原文:http://blog.csdn.net/luoshengyang/article/details/8372924 http://blog.csdn.net/feiduclear_up/article/details/46772477。在这两者基础上改动了一下。
Android应用程序窗口的绘图表面在创建完成之后,我们就可以从上到下地绘制它里面的各个视图了,即各个UI元素了。不过在绘制这些UI元素之前,我们还需要从上到下地测量它们实际所需要的大小,以及对它们的位置进行合适的安排,即对它们进行合适的布局。在本文中,我们就将详细地分析Android应用程序窗口的测量、布局以及绘制过程。
一、简介
Android应用程序窗口请求SurfaceFlinger服务创建了一个绘图表面之后,就可以接着请求为该绘图表面创建图形缓冲区,而当Android应用程序窗口往这些图形缓冲区填充好UI数据之后,就可以请求SurfaceFlinger服务将它们渲染到硬件帧缓冲区中去,这样我们就可以看到应用程序窗口的UI了。
Android应用程序窗口一般不会直接去操作分配给它的图形缓冲区,而是通过一些图形库API来操作。例如在开机画面使用C++来开发的开机动画应用程序bootanimation,它是通过OpenGL提供的API来绘制UI的。对于使用Java来开发的Android应用程序来说,它们一般是使用Skia图形库提供的API来绘制UI的。在Skia图库中,所有的UI都是绘制在画布(Canvas)上的,因此,Android应用程序窗口需要将它的图形缓冲区封装在一块画布里面,然后才可以使用Skia库提供的API来绘制UI。
我们知道,一个Android应用程序窗口里面包含了很多UI元素,这些UI元素是以树形结构来组织的,即它们存在着父子关系,其中,子UI元素位于父UI元素里面,因此,在绘制一个Android应用程序窗口的UI之前,我们首先要确定它里面的各个子UI元素在父UI元素里面的大小以及位置。确定各个子UI元素在父UI元素里面的大小以及位置的过程又称为测量过程和布局过程。因此,Android应用程序窗口的UI渲染过程可以分为测量、布局和绘制三个阶段。
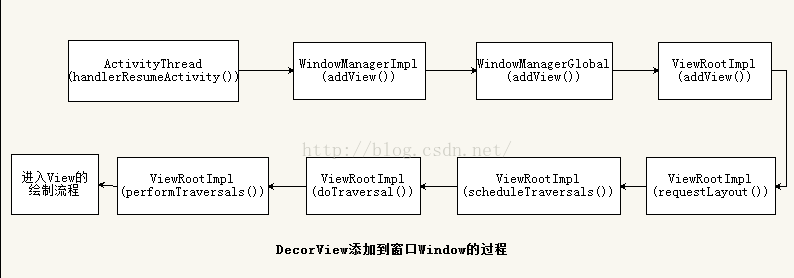
Android应用程序窗口的顶层视图是一个类型为DecorView的UI元素,这个顶层视图最终是由ViewRootImpl类的成员函数performTraversals来启动测量、布局和绘制操作的。
二、performTraversals函数
之前的博客中,我们分析过如果从ActivityThread的handleResumeActivity函数,最后到ViewRootImpl的performTraversals函数进行绘制。
-
private void performTraversals() {
-
// cache mView since it is used so much below...
-
//mView就是DecorView根布局
-
final View host = mView;
-
if (host == null || !mAdded)
-
return;
-
//是否正在遍历
-
mIsInTraversal =
true;
-
//是否马上绘制View
-
mWillDrawSoon =
true;
-
-
.............
-
//顶层视图DecorView所需要窗口的宽度和高度
-
int desiredWindowWidth;
-
int desiredWindowHeight;
-
-
.....................
-
//在构造方法中mFirst已经设置为true,表示是否是第一次绘制DecorView
-
if (mFirst) {
-
mFullRedrawNeeded =
true;
-
mLayoutRequested =
true;
-
//如果窗口的类型是有状态栏的,那么顶层视图DecorView所需要窗口的宽度和高度就是除了状态栏
-
if (lp.type == WindowManager.LayoutParams.TYPE_STATUS_BAR_PANEL
-
|| lp.type == WindowManager.LayoutParams.TYPE_INPUT_METHOD) {
-
// NOTE -- system code, won't try to do compat mode.
-
Point size =
new Point();
-
mDisplay.getRealSize(size);
-
desiredWindowWidth = size.x;
-
desiredWindowHeight = size.y;
-
}
else {
//否则顶层视图DecorView所需要窗口的宽度和高度就是整个屏幕的宽高
-
DisplayMetrics packageMetrics =
-
mView.getContext().getResources().getDisplayMetrics();
-
desiredWindowWidth = packageMetrics.widthPixels;
-
desiredWindowHeight = packageMetrics.heightPixels;
-
}
-
}
-
............
-
//获得view宽高的测量规格,mWidth和mHeight表示窗口的宽高,lp.widthhe和lp.height表示DecorView根布局宽和高
-
int childWidthMeasureSpec = getRootMeasureSpec(mWidth, lp.width);
-
int childHeightMeasureSpec = getRootMeasureSpec(mHeight, lp.height);
-
-
// Ask host how big it wants to be
-
//执行测量操作
-
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
-
-
........................
-
//执行布局操作
-
performLayout(lp, desiredWindowWidth, desiredWindowHeight);
-
-
.......................
-
//执行绘制操作
-
performDraw();
-
-
}
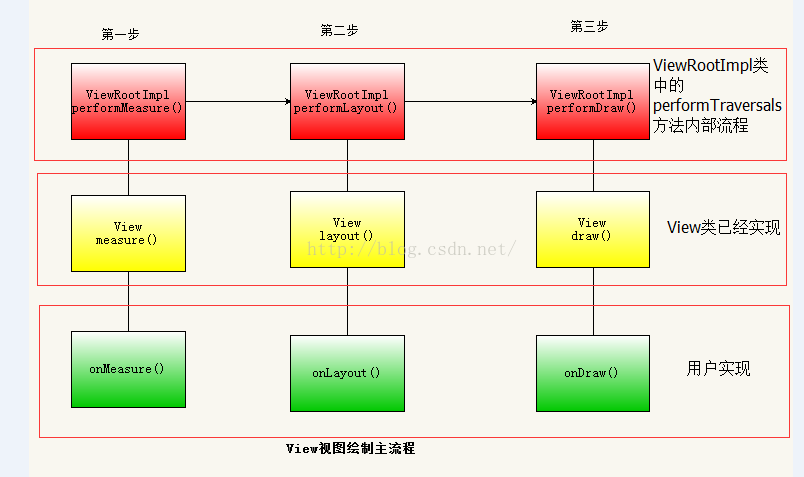
该方法主要流程就体现了View绘制渲染的三个主要步骤,分别是测量,布局,绘制三个阶段。
这里先给出Android系统View的绘制流程:依次执行View类里面的如下三个方法:
1.measure(int ,int) :测量View的大小
2.layout(int ,int ,int ,int) :设置子View的位置
3.draw(Canvas) :绘制View内容到Canvas画布上
三、测量
我们先看下在performTraversals函数中调用performMeasure之前会先调用getRootMeasureSpec函数,通过getRootMeasureSpec方法获得顶层视图DecorView的测量规格
-
int childWidthMeasureSpec = getRootMeasureSpec(mWidth, lp.width);
-
int childHeightMeasureSpec = getRootMeasureSpec(mHeight, lp.height);
-
-
if (DEBUG_LAYOUT) Log.v(TAG,
"Ooops, something changed! mWidth="
-
+ mWidth +
" measuredWidth=" + host.getMeasuredWidth()
-
+
" mHeight=" + mHeight
-
+
" measuredHeight=" + host.getMeasuredHeight()
-
+
" coveredInsetsChanged=" + contentInsetsChanged);
-
-
// Ask host how big it wants to be
-
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
我们来看下getRootMeasureSpec函数
-
private static int getRootMeasureSpec(int windowSize, int rootDimension) {
-
int measureSpec;
-
switch (rootDimension) {
-
//匹配父容器时,测量模式为MeasureSpec.EXACTLY,测量大小直接为屏幕的大小,也就是充满真个屏幕
-
case ViewGroup.LayoutParams.MATCH_PARENT:
-
// Window can't resize. Force root view to be windowSize.
-
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.EXACTLY);
-
break;
-
//包裹内容时,测量模式为MeasureSpec.AT_MOST,测量大小直接为屏幕大小,也就是充满真个屏幕
-
case ViewGroup.LayoutParams.WRAP_CONTENT:
-
// Window can resize. Set max size for root view.
-
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.AT_MOST);
-
break;
-
//其他情况时,测量模式为MeasureSpec.EXACTLY,测量大小为DecorView顶层视图布局设置的大小。
-
default:
-
// Window wants to be an exact size. Force root view to be that size.
-
measureSpec = MeasureSpec.makeMeasureSpec(rootDimension, MeasureSpec.EXACTLY);
-
break;
-
}
-
return measureSpec;
-
}
分析:该方法主要作用是在整个窗口的基础上计算出root view(顶层视图DecorView)的测量规格,该方法的两个参数分别表示:
1.windowSize:当前手机窗口的有效宽和高,一般都是除了通知栏的屏幕宽和高
2.rootDimension 根布局DecorView请求的宽和高,由前面的博客我们知道是MATCH_PARENT
我们的DecorView根布局宽和高都是MATCH_PARENT,因此DecorView根布局的测量模式就是MeasureSpec.EXACTLY,测量大小一般都是整个屏幕大小,所以一般我们的Activity窗口都是全屏的。因此上面代码走第一个分支,通过调用MeasureSpec.makeMeasureSpec方法将DecorView的测量模式和测量大小封装成DecorView的测量规格。
-
public static int makeMeasureSpec(int size, int mode) {
-
if (sUseBrokenMakeMeasureSpec) {
-
return size + mode;
-
}
else {
-
return (size & ~MODE_MASK) | (mode & MODE_MASK);
-
}
-
}
我们再来看下performMeasure函数,就是调用了DecorView的measure函数,而DecorView中没有measure函数,一直到View基类才有measure函数
-
private void performMeasure(int childWidthMeasureSpec, int childHeightMeasureSpec) {
-
Trace.traceBegin(Trace.TRACE_TAG_VIEW,
"measure");
-
try {
-
mView.measure(childWidthMeasureSpec, childHeightMeasureSpec);
-
} finally {
-
Trace.traceEnd(Trace.TRACE_TAG_VIEW);
-
}
-
}
我们先来看下View的measure函数,注意这个方法是final的,子类不能继承。
-
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
-
boolean optical = isLayoutModeOptical(
this);
-
if (optical != isLayoutModeOptical(mParent)) {
-
Insets insets = getOpticalInsets();
-
int oWidth = insets.left + insets.right;
-
int oHeight = insets.top + insets.bottom;
-
widthMeasureSpec = MeasureSpec.adjust(widthMeasureSpec, optical ? -oWidth : oWidth);
-
heightMeasureSpec = MeasureSpec.adjust(heightMeasureSpec, optical ? -oHeight : oHeight);
-
}
-
-
// Suppress sign extension for the low bytes
-
long key = (
long) widthMeasureSpec <<
32 | (
long) heightMeasureSpec &
0xffffffffL;
-
if (mMeasureCache == null) mMeasureCache =
new LongSparseLongArray(
2);
-
-
if ((mPrivateFlags & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT ||
-
widthMeasureSpec != mOldWidthMeasureSpec ||
//和上次测量不一样
-
heightMeasureSpec != mOldHeightMeasureSpec) {
-
-
// first clears the measured dimension flag
-
mPrivateFlags &= ~PFLAG_MEASURED_DIMENSION_SET;
-
-
resolveRtlPropertiesIfNeeded();
-
-
int cacheIndex = (mPrivateFlags & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT ?
