一、介绍
CROS是现在主流解决跨域问题的方案,未来估计也是趋势。
1. 跨域资源共享(CORS)
Cross-Origin Resource Sharing (CORS) 是W3c工作草案,它定义了在跨域访问资源时浏览器和服务器之间如何通信。CORS背后的基本思想是使用自定义的HTTP头部允许浏览器和服务器相互了解对方,从而决定请求或响应成功与否。
2. CORS与JSONP
CORS与JSONP相比,更为先进、方便和可靠。
JSONP只能实现GET请求,而CORS支持所有类型的HTTP请求。
使用CORS,开发者可以使用普通的XMLHttpRequest发起请求和获得数据,比起JSONP有更好的错误处理。
JSONP主要被老的浏览器支持,它们往往不支持CORS,而绝大多数现代浏览器都已经支持了CORS。
对一个简单的请求,没有自定义头部,要么使用GET,要么使用POST,它的主体是text/plain,请求用一个名叫Orgin的额外的头部发送。Origin头部包含请求页面的头部(协议,域名,端口),这样服务器可以很容易的决定它是否应该提供响应。
服务器端对于CORS的支持,主要就是通过设置Access-Control-Allow-Origin来进行的。
二、实战
1、模拟跨域请求
同样的还是http://blog.csdn.net/saytime/article/details/51540876的案例,用jsonp(8080)页面的按钮去获取other(8888)中jsp的数据。(模拟servlet接口)
http://localhost:8080/jsonp/index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
function jsonp_fun(){
$.ajax({
url:'http://localhost:8888/other/index.jsp',
type:'post',
dataType:'text',
success:function(data){
console.log(data);
}
});
}
</script>
</head>
<body>
<input type="button" value="jsonp" onclick="jsonp_fun()"/>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
http://localhost:8888/other/index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Insert title here</title>
</head>
<body>
other domain
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
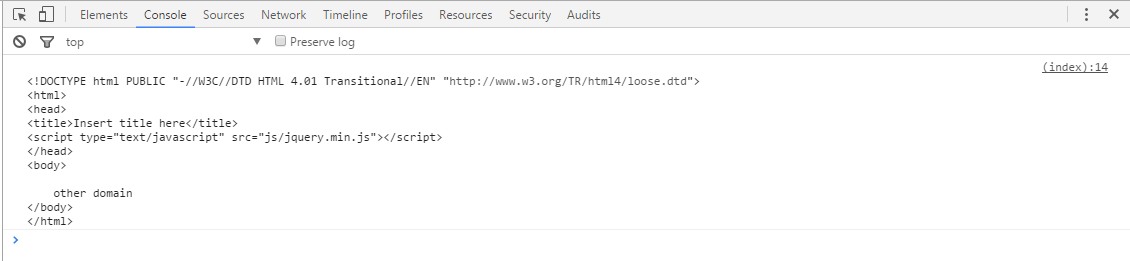
点击按钮,发送请求。控制台输出如下:
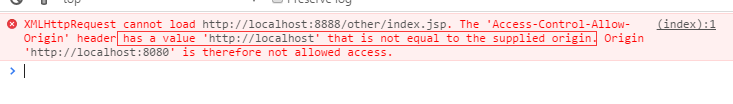
