1,在index.html文件中的name为viewport的meta的content中增加
minimum-scale=1.0,maximum-scale=1.0,user-scalable=no
用户通过手指放大缩小是无效的,并且页面比例始终是1:1
2,引入asset.css
因为对于不同的手机端,有些默认的css样式不是统一的,所以通过导入一个asset.css来使所有的样式统一
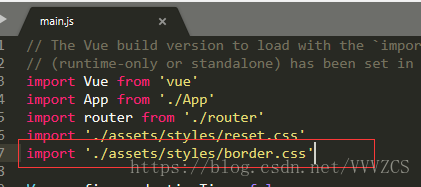
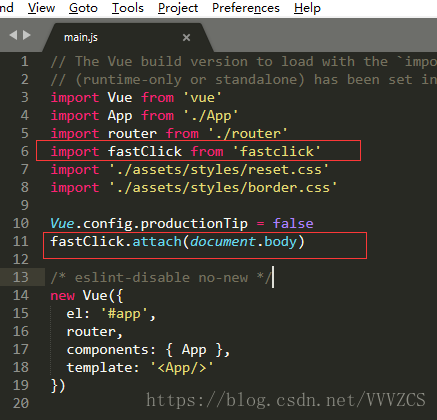
然后在mian.js里面导入
3,解决1像素边框的问题
假如我们在设置边框的时候是1px,但是在某些2倍屏或者3倍屏的多倍屏中,他会变成2px或者3px等
解决方法,导入border.css
4,300毫秒点击延迟的问题
在某些机型,某些浏览器上,click事件会延迟300毫秒执行
解决方法:引入first.click库
5,stylus可以方便快速的编写css代码
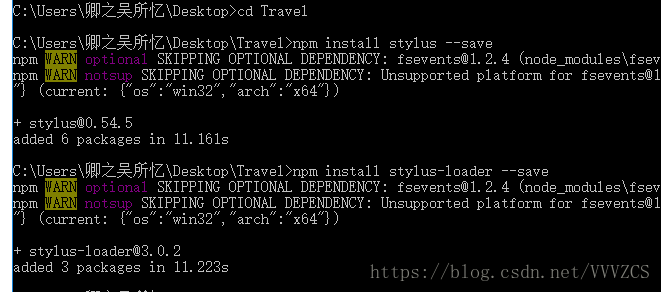
stylus
stylus-loader
WARN 是由于window系统上没有这个内容,这是MAC系统上才有的,忽略就好,不会对代码开发造成影响
使用方法:
scoped表示这些css只在当前组件下生效