-1 :
-
mMeasureCache.indexOfKey(key);
-
if (cacheIndex <
0 || sIgnoreMeasureCache) {
-
// measure ourselves, this should set the measured dimension flag back
-
onMeasure(widthMeasureSpec, heightMeasureSpec);
//调用子类的onMeasure函数
-
mPrivateFlags3 &= ~PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
-
}
else {
-
long value = mMeasureCache.valueAt(cacheIndex);
-
// Casting a long to int drops the high 32 bits, no mask needed
-
setMeasuredDimensionRaw((
int) (value >>
32), (
int) value);
-
mPrivateFlags3 |= PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
-
}
-
-
// flag not set, setMeasuredDimension() was not invoked, we raise
-
// an exception to warn the developer
-
if ((mPrivateFlags & PFLAG_MEASURED_DIMENSION_SET) != PFLAG_MEASURED_DIMENSION_SET) {
-
throw
new IllegalStateException(
"View with id " + getId() +
": "
-
+ getClass().getName() +
"#onMeasure() did not set the"
-
+
" measured dimension by calling"
-
+
" setMeasuredDimension()");
-
}
-
-
mPrivateFlags |= PFLAG_LAYOUT_REQUIRED;
-
}
-
-
mOldWidthMeasureSpec = widthMeasureSpec;
//保存上一次测量值
-
mOldHeightMeasureSpec = heightMeasureSpec;
-
-
mMeasureCache.put(key, ((
long) mMeasuredWidth) <<
32 |
-
(
long) mMeasuredHeight &
0xffffffffL);
// suppress sign extension
-
}
参数widthMeasureSpec和heightMeasureSpec用来描述当前正在处理的视图可以获得的最大宽度和高度。对于应用程序窗口的顶层视图来说,我们也可以认为这两个参数是用来描述应用程序窗口的宽度和高度。
View类的成员变量mPrivateFlags的类型为int,如果它的某一个位的值不等于0,那么就隐含着当前视图有一个相应的操作在等待执行中。View类的另外两个成员变量mOldWidthMeasureSpec和mOldHeightMeasureSpec用来保存当前视图上一次可以获得的最大宽度和高度。
当ViewRoot类的成员变量mPrivateFlags的FORCE_LAYOUT位不等于0时,就表示当前视图正在请求执行一次布局操作,这时候函数就需要重新测量当前视图的宽度和高度。此外,当参数widthMeasureSpec和heightMeasureSpec的值不等于ViewRoot类的成员变量mldWidthMeasureSpec和mOldHeightMeasureSpec的值时,就表示当前视图上一次可以获得的最大宽度和高度已经失效了,这时候函数也需要重新测量当前视图的宽度和高度。
当View类的成员函数measure决定要重新测量当前视图的宽度和高度之后,它就会首先将成员变量mPrivateFlags的MEASURED_DIMENSION_SET位设置为0,接着再调用另外一个成员函数onMeasure来真正执行测量宽度和高度的操作。View类的成员函数onMeasure执行完成之后,需要再调用另外一个成员函数setMeasuredDimension来将测量好的宽度和高度设置到View类的成员变量mMeasuredWidth和mMeasuredHeight中,并且将成员变量mPrivateFlags的EASURED_DIMENSION_SET位设置为1。这个操作是强制的,因为当前视图最终就是通过View类的成员变量mMeasuredWidth和mMeasuredHeight来获得它的宽度和高度的。为了保证这个操作是强制的,View类的成员函数measure再接下来就会检查成员变量mPrivateFlags的EASURED_DIMENSION_SET位是否被设置为1了。如果不是的话,那么就会抛出一个类型为IllegalStateException的异常来。
View类的成员函数measure最后就会把参数widthMeasureSpec和heightMeasureSpec的值保存在成员变量mldWidthMeasureSpec和mOldHeightMeasureSpec中,以便可以记录当前视图上一次可以获得的最大宽度和高度。
View类的成员函数onMeasure一般是由其子类来重写的。例如,对于用来应用程序窗口的顶层视图的DecorView类来说,它是通过父类FrameLayout来重写祖父类View的成员函数onMeasure的。因此,接下来我们就分析FrameLayout类的成员函数onMeasure的实现。
onMeasure我们先从子类DecorView的onMeasure入手,这个函数主要是调整了两个入参高度和宽度,然后调用其父类的onMeasure函数。
-
@
Override
-
protected
void
onMeasure
(int widthMeasureSpec, int heightMeasureSpec) {
-
final DisplayMetrics metrics = getContext().getResources().getDisplayMetrics();
-
final boolean isPortrait = metrics.widthPixels < metrics.heightPixels;
-
-
final
int widthMode = getMode(widthMeasureSpec);
-
final
int heightMode = getMode(heightMeasureSpec);
-
-
boolean fixedWidth =
false;
-
if (widthMode == AT_MOST) {
-
final TypedValue tvw = isPortrait ? mFixedWidthMinor : mFixedWidthMajor;
-
if (tvw != null && tvw.type != TypedValue.TYPE_NULL) {
-
final
int w;
-
if (tvw.type == TypedValue.TYPE_DIMENSION) {
-
w = (
int) tvw.getDimension(metrics);
-
}
else
if (tvw.type == TypedValue.TYPE_FRACTION) {
-
w = (
int) tvw.getFraction(metrics.widthPixels, metrics.widthPixels);
-
}
else {
-
w =
0;
-
}
-
-
if (w >
0) {
-
final
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
-
widthMeasureSpec = MeasureSpec.makeMeasureSpec(
-
Math.min(w, widthSize), EXACTLY);
-
fixedWidth =
true;
-
}
-
}
-
}
-
-
if (heightMode == AT_MOST) {
-
final TypedValue tvh = isPortrait ? mFixedHeightMajor : mFixedHeightMinor;
-
if (tvh != null && tvh.type != TypedValue.TYPE_NULL) {
-
final
int h;
-
if (tvh.type == TypedValue.TYPE_DIMENSION) {
-
h = (
int) tvh.getDimension(metrics);
-
}
else
if (tvh.type == TypedValue.TYPE_FRACTION) {
-
h = (
int) tvh.getFraction(metrics.heightPixels, metrics.heightPixels);
-
}
else {
-
h =
0;
-
}
-
if (h >
0) {
-
final
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
-
heightMeasureSpec = MeasureSpec.makeMeasureSpec(
-
Math.min(h, heightSize), EXACTLY);
-
}
-
}
-
}
-
-
getOutsets(mOutsets);
-
if (mOutsets.top >
0 || mOutsets.bottom >
0) {
-
int mode = MeasureSpec.getMode(heightMeasureSpec);
-
if (mode != MeasureSpec.UNSPECIFIED) {
-
int height = MeasureSpec.getSize(heightMeasureSpec);
-
heightMeasureSpec = MeasureSpec.makeMeasureSpec(
-
height + mOutsets.top + mOutsets.bottom, mode);
-
}
-
}
-
if (mOutsets.left >
0 || mOutsets.right >
0) {
-
int mode = MeasureSpec.getMode(widthMeasureSpec);
-
if (mode != MeasureSpec.UNSPECIFIED) {
-
int width = MeasureSpec.getSize(widthMeasureSpec);
-
widthMeasureSpec = MeasureSpec.makeMeasureSpec(
-
width + mOutsets.left + mOutsets.right, mode);
-
}
-
}
-
-
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//调用父类的onMeasure函数
-
-
int width = getMeasuredWidth();
-
boolean measure =
false;
-
-
widthMeasureSpec = MeasureSpec.makeMeasureSpec(width, EXACTLY);
-
-
if (!fixedWidth && widthMode == AT_MOST) {
-
final TypedValue tv = isPortrait ? mMinWidthMinor : mMinWidthMajor;
-
if (tv.type != TypedValue.TYPE_NULL) {
-
final
int min;
-
if (tv.type == TypedValue.TYPE_DIMENSION) {
-
min = (
int)tv.getDimension(metrics);
-
}
else
if (tv.type == TypedValue.TYPE_FRACTION) {
-
min = (
int)tv.getFraction(metrics.widthPixels, metrics.widthPixels);
-
}
else {
-
min =
0;
-
}
-
-
if (width < min) {
-
widthMeasureSpec = MeasureSpec.makeMeasureSpec(min, EXACTLY);
-
measure =
true;
-
}
-
}
-
}
-
-
// TODO: Support height?
-
-
if (measure) {
-
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
-
}
-
}
-
@
Override
-
protected
void
onMeasure
(int widthMeasureSpec, int heightMeasureSpec) {
-
int count = getChildCount();
-
-
final boolean measureMatchParentChildren =
-
MeasureSpec.getMode(widthMeasureSpec) != MeasureSpec.EXACTLY ||
//不是精确模式
-
MeasureSpec.getMode(heightMeasureSpec) != MeasureSpec.EXACTLY;
-
mMatchParentChildren.clear();
-
-
int maxHeight =
0;
-
int maxWidth =
0;
-
int childState =
0;
-
-
for (
int i =
0; i < count; i++) {
-
final View child = getChildAt(i);
//遍历所有子View,然后进行测量
-
if (mMeasureAllChildren || child.getVisibility() != GONE) {
-
measureChildWithMargins(child, widthMeasureSpec,
0, heightMeasureSpec,
0);
-
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
-
maxWidth = Math.max(maxWidth,
-
child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin);
-
maxHeight = Math.max(maxHeight,
-
child.getMeasuredHeight() + lp.topMargin + lp.bottomMargin);
-
childState = combineMeasuredStates(childState, child.getMeasuredState());
-
if (measureMatchParentChildren) {
-
if (lp.width == LayoutParams.MATCH_PARENT ||
//把MATCH_PARENT整理出来,放在mMatchParentChildren变量
-
lp.height == LayoutParams.MATCH_PARENT) {
-
mMatchParentChildren.add(child);
-
}
-
}
-
}
-
}
-
-
// Account for padding too
-
maxWidth += getPaddingLeftWithForeground() + getPaddingRightWithForeground();
-
maxHeight += getPaddingTopWithForeground() + getPaddingBottomWithForeground();
-
-
// Check against our minimum height and width
-
maxHeight = Math.max(maxHeight, getSuggestedMinimumHeight());
-
maxWidth = Math.max(maxWidth, getSuggestedMinimumWidth());
-
-
// Check against our foreground's minimum height and width
-
final Drawable drawable = getForeground();
-
if (drawable != null) {
-
maxHeight = Math.max(maxHeight, drawable.getMinimumHeight());
-
maxWidth = Math.max(maxWidth, drawable.getMinimumWidth());
-
}
-
-
setMeasuredDimension(resolveSizeAndState(maxWidth, widthMeasureSpec, childState),
-
resolveSizeAndState(maxHeight, heightMeasureSpec,
-
childState << MEASURED_HEIGHT_STATE_SHIFT));
//设置高度、宽度
-
-
count = mMatchParentChildren.size();
-
if (count >
1) {
-
for (
int i =
0; i < count; i++) {
//重新调整mMatchParentChildren的高度和宽度
-
final View child = mMatchParentChildren.get(i);
-
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
-
-
final
int childWidthMeasureSpec;
-
if (lp.width == LayoutParams.MATCH_PARENT) {
-
final
int width = Math.max(
0, getMeasuredWidth()
-
- getPaddingLeftWithForeground() - getPaddingRightWithForeground()
-
- lp.leftMargin - lp.rightMargin);
-
childWidthMeasureSpec = MeasureSpec.makeMeasureSpec(
-
width, MeasureSpec.EXACTLY);
-
}
else {
-
childWidthMeasureSpec = getChildMeasureSpec(widthMeasureSpec,
-
getPaddingLeftWithForeground() + getPaddingRightWithForeground() +
-
lp.leftMargin + lp.rightMargin,
-
lp.width);
-
}
-
-
final
int childHeightMeasureSpec;
-
if (lp.height == LayoutParams.MATCH_PARENT) {
-
final
int height = Math.max(
0, getMeasuredHeight()
-
- getPaddingTopWithForeground() - getPaddingBottomWithForeground()
-
- lp.topMargin - lp.bottomMargin);
-
childHeightMeasureSpec = MeasureSpec.makeMeasureSpec(
-
height, MeasureSpec.EXACTLY);
-
}
else {
-
childHeightMeasureSpec = getChildMeasureSpec(heightMeasureSpec,
-
getPaddingTopWithForeground() + getPaddingBottomWithForeground() +
-
lp.topMargin + lp.bottomMargin,
-
lp.height);
-
}
-
-
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
-
}
-
}
-
}
FrameLayout类是从ViewGroup类继承下来的,后者用来描述一个视图容器,它有一个类型为View的数组mChildren,里面保存的就是它的各个子视图。ViewGroup类所供了两个成员函数getChildCount和getChildAt,它们分别用来获得一个视图容器所包含的子视图的个数,以及获得每一个子视图。
FrameLayout类的成员函数onMeasure首先是调用另一个成员函数measureChildWithMargins来测量每一个子视图的宽度和高度,并且找到这些子视图的最大宽度和高度值,保存在变量maxWidth和maxHeight 中。
FrameLayout类的成员函数onMeasure接着再将前面得到的宽度maxWidth和高度maxHeight分别加上当前视图所设置的Padding值,其中,(mPaddingLeft,mPaddingRight,mPaddingTop,mPaddingBottom )表示当前视图的内容区域的左右上下四条边分别到当前视图的左右上下四条边的距离,它们是父类View的四个成员变量,(mForegroundPaddingLeft,mForegroundPaddingRight,mForegroundPaddingTop,mForegroundPaddingBottom)表示当前视图的各个子视图所围成的区域的左右上下四条边到当前视视的前景区域的左右上下四条边的距离。从这里就可以看出,当前视图的内容区域的大小就等于前景区域的大小,而前景区域的大小大于等于各个子视图的所围成的区域,这是因为前景区域本来就是用来覆盖各个子视图所围成的区域的。
加上各个Padding值之后,得到的宽度maxWidth和高度maxHeight还不是最终的宽度和高度,还需要考虑以下两个因素:
1. 当前视图是否设置有最小宽度和高度。如果设置有的话,并且它们比前面计算得到的宽度maxWidth和高度maxHeight还要大,那么就将它们作为当前视图的宽度和高度值。
2. 当前视图是否设置有前景图。如果设置有的话,并且它们比前面计算得到的宽度maxWidth和高度maxHeight还要大,那么就将它们作为当前视图的宽度和高度值。
经过上述两步检查之后,FrameLayout类的成员函数onMeasure就得到了当前视图的宽度maxWidth和高度maxHeight。由于得到的宽度和高度又必须要限制在参数widthMeasureSpec和heightMeasureSpec所描述的宽度和高度规范之内,因此,FrameLayout类的成员函数onMeasure就会调用从View类继承下来的成员函数resolveSize来获得正确的大小。得到了当前视图的正确大小之后,FrameLayout类的成员函数onMeasure就可以调用从父类View继承下来的成员函数setMeasuredDimension来将它们为当前视图的大小了。
我们看measureChildWithMargins函数最后调用了View的measure函数进行测量,在FrameLayout的onMeasure遍历所有子View调用这个函数完成子View的测量
-
protected void measureChildWithMargins(View child,
-
int parentWidthMeasureSpec,
int widthUsed,
-
int parentHeightMeasureSpec,
int heightUsed) {
-
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
-
-
final
int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
-
mPaddingLeft + mPaddingRight + lp.leftMargin + lp.rightMargin
-
+ widthUsed, lp.width);
-
final
int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
-
mPaddingTop + mPaddingBottom + lp.topMargin + lp.bottomMargin
-
+ heightUsed, lp.height);
-
-
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
-
}
我们再来看下resolveSizeAndState函数,这个函数先是把measureSpec入参的mode和size解析出来,mode封装在高位中,然后根据mode来决定最后返回的size
-
public static int resolveSizeAndState(int size, int measureSpec, int childMeasuredState) {
-
final
int specMode = MeasureSpec.getMode(measureSpec);
-
final
int specSize = MeasureSpec.getSize(measureSpec);
-
final
int result;
-
switch (specMode) {
-
case MeasureSpec.AT_MOST:
-
if (specSize < size) {
-
result = specSize | MEASURED_STATE_TOO_SMALL;
-
}
else {
-
result = size;
-
}
-
break;
-
case MeasureSpec.EXACTLY:
-
result = specSize;
-
break;
-
case MeasureSpec.UNSPECIFIED:
-
default:
-
result = size;
-
}
-
return result | (childMeasuredState & MEASURED_STATE_MASK);
-
}
再来看View的setMeasureDimension最后是调用setMeasuredDimensionRaw函数来把宽度和高度保存在mMeasuredWidth 、mMeasuredHeight成员变量中。而当这两个成员变量设置完成,也就是当前的View测量结束了。
-
protected final void setMeasuredDimension(int measuredWidth, int measuredHeight) {
-
boolean optical = isLayoutModeOptical(
this);
-
if (optical != isLayoutModeOptical(mParent)) {
-
Insets insets = getOpticalInsets();
-
int opticalWidth = insets.left + insets.right;
-
int opticalHeight = insets.top + insets.bottom;
-
-
measuredWidth += optical ? opticalWidth : -opticalWidth;
-
measuredHeight += optical ? opticalHeight : -opticalHeight;
-
}
-
setMeasuredDimensionRaw(measuredWidth, measuredHeight);
-
}
-
-
private void setMeasuredDimensionRaw(int measuredWidth, int measuredHeight) {
-
mMeasuredWidth = measuredWidth;
-
mMeasuredHeight = measuredHeight;
-
-
mPrivateFlags |= PFLAG_MEASURED_DIMENSION_SET;
-
}
measure总结
1.View的measure方法是final类型的,子类不可以重写,子类可以通过重写onMeasure方法来测量自己的大小,当然也可以不重写onMeasure方法使用系统默认测量大小。
2.View测量结束的标志是调用了View类中的setMeasuredDimension成员方法,言外之意是,如果你需要在自定义的View中重写onMeasure方法,在你测量结束之前你必须调用setMeasuredDimension方法测量才有效。
3.在Activity生命周期onCreate和onResume方法中调用View.getWidth()和View.getMeasuredHeight()返回值为0的,是因为当前View的测量还没有开始,这里关系到Activity启动过程,文章开头说了当ActivityThread类中的performResumeActivity方法执行之后才将DecorView添加到PhoneWindow窗口上,开始测量。在Activity生命周期onCreate在中performResumeActivity还为执行,因此调用View.getMeasuredHeight()返回值为0。
4.子视图View的大小是由父容器View和子视图View布局共同决定的。
四、布局 layout
下面我们先看ViewRootImpl的performLayout函数
-
private void performLayout(WindowManager.LayoutParams lp, int desiredWindowWidth,
-
int desiredWindowHeight) {
-
..................
