一、如果用Ajax提交,还有必要用form标签吗?
技术上讲可以不用,最好还是用
1. 可以使用reset和submit这样的特性;
2. jq有批量获取表单值的方法serialize();
3. 可以跟框架或者验证组建结合去做一些表单验证;
4. 还有一些用户喜欢的特性,例如浏览器记住用户名和密码;
二、怎样适配移动端?
使用meta标签设置viewport
<meta name="viewport" content="width=device-width,initail-scale=1.0,maximum-scale=1.0,user-scalable=0">
三、html5新增了哪些标签?
新的区块标签:<section> <article> <aside> <nav>
表单增强:<input>新增了一些类型,日期,搜索,时间
表单验证:require,数字输入的范围
palceholder自动聚焦
新增语义:header/footer
section/article
nav导航
aside不太重要的内容
em斜体
strong粗体
i icon
四、doctype的意义?
1. 让浏览器以标准模式渲染;
2. 让浏览器知道元素的合法性;
五、html,xhtml,html5的关系?
html属于SGML,xhtml是属于xml,是对html进行xml化和严格化的结果,html5不属于html和xhtml,比xhtml宽松
六、html5有什么变化?
1. 新的语义化元素
2. 表单增强
3. 新的API(离线、音视频、图形、实时通信、本地存储、设备能力)
4. 分类和嵌套的变更
七、em和i有什么区别?
em是语义化的标签,表示强调
i是纯样式的标签,表示斜体
在html5中i不推荐使用,主要用作图标
八、语义化的意义?
1. 开发这者更容易阅读和理解代码
2. 机器容易理解结构(搜索引擎、读屏软件)
3. 有助于seo
九、可以自闭合的元素