查看http请求信息,发现状态码是200,但是就是提示跨域。
其实写的很明白了,XMLHttpRequest不能加载8888端口的数据,在请求的资源上没有Access-Control-Allow-Origin的头部header,因此8080这个域没有访问权限。
2、设置Access-Control-Allow-Origin
加入响应头。
response.setHeader("Access-Control-Allow-Origin","*");- 1
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<%
response.setHeader("Access-Control-Allow-Origin","*");
%>
other domain
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
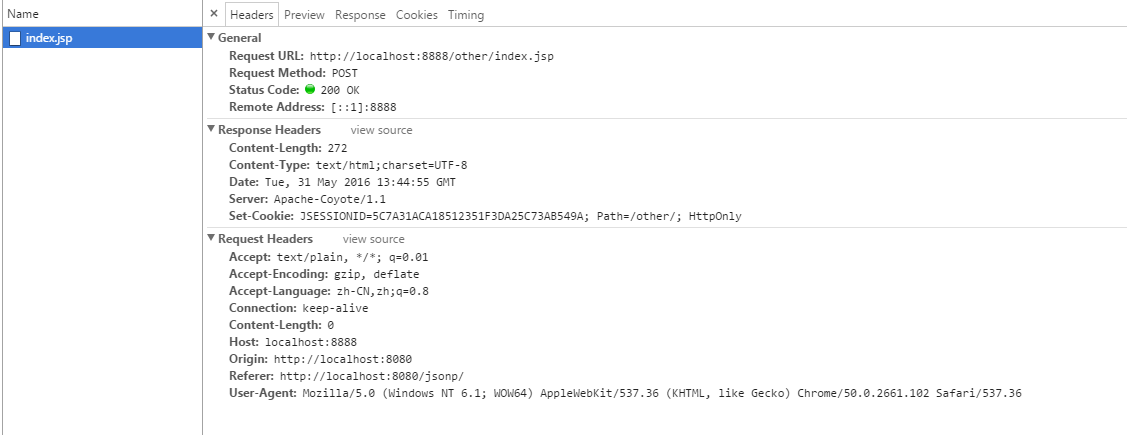
然后再发送ajax请求。
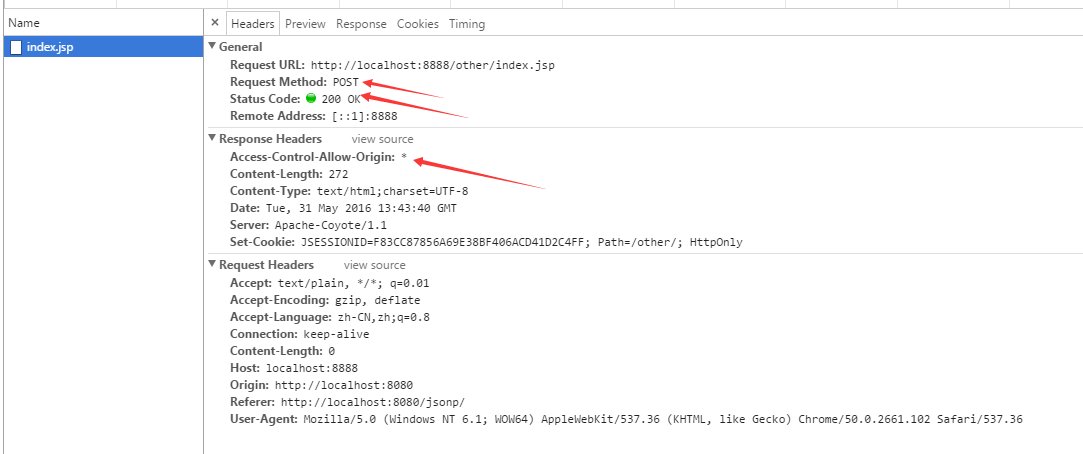
查看http请求信息,对比之前的http请求信息。
response.setHeader("Access-Control-Allow-Origin","*");- 1
这里*为通配符,表示允许所有的域请求来源。一般情况下,为了安全,设置为自己信任的域名,表示仅供信任的域名访问,其他域名也就访问不了了。
response.setHeader("Access-Control-Allow-Origin","http://localhost:8080");- 1
这样设置同样可以访问,这里就不贴图了,这里的域信息必须完全匹配,包括端口,为了演示,下面设置为
response.setHeader("Access-Control-Allow-Origin","http://localhost");- 1
自己看信息呀,依旧跨域,所以设置的时候要注意。
3、设置Access-Control-Allow-Methods
Access-Control-Allow-Methods:表示允许请求的请求类型,比如GET,POST,OPTIONS,PUT等。
<%
response.setHeader("Access-Control-Allow-Origin","*");
response.setHeader("Access-Control-Allow-Methods","GET,POST");
%>- 1
- 2
- 3
- 4
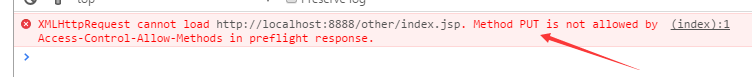
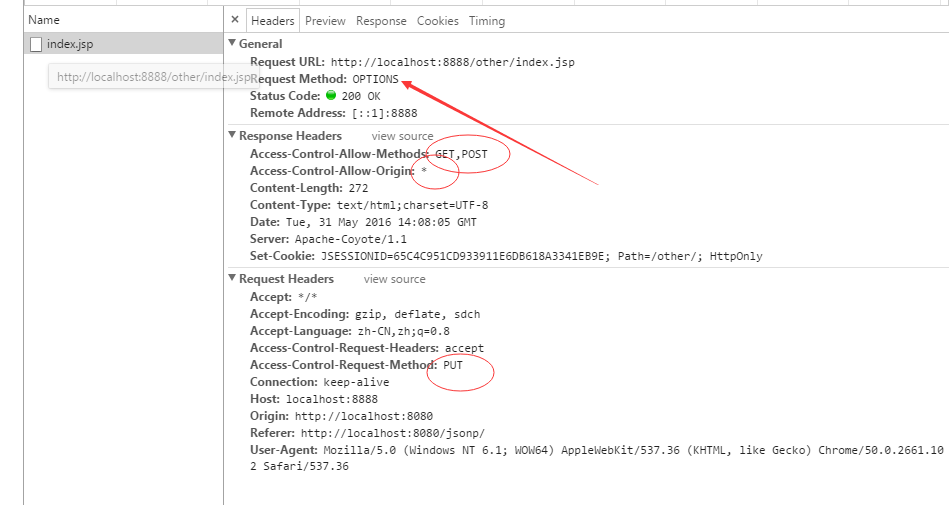
设置成如下,同样可以访问,因为我们ajax方法设置的是post,如果我们改为put,然后请求结果如下:
Access-Control-Request-Method – 该项内容是实际请求的种类,可以是GET、POST之类的简单请求,也可以是PUT、DELETE等等。
Access-Control-Request-Headers – 该项是一个以逗号分隔的列表,当中是复杂请求所使用的头部。