-
//标记当前开始布局
-
mInLayout =
true;
-
//mView就是DecorView
-
final View host = mView;
-
..................
-
//DecorView请求布局
-
host.layout(
0,
0, host.getMeasuredWidth(), host.getMeasuredHeight());
-
//标记布局结束
-
mInLayout =
false;
-
..................
-
}
调用DecorView的layout函数四个位置左=0,顶=0,右=屏幕宽,底=屏幕宽,说明DecorView布局的位置是从屏幕最左最顶端开始布局,到屏幕最低最右结束。因此DecorView根布局是充满整个屏幕的。
该方法主要调用了View类的layout方法,跟踪代码进入View类的layout方法看看
-
public void layout(int l, int t, int r, int b) {
-
//判断是否需要重新测量
-
if ((mPrivateFlags3 & PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT) !=
0) {
-
onMeasure(mOldWidthMeasureSpec, mOldHeightMeasureSpec);
-
mPrivateFlags3 &= ~PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
-
}
-
//保存上一次View的四个位置
-
int oldL = mLeft;
-
int oldT = mTop;
-
int oldB = mBottom;
-
int oldR = mRight;
-
//设置当前视图View的左,顶,右,底的位置,并且判断布局是否有改变
-
boolean changed = isLayoutModeOptical(mParent) ?
-
setOpticalFrame(l, t, r, b) : setFrame(l, t, r, b);
-
//如果布局有改变,条件成立,则视图View重新布局
-
if (changed || (mPrivateFlags & PFLAG_LAYOUT_REQUIRED) == PFLAG_LAYOUT_REQUIRED) {
-
//调用onLayout,将具体布局逻辑留给子类实现
-
onLayout(changed, l, t, r, b);
-
mPrivateFlags &= ~PFLAG_LAYOUT_REQUIRED;
-
-
ListenerInfo li = mListenerInfo;
-
if (li != null && li.mOnLayoutChangeListeners != null) {
-
ArrayList<OnLayoutChangeListener> listenersCopy =
-
(ArrayList<OnLayoutChangeListener>)li.mOnLayoutChangeListeners.clone();
-
int numListeners = listenersCopy.size();
-
for (
int i =
0; i < numListeners; ++i) {
-
listenersCopy.get(i).onLayoutChange(
this, l, t, r, b, oldL, oldT, oldR, oldB);
-
}
-
}
-
}
-
-
mPrivateFlags &= ~PFLAG_FORCE_LAYOUT;
-
mPrivateFlags3 |= PFLAG3_IS_LAID_OUT;
-
}
分析:
1.先是保存本次布局的四个位置,用于布局变化的监听事件,如果用户设置了布局变化的监听事件,则代码就会执行设置监听事件。
2.设置当前View的布局位置,也就是当调用了setFrame(l, t, r, b)方法之后,当前View布局基本完成,既然这样为什么还要onLayout方法呢?稍后解答,这里来分析一下setFrame是怎么设置当前View的布局位置的。
进入setFrame方法
-
protected boolean setFrame(int left, int top, int right, int bottom) {
-
boolean changed =
false;
-
//当上,下,左,右四个位置有一个和上次的值不一样都会重新布局
-
if (mLeft != left || mRight != right || mTop != top || mBottom != bottom) {
-
changed =
true;
-
-
// Remember our drawn bit
-
int drawn = mPrivateFlags & PFLAG_DRAWN;
-
//得到本次和上次的宽和高
-
int oldWidth = mRight - mLeft;
-
int oldHeight = mBottom - mTop;
-
int newWidth = right - left;
-
int newHeight = bottom - top;
-
//判断本次View的宽高和上次View的宽高是否相等
-
boolean sizeChanged = (newWidth != oldWidth) || (newHeight != oldHeight);
-
-
// Invalidate our old position
-
//清楚上次布局的位置
-
invalidate(sizeChanged);
-
//保存当前View的最新位置
-
mLeft = left;
-
mTop = top;
-
mRight = right;
-
mBottom = bottom;
-
mRenderNode.setLeftTopRightBottom(mLeft, mTop, mRight, mBottom);
-
-
mPrivateFlags |= PFLAG_HAS_BOUNDS;
-
-
//如果当前View的尺寸有所变化
-
if (sizeChanged) {
-
sizeChange(newWidth, newHeight, oldWidth, oldHeight);
-
}
-
-
...............
-
return changed;
-
}
View类的成员变量mLeft、mRight、mTop和mBottom分别用来描述当前视图的左右上下四条边与其父视图的左右上下四条边的距离,如果它们的值与参数left、right、top和bottom的值不相等,那么就说明当前视图的大小或者位置发生变化了。这时候View类的成员函数setFrame就需要将参数left、right、top和bottom的值分别记录在成员变量mLeft、mRight、mTop和mBottom中。在记录之前,还会执行两个操作:
1. 将成员变量mPrivateFlags的DRAWN位记录在变量drawn中,并且调用另外一个成员函数invalidate来检查当前视图上次请求的UI绘制操作是否已经执行。如果已经执行了的话,那么就会再请求执行一个UI绘制操作,以便可以在修改当前视图的大小和位置之前,将当前视图在当前位置按照当前大小显示一次。在接下来的Step 3中,我们再详细分析View类的成员函数invalidate的实现。
2. 计算当前视图上一次的宽度oldWidth和oldHeight,以便接下来可以检查当前视图的大小是否发生了变化。
当前视图距离父视图的边距一旦设置好之后,它就是一个具有边界的视图了,因此,View类的成员函数setFrame接着还会将成员变量mPrivateFlags的HAS_BOUNDS设置为1。
View类的成员函数setFrame再接下来又会计算当前视图新的宽度newWidth和高度newHeight,如果它们与上一次的宽度oldWidth和oldHeight的值不相等,那么就说明当前视图的大小发生了变化,这时候就会调用另外一个成员函数onSizeChanged来让子类有机会处理这个变化事件。
View类的成员函数setFrame接下来继续判断当前视图是否是可见的,即成员变量mViewFlags的VISIBILITY_MASK位的值是否等于VISIBLE。如果是可见的话,那么就需要将成员变量mPrivateFlags的DRAWN位设置为1,以便接下来可以调用另外一个成员函数invalidate来成功地执行一次UI绘制操作,目的是为了将当前视图马上显示出来。
View类的成员变量mPrivateFlags的DRAWN位描述的是当前视图上一次请求的UI绘制操作是否已经执行过了。如果它的值等于1,就表示已经执行过了,否则的话,就表示还没在等待执行。前面第一次调用View类的成员函数invalidate来检查当前视图上次请求的UI绘制操作是否已经执行时,如果发现已经执行了,那么就会重新请求执行一次新的UI绘制操作,这时候会导致当前视图的成员变量mPrivateFlags的DRAWN位重置为0。注意,新请求执行的UI绘制只是为了在修改当前视图的大小以及大小之前,先将它在上一次设置的大小以及位置中绘制出来,这样就可以使得当前视图的大小以及位置出现平滑的变换。换句话说,新请求执行的UI绘制只是为了获得一个中间效果,它不应该影响当前视图的绘制状态,即不可以修改当前视图的成员变量mPrivateFlags的DRAWN位。因此,我们就需要在前面第一次调用View类的成员函数invalidate前,先将当前视图的成员变量mPrivateFlags的DRAWN位保存下来,即保存在变量drawn中,然后等到调用之后,再将变量drawn的值恢复到当前视图的成员变量mPrivateFlags的DRAWN位中去。
分析:
1.如果当前View视图的最新位置和上一次不一样时,则View会重新布局。
2.保存当前View的最新位置,到此当前View的布局基本结束。从这里我们可以看到,四个全局变量 mLeft,mTop,mRight,mBottom在此刻赋值,联想我们平时使用的View.getWidth()方法获得View的宽高,你可以发现,其实View.getWidth()方法的实现如下:
-
public final int getWidth() {
-
return mRight - mLeft;
-
}
-
public final int getHeight() {
-
return mBottom - mTop;
-
}
那我们再来看看onLayout函数,为空函数。
-
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
-
}
我们直接看DecorView的onLayout函数,这里先是调用了FrameLayout的onLayout函数,然后是调整个别参数。
-
@
Override
-
protected
void
onLayout
(boolean changed, int left, int top, int right, int bottom) {
-
super.onLayout(changed, left, top, right, bottom);
-
getOutsets(mOutsets);
-
if (mOutsets.left >
0) {
-
offsetLeftAndRight(-mOutsets.left);
-
}
-
if (mOutsets.top >
0) {
-
offsetTopAndBottom(-mOutsets.top);
-
}
-
}
而在FrameLayout的onLayout函数,调用了layoutChildren函数,是遍历各个子View。然后调用子View的layout函数。
-
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
-
layoutChildren(left, top, right, bottom,
false
/* no force left gravity */);
-
}
-
-
void layoutChildren(int left, int top, int right, int bottom,
-
boolean forceLeftGravity) {
-
final
int count = getChildCount();
-
-
final
int parentLeft = getPaddingLeftWithForeground();
-
final
int parentRight = right - left - getPaddingRightWithForeground();
-
-
final
int parentTop = getPaddingTopWithForeground();
-
final
int parentBottom = bottom - top - getPaddingBottomWithForeground();
-
-
mForegroundBoundsChanged =
true;
-
//遍历当前FrameLayout下的子View
-
for (
int i =
0; i < count; i++) {
-
final View child = getChildAt(i);
-
//当子视图View可见度设置为GONE时,不进行当前子视图View的布局,这就是为什么当你布局中使用Visibility=GONE时,该view是不占据空间的。
-
if (child.getVisibility() != GONE) {
-
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
-
//获得子视图View的宽高
-
final
int width = child.getMeasuredWidth();
-
final
int height = child.getMeasuredHeight();
-
-
int childLeft;
-
int childTop;
-
-
int gravity = lp.gravity;
-
if (gravity ==
-1) {
-
gravity = DEFAULT_CHILD_GRAVITY;
-
}
-
-
final
int layoutDirection = getLayoutDirection();
-
final
int absoluteGravity = Gravity.getAbsoluteGravity(gravity, layoutDirection);
-
final
int verticalGravity = gravity & Gravity.VERTICAL_GRAVITY_MASK;
-
//一下代码获得子视图View的四个位置,用于子视图View布局。
-
switch (absoluteGravity & Gravity.HORIZONTAL_GRAVITY_MASK) {
-
case Gravity.CENTER_HORIZONTAL:
-
childLeft = parentLeft + (parentRight - parentLeft - width) /
2 +
-
lp.leftMargin - lp.rightMargin;
-
break;
-
case Gravity.RIGHT:
-
if (!forceLeftGravity) {
-
childLeft = parentRight - width - lp.rightMargin;
-
break;
-
}
-
case Gravity.LEFT:
-
default:
-
childLeft = parentLeft + lp.leftMargin;
-
}
-
-
switch (verticalGravity) {
-
case Gravity.TOP:
-
childTop = parentTop + lp.topMargin;
-
break;
-
case Gravity.CENTER_VERTICAL:
-
childTop = parentTop + (parentBottom - parentTop - height) /
2 +
-
lp.topMargin - lp.bottomMargin;
-
break;
-
case Gravity.BOTTOM:
-
childTop = parentBottom - height - lp.bottomMargin;
-
break;
-
default:
-
childTop = parentTop + lp.topMargin;
-
}
-
//子视图布局
-
child.layout(childLeft, childTop, childLeft + width, childTop + height);
-
}
-
}
-
}
给子视图View进行布局的。也就是说FrameLayout布局其实在View类中的layout方法中已经实现,布局的逻辑实现是在父视图中实现的,不像View视图的measure测量,通过子类实现onMeasure方法来实现测量逻辑。
1.遍历获得FrameLayout的子视图View的四个位置,然后调用child.layout对子视图View进行布局操作。
2.对每个子视图View的可见度进行了判断,如果当前子视图View可见度类型为GONE,则当前子视图View不进行布局,这也就是为什么可见度GONE类型时是不占据屏幕空间的,而其他两种VISIBLE和INVISIBLE是占据屏幕空间的。
layout布局总结
1.视图View的布局逻辑是由父View,也就是ViewGroup容器布局来实现的。因此,我们如果自定义View一般都无需重写onMeasure方法,但是如果自定义一个ViewGroup容器的话,就必须实现onLayout方法,因为该方法在ViewGroup是抽象的,所有ViewGroup的所有子类必须实现onLayout方法。
2.当我们的视图View在布局中使用 android:visibility=”gone” 属性时,是不占据屏幕空间的,因为在布局时ViewGroup会遍历每个子视图View,判断当前子视图View是否设置了 Visibility==GONE,如果设置了,当前子视图View就会添加到父容器上,因此也就不占据屏幕空间。
3.必须在View布局完之后调用getHeight()和getWidth()方法获取到的View的宽高才大于0。
五、绘制 draw
performDraw会调用draw函数,在draw会调用drawSoftware函数完成绘制
-
private boolean drawSoftware(Surface surface, AttachInfo attachInfo, int xoff, int yoff,
-
boolean scalingRequired, Rect dirty) {
-
-
// Draw with software renderer.