input、img、br、hr、meta、link
十、html和dom的关系
html是一个文档,是一大串字符串,dom是由html解析而来的,dom可以用js去维护,
十一、property和attribute的区别?
property:属性
attribute:特性
- property能够从attribute中得到同步;
- attribute不会同步property上的值;
- attribute和property之间的数据绑定是单向的,attribute->property;
- 更改property和attribute上的任意值,都会将更新反映到HTML页面中;
参考:https://blog.csdn.net/hellochenlu/article/details/52187019
十二、form的作用有哪些?
1. 直接提交表单
2. 使用submit和reset按钮
3. 便于浏览器(插件)保存表单
4. 第三方的库可以整体提取值,jq的serialize
5. 有些第三方库进行表单验证需要有form标签,没有可能会很麻烦

十三、浏览器解析css是怎么样解析的?
从右往左解析,目的是为了加快浏览器对css的解析速度,让浏览器可更快地目标匹配元素,原因是:
css选择器的左边的值是右边的父级,先找到最小的子级,向上查找的话分支只有一个,因为父级只有一个;
参考:http://www.cnblogs.com/zhaodongyu/p/3341080.html
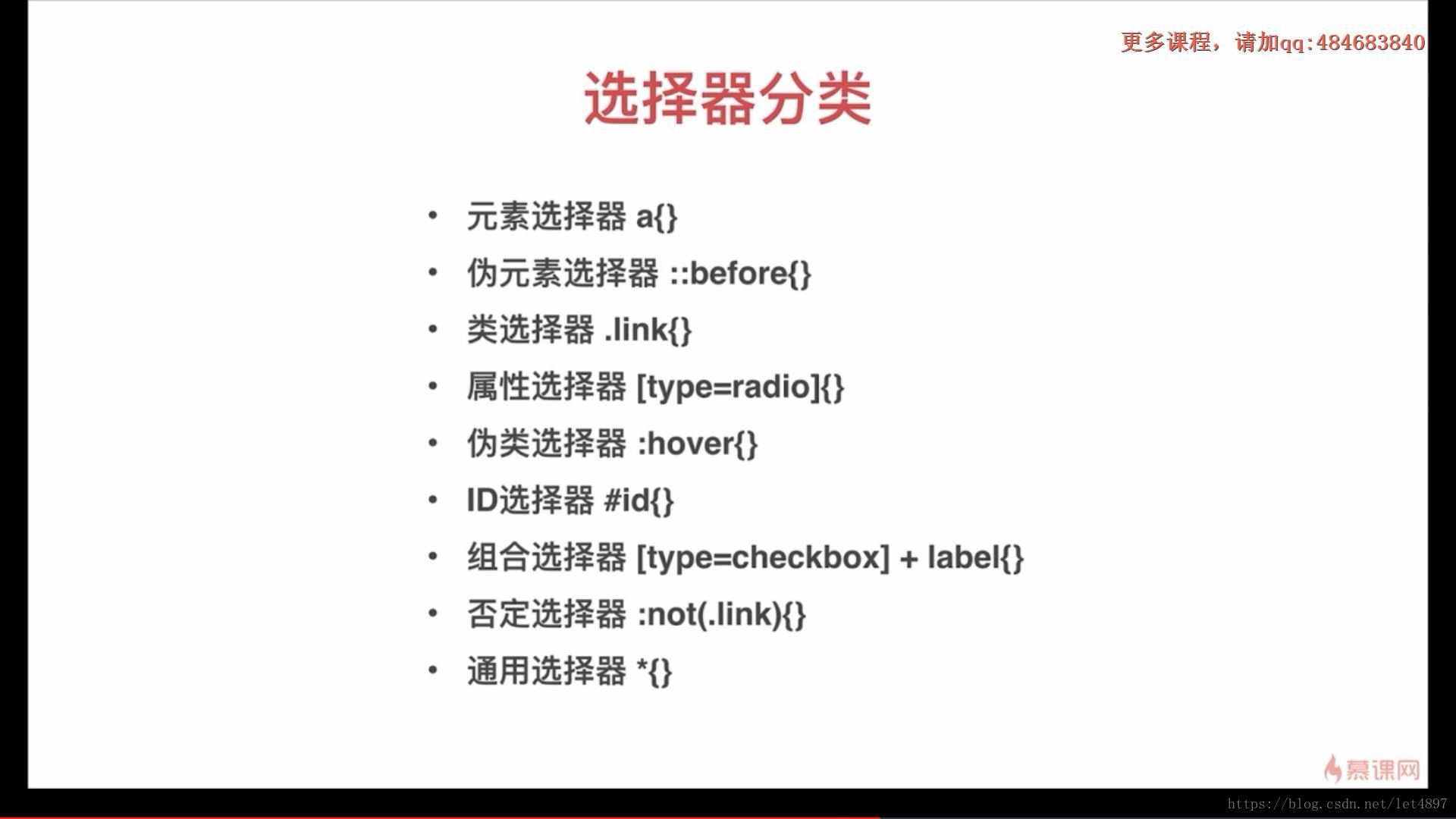
选择器的分类:
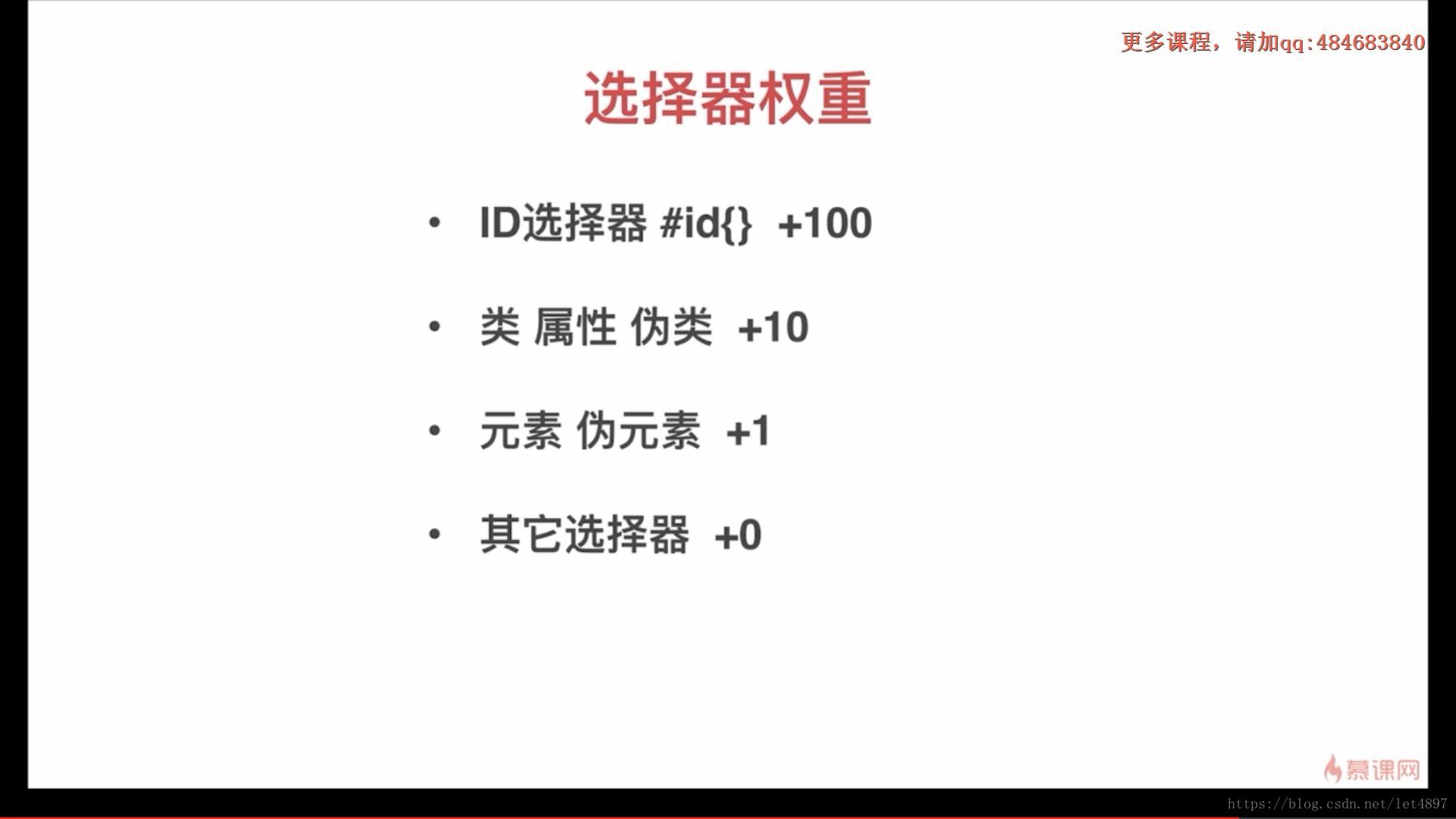
十四、选择器的权重计算
数字不进位原则
1. !important 选择器权重最高(只能用另外一个important去覆盖)
2. 元素属性 优先级高(写在标签里的优先级高)
3. 相同的权重,后写的生效