这里有几个问题,我也不是很清楚。
1、首先是这里的Request Method:OPTIONS,这个OPTIOINS很奇怪,明明是发送的put请求,个人估计在这种场景下,客户端发起的这个 OPTIONS 可以说是一个“预请求”,用于探测后续真正需要发起的跨域 POST 请求对于服务器来说是否是安全可接受的,因为跨域提交数据对于服务器来说可能存在很大的安全问题。这里提一下,很多异步ajax上传文件的插件在上传前都会先发送一个OPTIONS请求,比如jquery fileupload 插件。
2、我设置成GET,发现POST请求照样能通过,设置成POST,GET也能通过,暂时不清楚,希望知道的能给我解答。
4、设置Access-Control-Allow-Methods
标准的CORS请求不对cookies做任何事情,既不发送也不改变。如果希望改变这一情况,就需要将withCredentials设置为true。
另外,服务端在处理这一请求时,也需要将Access-Control-Allow-Credentials设置为true。
withCredentials属性使得请求包含了远程域的所有cookies,但值得注意的是,这些cookies仍旧遵守“同域”的准则,因此从代码上你并不能从document.cookies或者回应HTTP头当中进行读取。
简而言之,withCredentials:true 那么 Access-Control-Allow-Credentials:true,反之不成立。
$.ajax({
url:'http://localhost:8888/other/index.jsp',
type:'get',
dataType:'text',
success:function(data){
console.log(data);
},
xhrFields: { withCredentials: true }
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
<%
response.setHeader("Access-Control-Allow-Origin","http://localhost:8080");
response.setHeader("Access-Control-Allow-Methods","GET,POST,PUT,OPTIONS");
response.setHeader("Access-Control-Allow-Credentials","true");
%>- 1
- 2
- 3
- 4
- 5
CROS差不多讲完了,一般解决实际问题的时候,都是设置上面三个属性。当然还有Access-Control-Request-Headers等等可以设置,这就需要你十分了解HTTP协议啦。
之后可能另外再开一个跨域异步文件上传以及Tomcat跨域问题的解决方案,涉及到crossdomain.xml,有兴趣的可以先去了解了解。
原文:https://blog.csdn.net/saytime/article/details/51549888