-
final Canvas canvas;
-
try {
-
//从surface对象中获得canvas变量
-
canvas = mSurface.lockCanvas(dirty);
-
-
// If this bitmap's format includes an alpha channel, we
-
// need to clear it before drawing so that the child will
-
// properly re-composite its drawing on a transparent
-
// background. This automatically respects the clip/dirty region
-
// or
-
// If we are applying an offset, we need to clear the area
-
// where the offset doesn't appear to avoid having garbage
-
// left in the blank areas.
-
if (!canvas.isOpaque() || yoff !=
0 || xoff !=
0) {
-
canvas.drawColor(
0, PorterDuff.Mode.CLEAR);
-
}
-
-
......................
-
-
try {
-
//调整画布的位置
-
canvas.translate(-xoff, -yoff);
-
if (mTranslator != null) {
-
mTranslator.translateCanvas(canvas);
-
}
-
canvas.setScreenDensity(scalingRequired ? mNoncompatDensity :
0);
-
attachInfo.mSetIgnoreDirtyState =
false;
-
//调用View类中的成员方法draw开始绘制View视图
-
mView.draw(canvas);
-
}
-
-
.....................
-
-
return
true;
-
}
我们先从mSurface中获取一块画布,后面调用了mView的draw函数完成绘制。我们先看下DecorView的draw函数,先调用了父类的draw函数也就是View的draw函数,然后再调用菜单背景绘制。
-
@
Override
-
public
void
draw
(Canvas canvas) {
-
super.draw(canvas);
-
-
if (mMenuBackground != null) {
-
mMenuBackground.draw(canvas);
-
}
-
}
我们来看下View的draw函数,下面原生的英文注释说明的很清楚。
-
public void draw(Canvas canvas) {
-
final
int privateFlags = mPrivateFlags;
-
final boolean dirtyOpaque = (privateFlags & PFLAG_DIRTY_MASK) == PFLAG_DIRTY_OPAQUE &&
-
(mAttachInfo == null || !mAttachInfo.mIgnoreDirtyState);
-
mPrivateFlags = (privateFlags & ~PFLAG_DIRTY_MASK) | PFLAG_DRAWN;
-
-
/*
-
* Draw traversal performs several drawing steps which must be executed
-
* in the appropriate order:
-
*
-
* 1. Draw the background
-
* 2. If necessary, save the canvas' layers to prepare for fading
-
* 3. Draw view's content
-
* 4. Draw children
-
* 5. If necessary, draw the fading edges and restore layers
-
* 6. Draw decorations (scrollbars for instance)
-
*/
-
-
// Step 1, draw the background, if needed
-
int saveCount;
-
-
if (!dirtyOpaque) {
-
drawBackground(canvas);
-
}
-
-
// skip step 2 & 5 if possible (common case)
-
final
int viewFlags = mViewFlags;
-
boolean horizontalEdges = (viewFlags & FADING_EDGE_HORIZONTAL) !=
0;
-
boolean verticalEdges = (viewFlags & FADING_EDGE_VERTICAL) !=
0;
-
if (!verticalEdges && !horizontalEdges) {
-
// Step 3, draw the content
-
if (!dirtyOpaque) onDraw(canvas);
-
-
// Step 4, draw the children
-
dispatchDraw(canvas);
-
-
// Overlay is part of the content and draws beneath Foreground
-
if (mOverlay != null && !mOverlay.isEmpty()) {
-
mOverlay.getOverlayView().dispatchDraw(canvas);
-
}
-
-
// Step 6, draw decorations (foreground, scrollbars)
-
onDrawForeground(canvas);
-
-
// we're done...
-
return;
-
}
-
-
/*
-
* Here we do the full fledged routine...
-
* (this is an uncommon case where speed matters less,
-
* this is why we repeat some of the tests that have been
-
* done above)
-
*/
-
-
boolean drawTop =
false;
-
boolean drawBottom =
false;
-
boolean drawLeft =
false;
-
boolean drawRight =
false;
-
-
float topFadeStrength =
0.0f;
-
float bottomFadeStrength =
0.0f;
-
float leftFadeStrength =
0.0f;
-
float rightFadeStrength =
0.0f;
-
-
// Step 2, save the canvas' layers
-
int paddingLeft = mPaddingLeft;
-
-
final boolean offsetRequired = isPaddingOffsetRequired();
-
if (offsetRequired) {
-
paddingLeft += getLeftPaddingOffset();
-
}
-
-
int left = mScrollX + paddingLeft;
-
int right = left + mRight - mLeft - mPaddingRight - paddingLeft;
-
int top = mScrollY + getFadeTop(offsetRequired);
-
int bottom = top + getFadeHeight(offsetRequired);
-
-
if (offsetRequired) {
-
right += getRightPaddingOffset();
-
bottom += getBottomPaddingOffset();
-
}
-
-
final ScrollabilityCache scrollabilityCache = mScrollCache;
-
final
float fadeHeight = scrollabilityCache.fadingEdgeLength;
-
int length = (
int) fadeHeight;
-
-
// clip the fade length if top and bottom fades overlap
-
// overlapping fades produce odd-looking artifacts
-
if (verticalEdges && (top + length > bottom - length)) {
-
length = (bottom - top) /
2;
-
}
-
-
// also clip horizontal fades if necessary
-
if (horizontalEdges && (left + length > right - length)) {
-
length = (right - left) /
2;
-
}
-
-
if (verticalEdges) {
-
topFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getTopFadingEdgeStrength()));
-
drawTop = topFadeStrength * fadeHeight >
1.0f;
-
bottomFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getBottomFadingEdgeStrength()));
-
drawBottom = bottomFadeStrength * fadeHeight >
1.0f;
-
}
-
-
if (horizontalEdges) {
-
leftFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getLeftFadingEdgeStrength()));
-
drawLeft = leftFadeStrength * fadeHeight >
1.0f;
-
rightFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getRightFadingEdgeStrength()));
-
drawRight = rightFadeStrength * fadeHeight >
1.0f;
-
}
-
-
saveCount = canvas.getSaveCount();
-
-
int solidColor = getSolidColor();
-
if (solidColor ==
0) {
-
final
int flags = Canvas.HAS_ALPHA_LAYER_SAVE_FLAG;
-
-
if (drawTop) {
-
canvas.saveLayer(left, top, right, top + length, null, flags);
-
}
-
-
if (drawBottom) {
-
canvas.saveLayer(left, bottom - length, right, bottom, null, flags);
-
}
-
-
if (drawLeft) {
-
canvas.saveLayer(left, top, left + length, bottom, null, flags);
-
}
-
-
if (drawRight) {
-
canvas.saveLayer(right - length, top, right, bottom, null, flags);
-
}
-
}
else {
-
scrollabilityCache.setFadeColor(solidColor);
-
}
-
-
// Step 3, draw the content
-
if (!dirtyOpaque) onDraw(canvas);
-
-
// Step 4, draw the children
-
dispatchDraw(canvas);
-
-
// Step 5, draw the fade effect and restore layers
-
final Paint p = scrollabilityCache.paint;
-
final Matrix matrix = scrollabilityCache.matrix;
-
final Shader fade = scrollabilityCache.shader;
-
-
if (drawTop) {
-
matrix.setScale(
1, fadeHeight * topFadeStrength);
-
matrix.postTranslate(left, top);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(left, top, right, top + length, p);
-
}
-
-
if (drawBottom) {
-
matrix.setScale(
1, fadeHeight * bottomFadeStrength);
-
matrix.postRotate(
180);
-
matrix.postTranslate(left, bottom);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(left, bottom - length, right, bottom, p);
-
}
-
-
if (drawLeft) {
-
matrix.setScale(
1, fadeHeight * leftFadeStrength);
-
matrix.postRotate(
-90);
-
matrix.postTranslate(left, top);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(left, top, left + length, bottom, p);
-
}
-
-
if (drawRight) {
-
matrix.setScale(
1, fadeHeight * rightFadeStrength);
-
matrix.postRotate(
90);
-
matrix.postTranslate(right, top);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(right - length, top, right, bottom, p);
-
}
-
-
canvas.restoreToCount(saveCount);
-
-
// Overlay is part of the content and draws beneath Foreground
-
if (mOverlay != null && !mOverlay.isEmpty()) {
-
mOverlay.getOverlayView().dispatchDraw(canvas);
-
}
-
-
// Step 6, draw decorations (foreground, scrollbars)
-
onDrawForeground(canvas);
-
}
流程大致如下:
1.绘制当前视图的背景。
2.保存当前画布的堆栈状态,并且在在当前画布上创建额外的图层,以便接下来可以用来绘制当前视图在滑动时的边框渐变效果。
3.绘制当前视图的内容。
4.绘制当前视图的子视图的内容。
5.绘制当前视图在滑动时的边框渐变效果。
6.绘制当前视图的滚动条。
5.1 绘制背景
先调用setBackgroundBounds函数,设置background的位置等,最后调用background.draw绘制
-
private void drawBackground(Canvas canvas) {
-
final Drawable background = mBackground;
-
if (background == null) {
-
return;
-
}
-
-
setBackgroundBounds();
-
-
// Attempt to use a display list if requested.
-
if (canvas.isHardwareAccelerated() && mAttachInfo != null
-
&& mAttachInfo.mHardwareRenderer != null) {
-
mBackgroundRenderNode = getDrawableRenderNode(background, mBackgroundRenderNode);
-
-
final RenderNode renderNode = mBackgroundRenderNode;
-
if (renderNode != null && renderNode.isValid()) {
-
setBackgroundRenderNodeProperties(renderNode);
-
((DisplayListCanvas) canvas).drawRenderNode(renderNode);
-
return;
-
}
-
}
-
-
final
int scrollX = mScrollX;
-
final
int scrollY = mScrollY;
-
if ((scrollX | scrollY) ==
0) {
-
background.draw(canvas);
-
}
else {
-
canvas.translate(scrollX, scrollY);
-
background.draw(canvas);
-
canvas.translate(-scrollX, -scrollY);
-
}
-
}
-
-
/**
-
* Sets the correct background bounds and rebuilds the outline, if needed.
-
* <p/>
-
* This is called by LayoutLib.
-
*/
-
void setBackgroundBounds() {
-
if (mBackgroundSizeChanged && mBackground != null) {
-
mBackground.setBounds(
0,
0, mRight - mLeft, mBottom - mTop);
-
mBackgroundSizeChanged =
false;
-
rebuildOutline();
-
}
-
}
5.2 保存画布canvas的边框参数
获取当前视图View水平或者垂直方向是否需要绘制边框渐变效果,如果不需要绘制边框的渐变效果,就无需执行上面的2,5了。那么就直接执行上面的3,4,6步骤。这里描述的就是我们的ListView滑动到最底端时,底部会有一个淡蓝色的半圆形的边框渐变背景效果。
-
// skip step 2 & 5 if possible (common case)
-
final
int viewFlags = mViewFlags;
-
boolean horizontalEdges = (viewFlags & FADING_EDGE_HORIZONTAL) !=
0;
-
boolean verticalEdges = (viewFlags & FADING_EDGE_VERTICAL) !=
0;
-
if (!verticalEdges && !horizontalEdges) {
-
// Step 3, draw the content
-
if (!dirtyOpaque) onDraw(canvas);
-
-
// Step 4, draw the children
-
dispatchDraw(canvas);
-
-
// Overlay is part of the content and draws beneath Foreground
-
if (mOverlay != null && !mOverlay.isEmpty()) {
-
mOverlay.getOverlayView().dispatchDraw(canvas);
-
}
-
-
// Step 6, draw decorations (foreground, scrollbars)
-
onDrawForeground(canvas);
-
-
// we're done...
