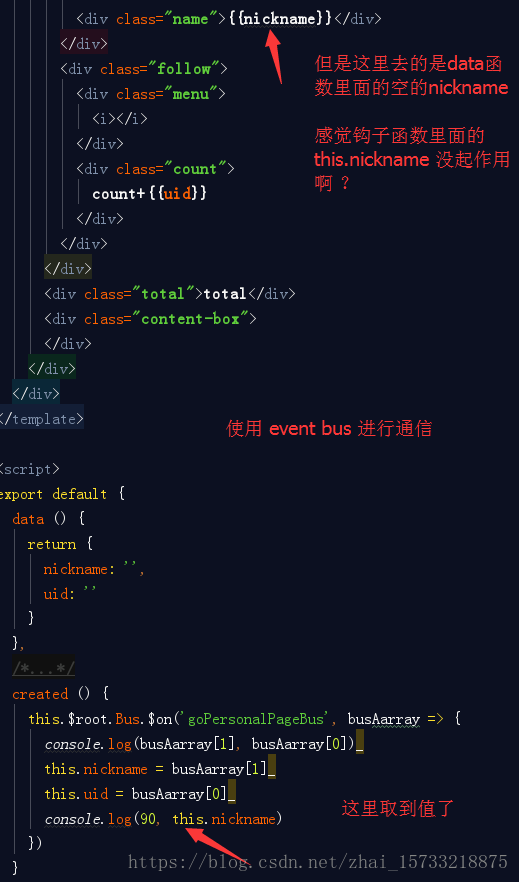
问题:
event bus 又叫 中央事件总线
假设我们现在有一个 B组件 想要 A组件的数据 (A、B非父子组件)
简单来说使用它需要三个步骤:
1.new 一个 空的 vue实例
2.在A组件中触发事件(使用$emit)
3.B组件中的钩子中监听事件(使用$on)
接下来就是我的代码部分了 采用的是把event bus 实例注入到 vue根组件的方法
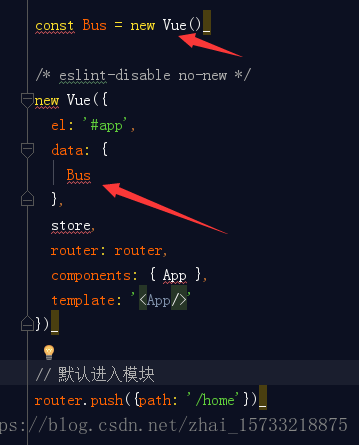
1.在入口文件中 new bus实例(注入根组件)

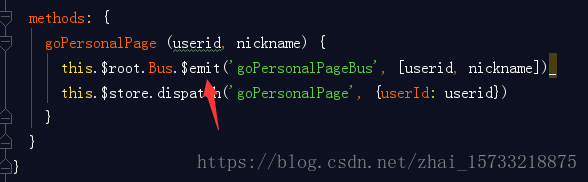
2.我在A组件中触发事件

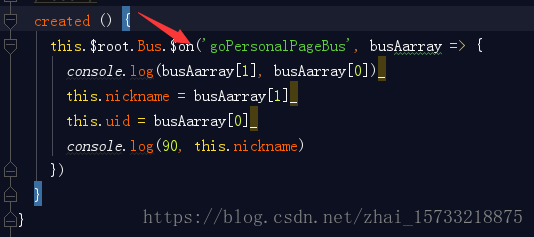
3.我在B组件中的钩子里面监听

这里用的是箭头函数,没有用箭头函数的方法也试了,仍然不行
嗯 以上就是我遇到的问题
当使用event bus 是需要跳转路由,则会出现这个问题
所以改成用路由的params替代