前端性能优化主要从两个方面进行:
1.加载页面和静态资源;
2.页面渲染;
这篇文章主要讲第一点:
加载页面和静态资源
加载页面和静态资源主要可以从三个角度进行:
- 静态资源的合并、压缩
- 静态资源缓存(css、img)
- 使用CDN让静态资源加载更快
我们一个一个仔细展开说。
静态资源的合并、压缩
静态资源的合并和压缩能够减少HTTP请求的数量和请求资源的大小。
可以使用webpack或fis3进行。以fis3为例:
// 清除其他配置,只保留如下配置
fis.match('*.js', {
// fis-optimizer-uglify-js 插件进行压缩,已内置
optimizer: fis.plugin('uglify-js')
});
fis.match('*.css', {
// fis-optimizer-clean-css 插件进行压缩,已内置
optimizer: fis.plugin('clean-css')
});
fis.match('*.png', {
// fis-optimizer-png-compressor 插件进行压缩,已内置
optimizer: fis.plugin('png-compressor')
});
上面就是压缩资源的配置文件。
静态资源缓存
我们在写前端页面的时候,经常要引入多个css、js文件,这些文件中,有一些文件是不太需要改动的,但是这些不太需要改动的文件,如果每次用户访问页面都要重新加载就会很影响性能。合理的做法是对于更新频率不太高的文件,让用户能够利用本地缓存。
浏览器缓存的分类:
1)强制缓存:缓存资源未过有效期则不需要请求资源。HTTP首部字段利用catch-control,Expires设置缓存过期时间.
Expires:
Expires: Thu, 10 Nov 2017 08:45:11 GMT
这个字段表示的是缓存到期时间
绝对时间,即服务器时间。浏览器会检查当前时间,如果还没有到失效时间,则会直接使用缓存文件。但是因为这个字段中使用的是绝对时间,可能出现客户端与服务器时间不同的情况,而且客户端用户可以自己修改时间。
catch-control
Cache-Control: max-age=2592000
这个字段表示的也是过期时间,以上面为例就是2592000s后过期。但是它用的是相对时间,即使客户端时间改变,相对时间也不会随之改变,这确保服务器和客户端的时间一致性。
2)对比缓存:从缓存中获取对应的数据标识,然后向服务器发送请求,确认数据是否更新,如果已经更新,则返回新数据和新缓存,如果没有更新,则返回304状态码,通知客户端缓存未更新,可以使用缓存。通过HTTP的last-modified,Etag字段判断。对比缓存和强制缓存相比,更加适合于一些经常要更新的资源文件。
Last-Modified:
Last-Modified: Thu, 10 Nov 2015 08:45:11 GMT
第一次请求资源时,服务器返回最后一次更新资源时间。浏览器下一次请求资源时,就会发送If-Modified-Since字段。
If-Modified-Since:再次请求时,请求头中带有该字段,服务器会将If-Modified-Since的值与Last-Modified字段进行对比,如果相等,则表示未修改,响应304,让浏览器利用缓存;反之,则表示修改了,缓存过期,响应200状态码,返回数据。
这个字段可以和Cache-Control配合使用。
但是他还是有一定缺陷的:
如果资源更新的速度是秒以下单位,那么该缓存是不能被使用的,因为它的时间单位最低是秒。
如果文件是通过服务器动态生成的,那么该方法的更新时间永远是生成的时间,尽管文件可能没有变化,所以起不到缓存的作用。
Etag
Etag存储的是资源的实体标识(一般都是hash生成的,哈希字符串),服务器存储着文件的Etag字段,当资源内容更新的时候,Etag会变。服务器可以在与每次客户端传送If-no-match的字段进行比较,如果相等,则表示未修改,响应304;反之,则表示已修改,响应200状态码,返回新资源。
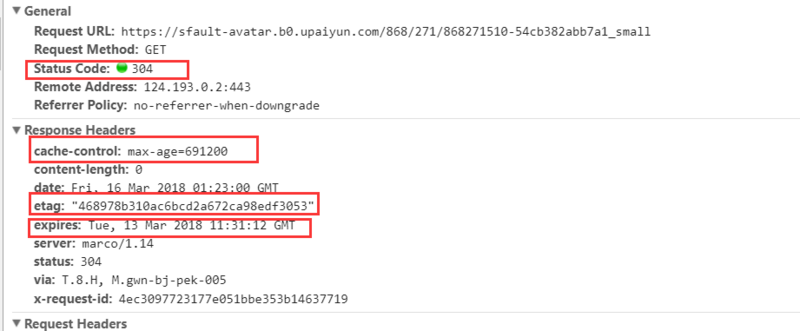
下面是打开了segmentfault上的一个网页,然后重新刷新页面的情况。
使用CDN让静态资源加载更快
在不同地域的用户请求资源(访问网站)的响应速度具有很大的差异,为了提高用户体验,我们在用户和服务器中间加了一层,就是CDN。CDN(Content Delivery Network),它的思想就是将源站的内容分发到最接近用户的网络边缘节点,让用户能够就近取得所需的内容,提高用户访问的响应速度。
当用户发起HTTP请求时,通过CDN向边缘节点服务器发起请求,边缘节点会检测当前节点是否具有你想请求的数据,如果没有就去源站,如果有请求数据就会进一步判断,这个数据是否在有效期,根据是否过期来决定。