-
return;
-
}
假如我们需要绘制视图View的边框渐变效果,那么我们继续分析步骤2,3,4,5,6。
-
boolean drawTop =
false;
-
boolean drawBottom =
false;
-
boolean drawLeft =
false;
-
boolean drawRight =
false;
-
-
float topFadeStrength =
0.0f;
-
float bottomFadeStrength =
0.0f;
-
float leftFadeStrength =
0.0f;
-
float rightFadeStrength =
0.0f;
-
-
// Step 2, save the canvas' layers
-
int paddingLeft = mPaddingLeft;
-
-
final boolean offsetRequired = isPaddingOffsetRequired();
-
if (offsetRequired) {
-
paddingLeft += getLeftPaddingOffset();
-
}
-
-
int left = mScrollX + paddingLeft;
-
int right = left + mRight - mLeft - mPaddingRight - paddingLeft;
-
int top = mScrollY + getFadeTop(offsetRequired);
-
int bottom = top + getFadeHeight(offsetRequired);
-
-
if (offsetRequired) {
-
right += getRightPaddingOffset();
-
bottom += getBottomPaddingOffset();
-
}
-
-
final ScrollabilityCache scrollabilityCache = mScrollCache;
-
final
float fadeHeight = scrollabilityCache.fadingEdgeLength;
-
int length = (
int) fadeHeight;
-
-
// clip the fade length if top and bottom fades overlap
-
// overlapping fades produce odd-looking artifacts
-
if (verticalEdges && (top + length > bottom - length)) {
-
length = (bottom - top) /
2;
-
}
-
-
// also clip horizontal fades if necessary
-
if (horizontalEdges && (left + length > right - length)) {
-
length = (right - left) /
2;
-
}
-
-
if (verticalEdges) {
-
topFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getTopFadingEdgeStrength()));
-
drawTop = topFadeStrength * fadeHeight >
1.0f;
-
bottomFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getBottomFadingEdgeStrength()));
-
drawBottom = bottomFadeStrength * fadeHeight >
1.0f;
-
}
-
-
if (horizontalEdges) {
-
leftFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getLeftFadingEdgeStrength()));
-
drawLeft = leftFadeStrength * fadeHeight >
1.0f;
-
rightFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getRightFadingEdgeStrength()));
-
drawRight = rightFadeStrength * fadeHeight >
1.0f;
-
}
-
-
saveCount = canvas.getSaveCount();
-
-
int solidColor = getSolidColor();
-
if (solidColor ==
0) {
-
final
int flags = Canvas.HAS_ALPHA_LAYER_SAVE_FLAG;
-
-
if (drawTop) {
-
canvas.saveLayer(left, top, right, top + length, null, flags);
-
}
-
-
if (drawBottom) {
-
canvas.saveLayer(left, bottom - length, right, bottom, null, flags);
-
}
-
-
if (drawLeft) {
-
canvas.saveLayer(left, top, left + length, bottom, null, flags);
-
}
-
-
if (drawRight) {
-
canvas.saveLayer(right - length, top, right, bottom, null, flags);
-
}
-
}
else {
-
scrollabilityCache.setFadeColor(solidColor);
-
}
这段代码用来检查是否需要保存参数canvas所描述的一块画布的堆栈状态,并且创建额外的图层来绘制当前视图在滑动时的边框渐变效果。视图的边框是绘制在内容区域的边界位置上的,而视图的内容区域是需要排除成员变量mPaddingLeft、mPaddingRight、mPaddingTop和mPaddingBottom所描述的视图内边距的。此外,视图的边框有四个,分别位于视图的左、右、上以及下内边界上。因此,这段代码首先需要计算出当前视图的左、右、上以及下内边距的大小,以便得到边框所要绘制的区域。
5.3 绘制视图View的内容
调用了View的成员方法onDraw来绘制视图View的内容,我们来看看onDraw成员方法的实现:
-
protected void onDraw(Canvas canvas) {
-
}
这里主要在子类中实现我们看下DecorView的onDraw函数:
-
@
Override
-
public
void
onDraw
(Canvas c) {
-
super.onDraw(c);
-
mBackgroundFallback.draw(mContentRoot, c, mContentParent);
-
}
5.4 绘制当前视图View的子视图
调用View的成员方法dispatchDraw(canvas);来绘制它的子视图,在ViewGroup中实现了该方法
-
@
Override
-
protected
void
dispatchDraw
(Canvas canvas) {
-
boolean usingRenderNodeProperties = canvas.isRecordingFor(mRenderNode);
-
final
int childrenCount = mChildrenCount;
-
final View[] children = mChildren;
-
int flags = mGroupFlags;
-
//判断当前ViewGroup容器是否设置的布局动画
-
if ((flags & FLAG_RUN_ANIMATION) !=
0 && canAnimate()) {
-
final boolean cache = (mGroupFlags & FLAG_ANIMATION_CACHE) == FLAG_ANIMATION_CACHE;
-
-
final boolean buildCache = !isHardwareAccelerated();
-
//遍历给每个子视图View设置动画效果
-
for (
int i =
0; i < childrenCount; i++) {
-
final View child = children[i];
-
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE) {
-
final LayoutParams params = child.getLayoutParams();
-
attachLayoutAnimationParameters(child, params, i, childrenCount);
-
bindLayoutAnimation(child);
-
if (cache) {
-
child.setDrawingCacheEnabled(
true);
-
if (buildCache) {
-
child.buildDrawingCache(
true);
-
}
-
}
-
}
-
}
-
//获得布局动画的控制器
-
final LayoutAnimationController controller = mLayoutAnimationController;
-
if (controller.willOverlap()) {
-
mGroupFlags |= FLAG_OPTIMIZE_INVALIDATE;
-
}
-
//开始布局动画
-
controller.start();
-
-
mGroupFlags &= ~FLAG_RUN_ANIMATION;
-
mGroupFlags &= ~FLAG_ANIMATION_DONE;
-
-
if (cache) {
-
mGroupFlags |= FLAG_CHILDREN_DRAWN_WITH_CACHE;
-
}
-
//设置布局动画的监听事件
-
if (mAnimationListener != null) {
-
mAnimationListener.onAnimationStart(controller.getAnimation());
-
}
-
}
-
-
int clipSaveCount =
0;
-
//是否需要剪裁边距
-
final boolean clipToPadding = (flags & CLIP_TO_PADDING_MASK) == CLIP_TO_PADDING_MASK;
-
if (clipToPadding) {
-
clipSaveCount = canvas.save();
-
//对画布进行边距剪裁
-
canvas.clipRect(mScrollX + mPaddingLeft, mScrollY + mPaddingTop,
-
mScrollX + mRight - mLeft - mPaddingRight,
-
mScrollY + mBottom - mTop - mPaddingBottom);
-
}
-
-
// We will draw our child's animation, let's reset the flag
-
mPrivateFlags &= ~PFLAG_DRAW_ANIMATION;
-
mGroupFlags &= ~FLAG_INVALIDATE_REQUIRED;
-
-
boolean more =
false;
-
final
long drawingTime = getDrawingTime();
-
-
if (usingRenderNodeProperties) canvas.insertReorderBarrier();
-
// Only use the preordered list if not HW accelerated, since the HW pipeline will do the
-
// draw reordering internally
-
final ArrayList<View> preorderedList = usingRenderNodeProperties
-
? null : buildOrderedChildList();
-
final boolean customOrder = preorderedList == null
-
&& isChildrenDrawingOrderEnabled();
-
//遍历绘制当前视图的子视图View
-
for (
int i =
0; i < childrenCount; i++) {
-
int childIndex = customOrder ? getChildDrawingOrder(childrenCount, i) : i;
-
final View child = (preorderedList == null)
-
? children[childIndex] : preorderedList.get(childIndex);
-
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE || child.getAnimation() != null) {
-
more |= drawChild(canvas, child, drawingTime);
-
}
-
}
-
if (preorderedList != null) preorderedList.clear();
-
-
// Draw any disappearing views that have animations
-
if (mDisappearingChildren != null) {
-
final ArrayList<View> disappearingChildren = mDisappearingChildren;
-
final
int disappearingCount = disappearingChildren.size() -
1;
-
// Go backwards -- we may delete as animations finish
-
for (
int i = disappearingCount; i >=
0; i--) {
-
final View child = disappearingChildren.get(i);
-
more |= drawChild(canvas, child, drawingTime);
-
}
-
}
-
if (usingRenderNodeProperties) canvas.insertInorderBarrier();
-
-
if (debugDraw()) {
-
onDebugDraw(canvas);
-
}
-
-
if (clipToPadding) {
-
canvas.restoreToCount(clipSaveCount);
-
}
-
-
// mGroupFlags might have been updated by drawChild()
-
flags = mGroupFlags;
-
-
if ((flags & FLAG_INVALIDATE_REQUIRED) == FLAG_INVALIDATE_REQUIRED) {
-
invalidate(
true);
-
}
-
-
//更新布局动画的监听事件
-
if ((flags & FLAG_ANIMATION_DONE) ==
0 && (flags & FLAG_NOTIFY_ANIMATION_LISTENER) ==
0 &&
-
mLayoutAnimationController.isDone() && !more) {
-
// We want to erase the drawing cache and notify the listener after the
-
// next frame is drawn because one extra invalidate() is caused by
-
// drawChild() after the animation is over
-
mGroupFlags |= FLAG_NOTIFY_ANIMATION_LISTENER;
-
final Runnable end =
new Runnable() {
-
public
void run() {
-
notifyAnimationListener();
-
}
-
};
-
post(end);
-
}
-
}
我们再来看看drawChild函数,就是调用了View的draw函数
-
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
-
return child.draw(canvas,
this, drawingTime);
-
}
5.5 绘制滑动时渐变效果
-
// Step 5, draw the fade effect and restore layers
-
final Paint p = scrollabilityCache.paint;
-
final Matrix matrix = scrollabilityCache.matrix;
-
final Shader fade = scrollabilityCache.shader;
-
-
if (drawTop) {
-
matrix.setScale(
1, fadeHeight * topFadeStrength);
-
matrix.postTranslate(left, top);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(left, top, right, top + length, p);
-
}
-
-
if (drawBottom) {
-
matrix.setScale(
1, fadeHeight * bottomFadeStrength);
-
matrix.postRotate(
180);
-
matrix.postTranslate(left, bottom);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(left, bottom - length, right, bottom, p);
-
}
-
-
if (drawLeft) {
-
matrix.setScale(
1, fadeHeight * leftFadeStrength);
-
matrix.postRotate(
-90);
-
matrix.postTranslate(left, top);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(left, top, left + length, bottom, p);
-
}
-
-
if (drawRight) {
-
matrix.setScale(
1, fadeHeight * rightFadeStrength);
-
matrix.postRotate(
90);
-
matrix.postTranslate(right, top);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(right - length, top, right, bottom, p);
-
}
-
-
canvas.restoreToCount(saveCount);
-
-
// Overlay is part of the content and draws beneath Foreground
-
if (mOverlay != null && !mOverlay.isEmpty()) {
-
mOverlay.getOverlayView().dispatchDraw(canvas);
-
}
5.6 绘制滚轴
在函数onDrawForeground中绘制滚轴
-
public void onDrawForeground(Canvas canvas) {
-
onDrawScrollIndicators(canvas);
-
onDrawScrollBars(canvas);
-
-
final Drawable foreground = mForegroundInfo != null ? mForegroundInfo.mDrawable : null;
-
if (foreground != null) {
-
if (mForegroundInfo.mBoundsChanged) {
-
mForegroundInfo.mBoundsChanged =
false;
-
final Rect selfBounds = mForegroundInfo.mSelfBounds;
-
final Rect overlayBounds = mForegroundInfo.mOverlayBounds;
-
-
if (mForegroundInfo.mInsidePadding) {
-
selfBounds.
set(
0,
0, getWidth(), getHeight());
-
}
else {
-
selfBounds.
set(getPaddingLeft(), getPaddingTop(),
-
getWidth() - getPaddingRight(), getHeight() - getPaddingBottom());
-
}
-
-
final
int ld = getLayoutDirection();
-
Gravity.apply(mForegroundInfo.mGravity, foreground.getIntrinsicWidth(),
-
foreground.getIntrinsicHeight(), selfBounds, overlayBounds, ld);
-
foreground.setBounds(overlayBounds);
-
}
-
-
foreground.draw(canvas);
-
}
-
}
绘制Draw总结:
1.View绘制的画布参数canvas是由surface对象获得,言外之意,View视图绘制最终会绘制到Surface对象去。
2.父类View绘制主要是绘制背景,边框渐变效果,进度条,View具体的内容绘制调用了onDraw方法,通过该方法把View内容的绘制逻辑留给子类去实现。因此,我们在自定义View的时候都一般都需要重写父类的onDraw方法来实现View内容绘制。
3.不管任何情况,每一个View视图都会绘制 scrollBars滚动条,且绘制滚动条的逻辑是在父类View中实现,子类无需自己实现滚动条的绘制。
4.ViewGroup绘制的过程会对每个子视图View设置布局容器动画效果,如果你在ViewGroup容器布局里面设置了如下属性的话:
android:animateLayoutChanges="true"
原文:http://blog.csdn.net/luoshengyang/article/details/8372924 http://blog.csdn.net/feiduclear_up/article/details/46772477。在这两者基础上改动了一下。
Android应用程序窗口的绘图表面在创建完成之后,我们就可以从上到下地绘制它里面的各个视图了,即各个UI元素了。不过在绘制这些UI元素之前,我们还需要从上到下地测量它们实际所需要的大小,以及对它们的位置进行合适的安排,即对它们进行合适的布局。在本文中,我们就将详细地分析Android应用程序窗口的测量、布局以及绘制过程。
一、简介
Android应用程序窗口请求SurfaceFlinger服务创建了一个绘图表面之后,就可以接着请求为该绘图表面创建图形缓冲区,而当Android应用程序窗口往这些图形缓冲区填充好UI数据之后,就可以请求SurfaceFlinger服务将它们渲染到硬件帧缓冲区中去,这样我们就可以看到应用程序窗口的UI了。
Android应用程序窗口一般不会直接去操作分配给它的图形缓冲区,而是通过一些图形库API来操作。例如在开机画面使用C++来开发的开机动画应用程序bootanimation,它是通过OpenGL提供的API来绘制UI的。对于使用Java来开发的Android应用程序来说,它们一般是使用Skia图形库提供的API来绘制UI的。在Skia图库中,所有的UI都是绘制在画布(Canvas)上的,因此,Android应用程序窗口需要将它的图形缓冲区封装在一块画布里面,然后才可以使用Skia库提供的API来绘制UI。
我们知道,一个Android应用程序窗口里面包含了很多UI元素,这些UI元素是以树形结构来组织的,即它们存在着父子关系,其中,子UI元素位于父UI元素里面,因此,在绘制一个Android应用程序窗口的UI之前,我们首先要确定它里面的各个子UI元素在父UI元素里面的大小以及位置。确定各个子UI元素在父UI元素里面的大小以及位置的过程又称为测量过程和布局过程。因此,Android应用程序窗口的UI渲染过程可以分为测量、布局和绘制三个阶段。
Android应用程序窗口的顶层视图是一个类型为DecorView的UI元素,这个顶层视图最终是由ViewRootImpl类的成员函数performTraversals来启动测量、布局和绘制操作的。
二、performTraversals函数
之前的博客中,我们分析过如果从ActivityThread的handleResumeActivity函数,最后到ViewRootImpl的performTraversals函数进行绘制。
-
private void performTraversals() {
-
// cache mView since it is used so much below...
-
//mView就是DecorView根布局
-
final View host = mView;
-
if (host == null || !mAdded)
-
return;
-
//是否正在遍历
-
mIsInTraversal =
true;
-
//是否马上绘制View
-
mWillDrawSoon =
true;
-
-
.............
-
//顶层视图DecorView所需要窗口的宽度和高度
-
int desiredWindowWidth;
-
int desiredWindowHeight;
-
-
.....................
-
//在构造方法中mFirst已经设置为true,表示是否是第一次绘制DecorView
-
if (mFirst) {
-
mFullRedrawNeeded =
true;
-
mLayoutRequested =
true;
-
//如果窗口的类型是有状态栏的,那么顶层视图DecorView所需要窗口的宽度和高度就是除了状态栏
-
if (lp.type == WindowManager.LayoutParams.TYPE_STATUS_BAR_PANEL
-
|| lp.type == WindowManager.LayoutParams.TYPE_INPUT_METHOD) {
-
// NOTE -- system code, won't try to do compat mode.
