版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Tomwildboar/article/details/81940522
目的:安装webpack(最近在学习vue用到了这个,写一个教程,用于笔记也用于方便大家)
第一步:安装node环境
注:有的人可能和我一样不是学习node的(我是学习java的),但是这个只是安装一个环境,也很简单,不用担心。
下载地址:https://nodejs.org/en/download/
下载你对应的版本系统,然后下一步,下一步,傻瓜式的安装就ok了。
安装成功后,打开cmd,查看版本。
第二步:选择一个中国的镜像地址
在安装好了node之后,会同时安装好了 npm (就是一个镜像地址,简单理解下载东西的地址,但是它本身是国外的,我们需要把这个地址改成国内的,下载速度会快点。)
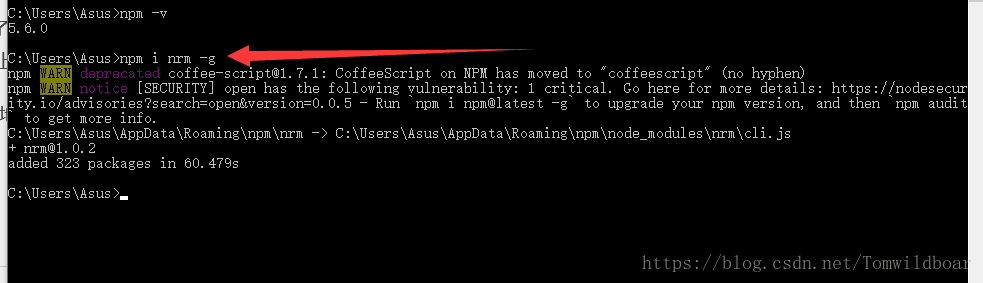
2-1、安装地址 npm i nrm -g
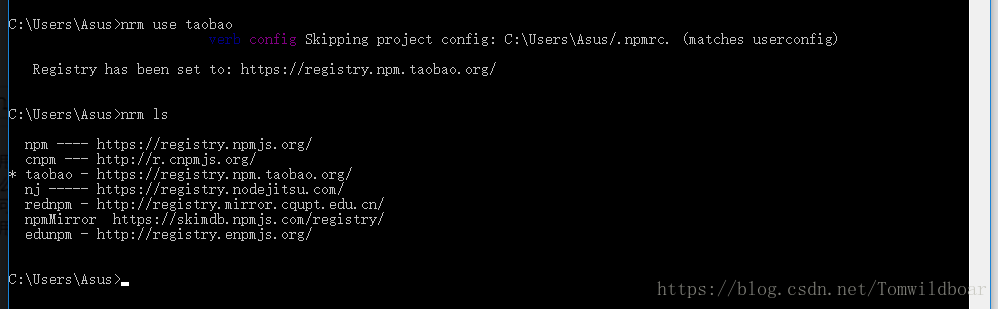
安装好了之后,查看全部的npm (前面带 * 表示正在引用的地址)
选择一个国内的地址
扫描二维码关注公众号,回复:
3129400 查看本文章


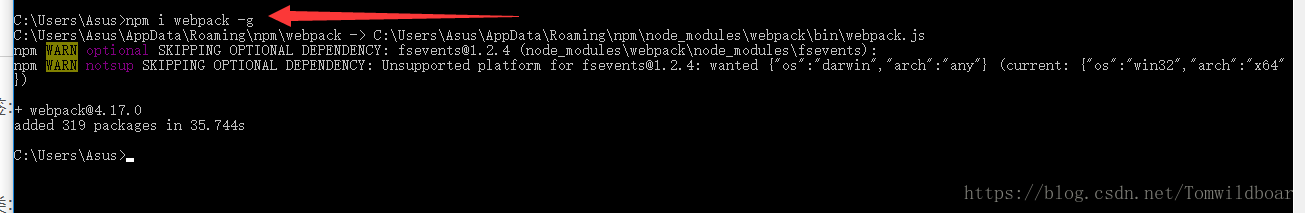
第三步:全局安装webpack
这就安装好了