盒子模型有两种 : W3C标准盒模型 + IE盒模型
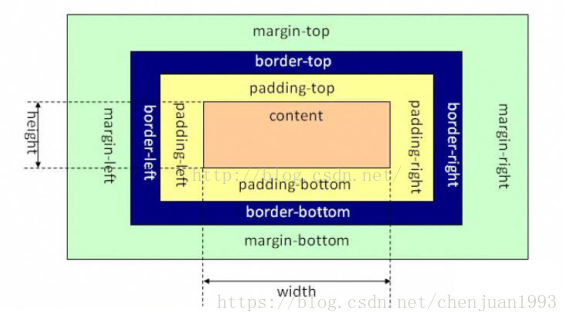
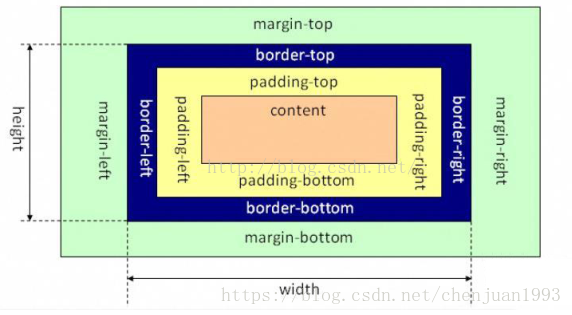
- W3C定义的盒子模型包括margin、border、padding、content ,元素的
width=content的宽度
- IE盒子模型与W3C的盒子模型唯一区别就是元素的宽度,元素的
width=content+padding+border
考点总结
- IE盒模型和W3C模型怎样区分?(width区别)
- css3属性:
box-sizing:content-box(W3C) |border-box(IE) - 填充背景色,范围在哪里?(border和content之间的距离)
border的相关知识点:
border一般用于分离元素,border的外围一般是指元素的最外围
border的属性只要有三个color(颜色) width(粗细) style(样式)margin的相关知识点:
margin是指元素与元素之间的距离,也就是指用于控制块与块之间的距离。
a.当俩个行内元素紧邻的时候,他们之间的距离为第一个元素的 margin-right 加上第二个元素margin-left的值;
b.若不是行内元素,而产生换行效果的块级元素,则两个块级之间的距离不是 margin-bottom 和 margin-top 的和,而是俩者中取较大的值作为两个块级之间的距离;
c.父子关系,即当一个div块包含在另一块div中间时,其中子块的 margin 将以父块的 content 为参考。注:在上述 C 的情况下当父 div的高度设置的值小于子 div块的高度加上 margin的值时,此时 IE 浏览器会自动扩大,保持子元素的margin-bottom的空间以及父元素自身的 padding-bottom ,但是 Firefox就不会,它会保证父元素的height高度的完全吻合,这时子元素将超过父元素的范围。
另外:margin也可以设置成负数,当设置成负数时,会使得设置成负数的块向相反的方向移动,甚至覆盖在其他的块上。
虽然面试的次数不多,但是前端每次面试考官都会问到这个问题,再好好总结一下。
中间很多知识点也涉及到了以下知识:
- BFC(块级格式化上下文)
- 布局问题(重点)
- 所有布局的top、right、bottom、left