-
Point size =
new Point();
-
mDisplay.getRealSize(size);
-
desiredWindowWidth = size.x;
-
desiredWindowHeight = size.y;
-
}
else {
//否则顶层视图DecorView所需要窗口的宽度和高度就是整个屏幕的宽高
-
DisplayMetrics packageMetrics =
-
mView.getContext().getResources().getDisplayMetrics();
-
desiredWindowWidth = packageMetrics.widthPixels;
-
desiredWindowHeight = packageMetrics.heightPixels;
-
}
-
}
-
............
-
//获得view宽高的测量规格,mWidth和mHeight表示窗口的宽高,lp.widthhe和lp.height表示DecorView根布局宽和高
-
int childWidthMeasureSpec = getRootMeasureSpec(mWidth, lp.width);
-
int childHeightMeasureSpec = getRootMeasureSpec(mHeight, lp.height);
-
-
// Ask host how big it wants to be
-
//执行测量操作
-
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
-
-
........................
-
//执行布局操作
-
performLayout(lp, desiredWindowWidth, desiredWindowHeight);
-
-
.......................
-
//执行绘制操作
-
performDraw();
-
-
}
该方法主要流程就体现了View绘制渲染的三个主要步骤,分别是测量,布局,绘制三个阶段。
这里先给出Android系统View的绘制流程:依次执行View类里面的如下三个方法:
1.measure(int ,int) :测量View的大小
2.layout(int ,int ,int ,int) :设置子View的位置
3.draw(Canvas) :绘制View内容到Canvas画布上
三、测量
我们先看下在performTraversals函数中调用performMeasure之前会先调用getRootMeasureSpec函数,通过getRootMeasureSpec方法获得顶层视图DecorView的测量规格
-
int childWidthMeasureSpec = getRootMeasureSpec(mWidth, lp.width);
-
int childHeightMeasureSpec = getRootMeasureSpec(mHeight, lp.height);
-
-
if (DEBUG_LAYOUT) Log.v(TAG,
"Ooops, something changed! mWidth="
-
+ mWidth +
" measuredWidth=" + host.getMeasuredWidth()
-
+
" mHeight=" + mHeight
-
+
" measuredHeight=" + host.getMeasuredHeight()
-
+
" coveredInsetsChanged=" + contentInsetsChanged);
-
-
// Ask host how big it wants to be
-
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
我们来看下getRootMeasureSpec函数
-
private static int getRootMeasureSpec(int windowSize, int rootDimension) {
-
int measureSpec;
-
switch (rootDimension) {
-
//匹配父容器时,测量模式为MeasureSpec.EXACTLY,测量大小直接为屏幕的大小,也就是充满真个屏幕
-
case ViewGroup.LayoutParams.MATCH_PARENT:
-
// Window can't resize. Force root view to be windowSize.
-
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.EXACTLY);
-
break;
-
//包裹内容时,测量模式为MeasureSpec.AT_MOST,测量大小直接为屏幕大小,也就是充满真个屏幕
-
case ViewGroup.LayoutParams.WRAP_CONTENT:
-
// Window can resize. Set max size for root view.
-
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.AT_MOST);
-
break;
-
//其他情况时,测量模式为MeasureSpec.EXACTLY,测量大小为DecorView顶层视图布局设置的大小。
-
default:
-
// Window wants to be an exact size. Force root view to be that size.
-
measureSpec = MeasureSpec.makeMeasureSpec(rootDimension, MeasureSpec.EXACTLY);
-
break;
-
}
-
return measureSpec;
-
}
分析:该方法主要作用是在整个窗口的基础上计算出root view(顶层视图DecorView)的测量规格,该方法的两个参数分别表示:
1.windowSize:当前手机窗口的有效宽和高,一般都是除了通知栏的屏幕宽和高
2.rootDimension 根布局DecorView请求的宽和高,由前面的博客我们知道是MATCH_PARENT
我们的DecorView根布局宽和高都是MATCH_PARENT,因此DecorView根布局的测量模式就是MeasureSpec.EXACTLY,测量大小一般都是整个屏幕大小,所以一般我们的Activity窗口都是全屏的。因此上面代码走第一个分支,通过调用MeasureSpec.makeMeasureSpec方法将DecorView的测量模式和测量大小封装成DecorView的测量规格。
-
public static int makeMeasureSpec(int size, int mode) {
-
if (sUseBrokenMakeMeasureSpec) {
-
return size + mode;
-
}
else {
-
return (size & ~MODE_MASK) | (mode & MODE_MASK);
-
}
-
}
我们再来看下performMeasure函数,就是调用了DecorView的measure函数,而DecorView中没有measure函数,一直到View基类才有measure函数
-
private void performMeasure(int childWidthMeasureSpec, int childHeightMeasureSpec) {
-
Trace.traceBegin(Trace.TRACE_TAG_VIEW,
"measure");
-
try {
-
mView.measure(childWidthMeasureSpec, childHeightMeasureSpec);
-
} finally {
-
Trace.traceEnd(Trace.TRACE_TAG_VIEW);
-
}
-
}
我们先来看下View的measure函数,注意这个方法是final的,子类不能继承。
-
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
-
boolean optical = isLayoutModeOptical(
this);
-
if (optical != isLayoutModeOptical(mParent)) {
-
Insets insets = getOpticalInsets();
-
int oWidth = insets.left + insets.right;
-
int oHeight = insets.top + insets.bottom;
-
widthMeasureSpec = MeasureSpec.adjust(widthMeasureSpec, optical ? -oWidth : oWidth);
-
heightMeasureSpec = MeasureSpec.adjust(heightMeasureSpec, optical ? -oHeight : oHeight);
-
}
-
-
// Suppress sign extension for the low bytes
-
long key = (
long) widthMeasureSpec <<
32 | (
long) heightMeasureSpec &
0xffffffffL;
-
if (mMeasureCache == null) mMeasureCache =
new LongSparseLongArray(
2);
-
-
if ((mPrivateFlags & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT ||
-
widthMeasureSpec != mOldWidthMeasureSpec ||
//和上次测量不一样
-
heightMeasureSpec != mOldHeightMeasureSpec) {
-
-
// first clears the measured dimension flag
-
mPrivateFlags &= ~PFLAG_MEASURED_DIMENSION_SET;
-
-
resolveRtlPropertiesIfNeeded();
-
-
int cacheIndex = (mPrivateFlags & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT ?
-1 :
-
mMeasureCache.indexOfKey(key);
-
if (cacheIndex <
0 || sIgnoreMeasureCache) {
-
// measure ourselves, this should set the measured dimension flag back
-
onMeasure(widthMeasureSpec, heightMeasureSpec);
//调用子类的onMeasure函数
-
mPrivateFlags3 &= ~PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
-
}
else {
-
long value = mMeasureCache.valueAt(cacheIndex);
-
// Casting a long to int drops the high 32 bits, no mask needed
-
setMeasuredDimensionRaw((
int) (value >>
32), (
int) value);
-
mPrivateFlags3 |= PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
-
}
-
-
// flag not set, setMeasuredDimension() was not invoked, we raise
-
// an exception to warn the developer
-
if ((mPrivateFlags & PFLAG_MEASURED_DIMENSION_SET) != PFLAG_MEASURED_DIMENSION_SET) {
-
throw
new IllegalStateException(
"View with id " + getId() +
": "
-
+ getClass().getName() +
"#onMeasure() did not set the"
-
+
" measured dimension by calling"
-
+
" setMeasuredDimension()");
-
}
-
-
mPrivateFlags |= PFLAG_LAYOUT_REQUIRED;
-
}
-
-
mOldWidthMeasureSpec = widthMeasureSpec;
//保存上一次测量值
-
mOldHeightMeasureSpec = heightMeasureSpec;
-
-
mMeasureCache.put(key, ((
long) mMeasuredWidth) <<
32 |
-
(
long) mMeasuredHeight &
0xffffffffL);
// suppress sign extension
-
}
参数widthMeasureSpec和heightMeasureSpec用来描述当前正在处理的视图可以获得的最大宽度和高度。对于应用程序窗口的顶层视图来说,我们也可以认为这两个参数是用来描述应用程序窗口的宽度和高度。
View类的成员变量mPrivateFlags的类型为int,如果它的某一个位的值不等于0,那么就隐含着当前视图有一个相应的操作在等待执行中。View类的另外两个成员变量mOldWidthMeasureSpec和mOldHeightMeasureSpec用来保存当前视图上一次可以获得的最大宽度和高度。
当ViewRoot类的成员变量mPrivateFlags的FORCE_LAYOUT位不等于0时,就表示当前视图正在请求执行一次布局操作,这时候函数就需要重新测量当前视图的宽度和高度。此外,当参数widthMeasureSpec和heightMeasureSpec的值不等于ViewRoot类的成员变量mldWidthMeasureSpec和mOldHeightMeasureSpec的值时,就表示当前视图上一次可以获得的最大宽度和高度已经失效了,这时候函数也需要重新测量当前视图的宽度和高度。
当View类的成员函数measure决定要重新测量当前视图的宽度和高度之后,它就会首先将成员变量mPrivateFlags的MEASURED_DIMENSION_SET位设置为0,接着再调用另外一个成员函数onMeasure来真正执行测量宽度和高度的操作。View类的成员函数onMeasure执行完成之后,需要再调用另外一个成员函数setMeasuredDimension来将测量好的宽度和高度设置到View类的成员变量mMeasuredWidth和mMeasuredHeight中,并且将成员变量mPrivateFlags的EASURED_DIMENSION_SET位设置为1。这个操作是强制的,因为当前视图最终就是通过View类的成员变量mMeasuredWidth和mMeasuredHeight来获得它的宽度和高度的。为了保证这个操作是强制的,View类的成员函数measure再接下来就会检查成员变量mPrivateFlags的EASURED_DIMENSION_SET位是否被设置为1了。如果不是的话,那么就会抛出一个类型为IllegalStateException的异常来。
View类的成员函数measure最后就会把参数widthMeasureSpec和heightMeasureSpec的值保存在成员变量mldWidthMeasureSpec和mOldHeightMeasureSpec中,以便可以记录当前视图上一次可以获得的最大宽度和高度。
View类的成员函数onMeasure一般是由其子类来重写的。例如,对于用来应用程序窗口的顶层视图的DecorView类来说,它是通过父类FrameLayout来重写祖父类View的成员函数onMeasure的。因此,接下来我们就分析FrameLayout类的成员函数onMeasure的实现。
onMeasure我们先从子类DecorView的onMeasure入手,这个函数主要是调整了两个入参高度和宽度,然后调用其父类的onMeasure函数。
-
@
Override
-
protected
void
onMeasure
(int widthMeasureSpec, int heightMeasureSpec) {
-
final DisplayMetrics metrics = getContext().getResources().getDisplayMetrics();
-
final boolean isPortrait = metrics.widthPixels < metrics.heightPixels;
-
-
final
int widthMode = getMode(widthMeasureSpec);
-
final
int heightMode = getMode(heightMeasureSpec);
-
-
boolean fixedWidth =
false;
-
if (widthMode == AT_MOST) {
-
final TypedValue tvw = isPortrait ? mFixedWidthMinor : mFixedWidthMajor;
-
if (tvw != null && tvw.type != TypedValue.TYPE_NULL) {
-
final
int w;
-
if (tvw.type == TypedValue.TYPE_DIMENSION) {
-
w = (
int) tvw.getDimension(metrics);
-
}
else
if (tvw.type == TypedValue.TYPE_FRACTION) {
-
w = (
int) tvw.getFraction(metrics.widthPixels, metrics.widthPixels);
-
}
else {
-
w =
0;
-
}
-
-
if (w >
0) {
-
final
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
-
widthMeasureSpec = MeasureSpec.makeMeasureSpec(
-
Math.min(w, widthSize), EXACTLY);
-
fixedWidth =
true;
-
}
-
}
-
}
-
-
if (heightMode == AT_MOST) {
-
final TypedValue tvh = isPortrait ? mFixedHeightMajor : mFixedHeightMinor;
-
if (tvh != null && tvh.type != TypedValue.TYPE_NULL) {
-
final
int h;
-
if (tvh.type == TypedValue.TYPE_DIMENSION) {
-
h = (
int) tvh.getDimension(metrics);
-
}
else
if (tvh.type == TypedValue.TYPE_FRACTION) {
-
h = (
int) tvh.getFraction(metrics.heightPixels, metrics.heightPixels);
-
}
else {
-
h =
0;
-
}
-
if (h >
0) {
-
final
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
-
heightMeasureSpec = MeasureSpec.makeMeasureSpec(
-
Math.min(h, heightSize), EXACTLY);
-
}
-
}
-
}
-
-
getOutsets(mOutsets);
-
if (mOutsets.top >
0 || mOutsets.bottom >
0) {
-
int mode = MeasureSpec.getMode(heightMeasureSpec);
-
if (mode != MeasureSpec.UNSPECIFIED) {
-
int height = MeasureSpec.getSize(heightMeasureSpec);
-
heightMeasureSpec = MeasureSpec.makeMeasureSpec(
-
height + mOutsets.top + mOutsets.bottom, mode);
-
}
-
}
-
if (mOutsets.left >
0 || mOutsets.right >
0) {
-
int mode = MeasureSpec.getMode(widthMeasureSpec);
-
if (mode != MeasureSpec.UNSPECIFIED) {
-
int width = MeasureSpec.getSize(widthMeasureSpec);
-
widthMeasureSpec = MeasureSpec.makeMeasureSpec(
-
width + mOutsets.left + mOutsets.right, mode);
-
}
-
}
-
-
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//调用父类的onMeasure函数
-
-
int width = getMeasuredWidth();
-
boolean measure =
false;
-
-
widthMeasureSpec = MeasureSpec.makeMeasureSpec(width, EXACTLY);
-
-
if (!fixedWidth && widthMode == AT_MOST) {
-
final TypedValue tv = isPortrait ? mMinWidthMinor : mMinWidthMajor;
-
if (tv.type != TypedValue.TYPE_NULL) {
-
final
int min;
-
if (tv.type == TypedValue.TYPE_DIMENSION) {
-
min = (
int)tv.getDimension(metrics);
-
}
else
if (tv.type == TypedValue.TYPE_FRACTION) {
-
min = (
int)tv.getFraction(metrics.widthPixels, metrics.widthPixels);
-
}
else {
-
min =
0;
-
}
-
-
if (width < min) {
-
widthMeasureSpec = MeasureSpec.makeMeasureSpec(min, EXACTLY);
-
measure =
true;
-
}
-
}
-
}
-
-
// TODO: Support height?
-
-
if (measure) {
-
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
-
}
-
}
-
@
Override
-
protected
void
onMeasure
(int widthMeasureSpec, int heightMeasureSpec) {
-
int count = getChildCount();
-
-
final boolean measureMatchParentChildren =
-
MeasureSpec.getMode(widthMeasureSpec) != MeasureSpec.EXACTLY ||
//不是精确模式
-
MeasureSpec.getMode(heightMeasureSpec) != MeasureSpec.EXACTLY;
-
mMatchParentChildren.clear();
-
-
int maxHeight =
0;
-
int maxWidth =
0;
-
int childState =
0;
-
-
for (
int i =
0; i < count; i++) {
-
final View child = getChildAt(i);
//遍历所有子View,然后进行测量
-
if (mMeasureAllChildren || child.getVisibility() != GONE) {
-
measureChildWithMargins(child, widthMeasureSpec,
0, heightMeasureSpec,
0);
-
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
-
maxWidth = Math.max(maxWidth,
-
child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin);
-
maxHeight = Math.max(maxHeight,
-
child.getMeasuredHeight() + lp.topMargin + lp.bottomMargin);
-
childState = combineMeasuredStates(childState, child.getMeasuredState());
-
if (measureMatchParentChildren) {
-
if (lp.width == LayoutParams.MATCH_PARENT ||
//把MATCH_PARENT整理出来,放在mMatchParentChildren变量
-
lp.height == LayoutParams.MATCH_PARENT) {
-
mMatchParentChildren.add(child);
-
}
-
}
-
}
-
}
-
-
// Account for padding too
-
maxWidth += getPaddingLeftWithForeground() + getPaddingRightWithForeground();
-
maxHeight += getPaddingTopWithForeground() + getPaddingBottomWithForeground();
-
-
// Check against our minimum height and width
-
maxHeight = Math.max(maxHeight, getSuggestedMinimumHeight());
-
maxWidth = Math.max(maxWidth, getSuggestedMinimumWidth());
-
-
// Check against our foreground's minimum height and width
-
final Drawable drawable = getForeground();
-
if (drawable != null) {
-
maxHeight = Math.max(maxHeight, drawable.getMinimumHeight());
-
maxWidth = Math.max(maxWidth, drawable.getMinimumWidth());
-
}
-
-
setMeasuredDimension(resolveSizeAndState(maxWidth, widthMeasureSpec, childState),
-
resolveSizeAndState(maxHeight, heightMeasureSpec,
-
childState << MEASURED_HEIGHT_STATE_SHIFT));
//设置高度、宽度
-
-
count = mMatchParentChildren.size();
-
if (count >
1) {
-
for (
int i =
0; i < count; i++) {
//重新调整mMatchParentChildren的高度和宽度
-
final View child = mMatchParentChildren.get(i);
-
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
-
-
final
int childWidthMeasureSpec;
-
if (lp.width == LayoutParams.MATCH_PARENT) {
-
final
int width = Math.max(
0, getMeasuredWidth()
-
- getPaddingLeftWithForeground() - getPaddingRightWithForeground()
-
- lp.leftMargin - lp.rightMargin);
-
childWidthMeasureSpec = MeasureSpec.makeMeasureSpec(
-
width, MeasureSpec.EXACTLY);
-
}
else {
-
childWidthMeasureSpec = getChildMeasureSpec(widthMeasureSpec,
-
getPaddingLeftWithForeground() + getPaddingRightWithForeground() +
-
lp.leftMargin + lp.rightMargin,
-
lp.width);
-
}
-
-
final
int childHeightMeasureSpec;
-
if (lp.height == LayoutParams.MATCH_PARENT) {
-
final
int height = Math.max(
0, getMeasuredHeight()
-
- getPaddingTopWithForeground() - getPaddingBottomWithForeground()
-
- lp.topMargin - lp.bottomMargin);
-
childHeightMeasureSpec = MeasureSpec.makeMeasureSpec(
-
height, MeasureSpec.EXACTLY);
-
}
else {
-
childHeightMeasureSpec = getChildMeasureSpec(heightMeasureSpec,
-
getPaddingTopWithForeground() + getPaddingBottomWithForeground() +
-
lp.topMargin + lp.bottomMargin,
-
lp.height);
-
}
-
-
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
-
}
-
}
-
}
FrameLayout类是从ViewGroup类继承下来的,后者用来描述一个视图容器,它有一个类型为View的数组mChildren,里面保存的就是它的各个子视图。ViewGroup类所供了两个成员函数getChildCount和getChildAt,它们分别用来获得一个视图容器所包含的子视图的个数,以及获得每一个子视图。
FrameLayout类的成员函数onMeasure首先是调用另一个成员函数measureChildWithMargins来测量每一个子视图的宽度和高度,并且找到这些子视图的最大宽度和高度值,保存在变量maxWidth和maxHeight 中。
FrameLayout类的成员函数onMeasure接着再将前面得到的宽度maxWidth和高度maxHeight分别加上当前视图所设置的Padding值,其中,(mPaddingLeft,mPaddingRight,mPaddingTop,mPaddingBottom )表示当前视图的内容区域的左右上下四条边分别到当前视图的左右上下四条边的距离,它们是父类View的四个成员变量,(mForegroundPaddingLeft,mForegroundPaddingRight,mForegroundPaddingTop,mForegroundPaddingBottom)表示当前视图的各个子视图所围成的区域的左右上下四条边到当前视视的前景区域的左右上下四条边的距离。从这里就可以看出,当前视图的内容区域的大小就等于前景区域的大小,而前景区域的大小大于等于各个子视图的所围成的区域,这是因为前景区域本来就是用来覆盖各个子视图所围成的区域的。
加上各个Padding值之后,得到的宽度maxWidth和高度maxHeight还不是最终的宽度和高度,还需要考虑以下两个因素:
1. 当前视图是否设置有最小宽度和高度。如果设置有的话,并且它们比前面计算得到的宽度maxWidth和高度maxHeight还要大,那么就将它们作为当前视图的宽度和高度值。
2. 当前视图是否设置有前景图。如果设置有的话,并且它们比前面计算得到的宽度maxWidth和高度maxHeight还要大,那么就将它们作为当前视图的宽度和高度值。
经过上述两步检查之后,FrameLayout类的成员函数onMeasure就得到了当前视图的宽度maxWidth和高度maxHeight。由于得到的宽度和高度又必须要限制在参数widthMeasureSpec和heightMeasureSpec所描述的宽度和高度规范之内,因此,FrameLayout类的成员函数onMeasure就会调用从View类继承下来的成员函数resolveSize来获得正确的大小。得到了当前视图的正确大小之后,FrameLayout类的成员函数onMeasure就可以调用从父类View继承下来的成员函数setMeasuredDimension来将它们为当前视图的大小了。
我们看measureChildWithMargins函数最后调用了View的measure函数进行测量,在FrameLayout的onMeasure遍历所有子View调用这个函数完成子View的测量
-
protected void measureChildWithMargins(View child,
-
int parentWidthMeasureSpec,
int widthUsed,
-
int parentHeightMeasureSpec,
int heightUsed) {
-
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
-
-
final
int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
-
mPaddingLeft + mPaddingRight + lp.leftMargin + lp.rightMargin
-
+ widthUsed, lp.width);
-
final
int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
-
mPaddingTop + mPaddingBottom + lp.topMargin + lp.bottomMargin
-
+ heightUsed, lp.height);
-
-
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
-
}
我们再来看下resolveSizeAndState函数,这个函数先是把measureSpec入参的mode和size解析出来,mode封装在高位中,然后根据mode来决定最后返回的size
-
public static int resolveSizeAndState(int size, int measureSpec, int childMeasuredState) {
-
final
int specMode = MeasureSpec.getMode(measureSpec);
-
final
int specSize = MeasureSpec.getSize(measureSpec);
-
final
int result;
-
switch (specMode) {
-
case MeasureSpec.AT_MOST:
-
if (specSize < size) {
-
result = specSize | MEASURED_STATE_TOO_SMALL;
-
}
else {
-
result = size;
-
}
-
break;
-
case MeasureSpec.EXACTLY:
-
result = specSize;
-
break;
-
case MeasureSpec.UNSPECIFIED:
-
default:
-
result = size;
-
}
-
return result | (childMeasuredState & MEASURED_STATE_MASK);
-
}
再来看View的setMeasureDimension最后是调用setMeasuredDimensionRaw函数来把宽度和高度保存在mMeasuredWidth 、mMeasuredHeight成员变量中。而当这两个成员变量设置完成,也就是当前的View测量结束了。
-
protected final void setMeasuredDimension(int measuredWidth, int measuredHeight) {
-
boolean optical = isLayoutModeOptical(
this);
-
if (optical != isLayoutModeOptical(mParent)) {
-
Insets insets = getOpticalInsets();
-
int opticalWidth = insets.left + insets.right;
-
int opticalHeight = insets.top + insets.bottom;
-
-
measuredWidth += optical ? opticalWidth : -opticalWidth;
-
measuredHeight += optical ? opticalHeight : -opticalHeight;
-
}
-
setMeasuredDimensionRaw(measuredWidth, measuredHeight);
-
}
-
-
private void setMeasuredDimensionRaw(int measuredWidth, int measuredHeight) {
-
mMeasuredWidth = measuredWidth;
-
mMeasuredHeight = measuredHeight;
-
-
mPrivateFlags |= PFLAG_MEASURED_DIMENSION_SET;
-
}
measure总结
1.View的measure方法是final类型的,子类不可以重写,子类可以通过重写onMeasure方法来测量自己的大小,当然也可以不重写onMeasure方法使用系统默认测量大小。
2.View测量结束的标志是调用了View类中的setMeasuredDimension成员方法,言外之意是,如果你需要在自定义的View中重写onMeasure方法,在你测量结束之前你必须调用setMeasuredDimension方法测量才有效。
3.在Activity生命周期onCreate和onResume方法中调用View.getWidth()和View.getMeasuredHeight()返回值为0的,是因为当前View的测量还没有开始,这里关系到Activity启动过程,文章开头说了当ActivityThread类中的performResumeActivity方法执行之后才将DecorView添加到PhoneWindow窗口上,开始测量。在Activity生命周期onCreate在中performResumeActivity还为执行,因此调用View.getMeasuredHeight()返回值为0。
4.子视图View的大小是由父容器View和子视图View布局共同决定的。
四、布局 layout
下面我们先看ViewRootImpl的performLayout函数
-
private void performLayout(WindowManager.LayoutParams lp, int desiredWindowWidth,
-
int desiredWindowHeight) {
-
..................
-
//标记当前开始布局
-
mInLayout =
true;
-
//mView就是DecorView
-
final View host = mView;
-
..................
-
//DecorView请求布局
-
host.layout(
0,
0, host.getMeasuredWidth(), host.getMeasuredHeight());
-
//标记布局结束
-
mInLayout =
false;
-
..................
-
}
调用DecorView的layout函数四个位置左=0,顶=0,右=屏幕宽,底=屏幕宽,说明DecorView布局的位置是从屏幕最左最顶端开始布局,到屏幕最低最右结束。因此DecorView根布局是充满整个屏幕的。
该方法主要调用了View类的layout方法,跟踪代码进入View类的layout方法看看
-
public void layout(int l, int t, int r, int b) {
-
//判断是否需要重新测量
-
if ((mPrivateFlags3 & PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT) !=
0) {
-
onMeasure(mOldWidthMeasureSpec, mOldHeightMeasureSpec);
-
mPrivateFlags3 &= ~PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
-
}
-
//保存上一次View的四个位置
-
int oldL = mLeft;
-
int oldT = mTop;
-
int oldB = mBottom;
-
int oldR = mRight;
-
//设置当前视图View的左,顶,右,底的位置,并且判断布局是否有改变
-
boolean changed = isLayoutModeOptical(mParent) ?
-
setOpticalFrame(l, t, r, b) : setFrame(l, t, r, b);
-
//如果布局有改变,条件成立,则视图View重新布局
-
if (changed || (mPrivateFlags & PFLAG_LAYOUT_REQUIRED) == PFLAG_LAYOUT_REQUIRED) {
-
//调用onLayout,将具体布局逻辑留给子类实现
-
onLayout(changed, l, t, r, b);
-
mPrivateFlags &= ~PFLAG_LAYOUT_REQUIRED;
-
-
ListenerInfo li = mListenerInfo;
-
if (li != null && li.mOnLayoutChangeListeners != null) {
-
ArrayList<OnLayoutChangeListener> listenersCopy =
-
(ArrayList<OnLayoutChangeListener>)li.mOnLayoutChangeListeners.clone();
-
int numListeners = listenersCopy.size();
-
for (
int i =
0; i < numListeners; ++i) {
-
listenersCopy.get(i).onLayoutChange(
this, l, t, r, b, oldL, oldT, oldR, oldB);
-
}
-
}
-
}
-
-
mPrivateFlags &= ~PFLAG_FORCE_LAYOUT;
-
mPrivateFlags3 |= PFLAG3_IS_LAID_OUT;
-
}
分析:
1.先是保存本次布局的四个位置,用于布局变化的监听事件,如果用户设置了布局变化的监听事件,则代码就会执行设置监听事件。
2.设置当前View的布局位置,也就是当调用了setFrame(l, t, r, b)方法之后,当前View布局基本完成,既然这样为什么还要onLayout方法呢?稍后解答,这里来分析一下setFrame是怎么设置当前View的布局位置的。
进入setFrame方法
-
protected boolean setFrame(int left, int top, int right, int bottom) {
-
boolean changed =
false;
-
//当上,下,左,右四个位置有一个和上次的值不一样都会重新布局
-
if (mLeft != left || mRight != right || mTop != top || mBottom != bottom) {
-
changed =
true;
-
-
// Remember our drawn bit
-
int drawn = mPrivateFlags & PFLAG_DRAWN;
-
//得到本次和上次的宽和高
-
int oldWidth = mRight - mLeft;
-
int oldHeight = mBottom - mTop;
-
int newWidth = right - left;
-
int newHeight = bottom - top;
-
//判断本次View的宽高和上次View的宽高是否相等
-
boolean sizeChanged = (newWidth != oldWidth) || (newHeight != oldHeight);
-
-
// Invalidate our old position
-
//清楚上次布局的位置
-
invalidate(sizeChanged);
-
//保存当前View的最新位置
-
mLeft = left;
-
mTop = top;
-
mRight = right;
-
mBottom = bottom;
-
mRenderNode.setLeftTopRightBottom(mLeft, mTop, mRight, mBottom);
-
-
mPrivateFlags |= PFLAG_HAS_BOUNDS;
-
-
//如果当前View的尺寸有所变化
-
if (sizeChanged) {
-
sizeChange(newWidth, newHeight, oldWidth, oldHeight);
-
}
-
-
...............
-
return changed;
-
}
View类的成员变量mLeft、mRight、mTop和mBottom分别用来描述当前视图的左右上下四条边与其父视图的左右上下四条边的距离,如果它们的值与参数left、right、top和bottom的值不相等,那么就说明当前视图的大小或者位置发生变化了。这时候View类的成员函数setFrame就需要将参数left、right、top和bottom的值分别记录在成员变量mLeft、mRight、mTop和mBottom中。在记录之前,还会执行两个操作:
1. 将成员变量mPrivateFlags的DRAWN位记录在变量drawn中,并且调用另外一个成员函数invalidate来检查当前视图上次请求的UI绘制操作是否已经执行。如果已经执行了的话,那么就会再请求执行一个UI绘制操作,以便可以在修改当前视图的大小和位置之前,将当前视图在当前位置按照当前大小显示一次。在接下来的Step 3中,我们再详细分析View类的成员函数invalidate的实现。
2. 计算当前视图上一次的宽度oldWidth和oldHeight,以便接下来可以检查当前视图的大小是否发生了变化。
当前视图距离父视图的边距一旦设置好之后,它就是一个具有边界的视图了,因此,View类的成员函数setFrame接着还会将成员变量mPrivateFlags的HAS_BOUNDS设置为1。
View类的成员函数setFrame再接下来又会计算当前视图新的宽度newWidth和高度newHeight,如果它们与上一次的宽度oldWidth和oldHeight的值不相等,那么就说明当前视图的大小发生了变化,这时候就会调用另外一个成员函数onSizeChanged来让子类有机会处理这个变化事件。
View类的成员函数setFrame接下来继续判断当前视图是否是可见的,即成员变量mViewFlags的VISIBILITY_MASK位的值是否等于VISIBLE。如果是可见的话,那么就需要将成员变量mPrivateFlags的DRAWN位设置为1,以便接下来可以调用另外一个成员函数invalidate来成功地执行一次UI绘制操作,目的是为了将当前视图马上显示出来。
View类的成员变量mPrivateFlags的DRAWN位描述的是当前视图上一次请求的UI绘制操作是否已经执行过了。如果它的值等于1,就表示已经执行过了,否则的话,就表示还没在等待执行。前面第一次调用View类的成员函数invalidate来检查当前视图上次请求的UI绘制操作是否已经执行时,如果发现已经执行了,那么就会重新请求执行一次新的UI绘制操作,这时候会导致当前视图的成员变量mPrivateFlags的DRAWN位重置为0。注意,新请求执行的UI绘制只是为了在修改当前视图的大小以及大小之前,先将它在上一次设置的大小以及位置中绘制出来,这样就可以使得当前视图的大小以及位置出现平滑的变换。换句话说,新请求执行的UI绘制只是为了获得一个中间效果,它不应该影响当前视图的绘制状态,即不可以修改当前视图的成员变量mPrivateFlags的DRAWN位。因此,我们就需要在前面第一次调用View类的成员函数invalidate前,先将当前视图的成员变量mPrivateFlags的DRAWN位保存下来,即保存在变量drawn中,然后等到调用之后,再将变量drawn的值恢复到当前视图的成员变量mPrivateFlags的DRAWN位中去。
分析:
1.如果当前View视图的最新位置和上一次不一样时,则View会重新布局。
2.保存当前View的最新位置,到此当前View的布局基本结束。从这里我们可以看到,四个全局变量 mLeft,mTop,mRight,mBottom在此刻赋值,联想我们平时使用的View.getWidth()方法获得View的宽高,你可以发现,其实View.getWidth()方法的实现如下:
-
public final int getWidth() {
-
return mRight - mLeft;
-
}
-
public final int getHeight() {
-
return mBottom - mTop;
-
}
那我们再来看看onLayout函数,为空函数。
-
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
-
}
我们直接看DecorView的onLayout函数,这里先是调用了FrameLayout的onLayout函数,然后是调整个别参数。
-
@
Override
-
protected
void
onLayout
(boolean changed, int left, int top, int right, int bottom) {
-
super.onLayout(changed, left, top, right, bottom);
-
getOutsets(mOutsets);
-
if (mOutsets.left >
0) {
-
offsetLeftAndRight(-mOutsets.left);
-
}
-
if (mOutsets.top >
0) {
-
offsetTopAndBottom(-mOutsets.top);
-
}
-
}
而在FrameLayout的onLayout函数,调用了layoutChildren函数,是遍历各个子View。然后调用子View的layout函数。
-
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
-
layoutChildren(left, top, right, bottom,
false
/* no force left gravity */);
-
}
-
-
void layoutChildren(int left, int top, int right, int bottom,
-
boolean forceLeftGravity) {
-
final
int count = getChildCount();
-
-
final
int parentLeft = getPaddingLeftWithForeground();
-
final
int parentRight = right - left - getPaddingRightWithForeground();
-
-
final
int parentTop = getPaddingTopWithForeground();
-
final
int parentBottom = bottom - top - getPaddingBottomWithForeground();
-
-
mForegroundBoundsChanged =
true;
-
//遍历当前FrameLayout下的子View
-
for (
int i =
0; i < count; i++) {
-
final View child = getChildAt(i);
-
//当子视图View可见度设置为GONE时,不进行当前子视图View的布局,这就是为什么当你布局中使用Visibility=GONE时,该view是不占据空间的。
-
if (child.getVisibility() != GONE) {
-
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
-
//获得子视图View的宽高
-
final
int width = child.getMeasuredWidth();
-
final
int height = child.getMeasuredHeight();
-
-
int childLeft;
-
int childTop;
-
-
int gravity = lp.gravity;
-
if (gravity ==
-1) {
-
gravity = DEFAULT_CHILD_GRAVITY;
-
}
-
-
final
int layoutDirection = getLayoutDirection();
-
final
int absoluteGravity = Gravity.getAbsoluteGravity(gravity, layoutDirection);
-
final
int verticalGravity = gravity & Gravity.VERTICAL_GRAVITY_MASK;
-
//一下代码获得子视图View的四个位置,用于子视图View布局。
-
switch (absoluteGravity & Gravity.HORIZONTAL_GRAVITY_MASK) {
-
case Gravity.CENTER_HORIZONTAL:
-
childLeft = parentLeft + (parentRight - parentLeft - width) /
2 +
-
lp.leftMargin - lp.rightMargin;
-
break;
-
case Gravity.RIGHT:
-
if (!forceLeftGravity) {
-
childLeft = parentRight - width - lp.rightMargin;
-
break;
-
}
-
case Gravity.LEFT:
-
default:
-
childLeft = parentLeft + lp.leftMargin;
-
}
-
-
switch (verticalGravity) {
-
case Gravity.TOP:
-
childTop = parentTop + lp.topMargin;
-
break;
-
case Gravity.CENTER_VERTICAL:
-
childTop = parentTop + (parentBottom - parentTop - height) /
2 +
-
lp.topMargin - lp.bottomMargin;
-
break;
-
case Gravity.BOTTOM:
-
childTop = parentBottom - height - lp.bottomMargin;
-
break;
-
default:
-
childTop = parentTop + lp.topMargin;
-
}
-
//子视图布局
-
child.layout(childLeft, childTop, childLeft + width, childTop + height);
-
}
-
}
-
}
给子视图View进行布局的。也就是说FrameLayout布局其实在View类中的layout方法中已经实现,布局的逻辑实现是在父视图中实现的,不像View视图的measure测量,通过子类实现onMeasure方法来实现测量逻辑。
1.遍历获得FrameLayout的子视图View的四个位置,然后调用child.layout对子视图View进行布局操作。
2.对每个子视图View的可见度进行了判断,如果当前子视图View可见度类型为GONE,则当前子视图View不进行布局,这也就是为什么可见度GONE类型时是不占据屏幕空间的,而其他两种VISIBLE和INVISIBLE是占据屏幕空间的。
layout布局总结
1.视图View的布局逻辑是由父View,也就是ViewGroup容器布局来实现的。因此,我们如果自定义View一般都无需重写onMeasure方法,但是如果自定义一个ViewGroup容器的话,就必须实现onLayout方法,因为该方法在ViewGroup是抽象的,所有ViewGroup的所有子类必须实现onLayout方法。
2.当我们的视图View在布局中使用 android:visibility=”gone” 属性时,是不占据屏幕空间的,因为在布局时ViewGroup会遍历每个子视图View,判断当前子视图View是否设置了 Visibility==GONE,如果设置了,当前子视图View就会添加到父容器上,因此也就不占据屏幕空间。
3.必须在View布局完之后调用getHeight()和getWidth()方法获取到的View的宽高才大于0。
五、绘制 draw
performDraw会调用draw函数,在draw会调用drawSoftware函数完成绘制
-
private boolean drawSoftware(Surface surface, AttachInfo attachInfo, int xoff, int yoff,
-
boolean scalingRequired, Rect dirty) {
-
-
// Draw with software renderer.
-
final Canvas canvas;
-
try {
-
//从surface对象中获得canvas变量
-
canvas = mSurface.lockCanvas(dirty);
-
-
// If this bitmap's format includes an alpha channel, we
-
// need to clear it before drawing so that the child will
-
// properly re-composite its drawing on a transparent
-
// background. This automatically respects the clip/dirty region
-
// or
-
// If we are applying an offset, we need to clear the area
-
// where the offset doesn't appear to avoid having garbage
-
// left in the blank areas.
-
if (!canvas.isOpaque() || yoff !=
0 || xoff !=
0) {
-
canvas.drawColor(
0, PorterDuff.Mode.CLEAR);
-
}
-
-
......................
-
-
try {
-
//调整画布的位置
-
canvas.translate(-xoff, -yoff);
-
if (mTranslator != null) {
-
mTranslator.translateCanvas(canvas);
-
}
-
canvas.setScreenDensity(scalingRequired ? mNoncompatDensity :
0);
-
attachInfo.mSetIgnoreDirtyState =
false;
-
//调用View类中的成员方法draw开始绘制View视图
-
mView.draw(canvas);
-
}
-
-
.....................
-
-
return
true;
-
}
我们先从mSurface中获取一块画布,后面调用了mView的draw函数完成绘制。我们先看下DecorView的draw函数,先调用了父类的draw函数也就是View的draw函数,然后再调用菜单背景绘制。
-
@
Override
-
public
void
draw
(Canvas canvas) {
-
super.draw(canvas);
-
-
if (mMenuBackground != null) {
-
mMenuBackground.draw(canvas);
-
}
-
}
我们来看下View的draw函数,下面原生的英文注释说明的很清楚。
-
public void draw(Canvas canvas) {
-
final
int privateFlags = mPrivateFlags;
-
final boolean dirtyOpaque = (privateFlags & PFLAG_DIRTY_MASK) == PFLAG_DIRTY_OPAQUE &&
-
(mAttachInfo == null || !mAttachInfo.mIgnoreDirtyState);
-
mPrivateFlags = (privateFlags & ~PFLAG_DIRTY_MASK) | PFLAG_DRAWN;
-
-
/*
-
* Draw traversal performs several drawing steps which must be executed
-
* in the appropriate order:
-
*
-
* 1. Draw the background
-
* 2. If necessary, save the canvas' layers to prepare for fading
-
* 3. Draw view's content
-
* 4. Draw children
-
* 5. If necessary, draw the fading edges and restore layers
-
* 6. Draw decorations (scrollbars for instance)
-
*/
-
-
// Step 1, draw the background, if needed
-
int saveCount;
-
-
if (!dirtyOpaque) {
-
drawBackground(canvas);
-
}
-
-
// skip step 2 & 5 if possible (common case)
-
final
int viewFlags = mViewFlags;
-
boolean horizontalEdges = (viewFlags & FADING_EDGE_HORIZONTAL) !=
0;
-
boolean verticalEdges = (viewFlags & FADING_EDGE_VERTICAL) !=
0;
-
if (!verticalEdges && !horizontalEdges) {
-
// Step 3, draw the content
-
if (!dirtyOpaque) onDraw(canvas);
-
-
// Step 4, draw the children
-
dispatchDraw(canvas);
-
-
// Overlay is part of the content and draws beneath Foreground
-
if (mOverlay != null && !mOverlay.isEmpty()) {
-
mOverlay.getOverlayView().dispatchDraw(canvas);
-
}
-
-
// Step 6, draw decorations (foreground, scrollbars)
-
onDrawForeground(canvas);
-
-
// we're done...
-
return;
-
}
-
-
/*
-
* Here we do the full fledged routine...
-
* (this is an uncommon case where speed matters less,
-
* this is why we repeat some of the tests that have been
-
* done above)
-
*/
-
-
boolean drawTop =
false;
-
boolean drawBottom =
false;
-
boolean drawLeft =
false;
-
boolean drawRight =
false;
-
-
float topFadeStrength =
0.0f;
-
float bottomFadeStrength =
0.0f;
-
float leftFadeStrength =
0.0f;
-
float rightFadeStrength =
0.0f;
-
-
// Step 2, save the canvas' layers
-
int paddingLeft = mPaddingLeft;
-
-
final boolean offsetRequired = isPaddingOffsetRequired();
-
if (offsetRequired) {
-
paddingLeft += getLeftPaddingOffset();
-
}
-
-
int left = mScrollX + paddingLeft;
-
int right = left + mRight - mLeft - mPaddingRight - paddingLeft;
-
int top = mScrollY + getFadeTop(offsetRequired);
-
int bottom = top + getFadeHeight(offsetRequired);
-
-
if (offsetRequired) {
-
right += getRightPaddingOffset();
-
bottom += getBottomPaddingOffset();
-
}
-
-
final ScrollabilityCache scrollabilityCache = mScrollCache;
-
final
float fadeHeight = scrollabilityCache.fadingEdgeLength;
-
int length = (
int) fadeHeight;
-
-
// clip the fade length if top and bottom fades overlap
-
// overlapping fades produce odd-looking artifacts
-
if (verticalEdges && (top + length > bottom - length)) {
-
length = (bottom - top) /
2;
-
}
-
-
// also clip horizontal fades if necessary
-
if (horizontalEdges && (left + length > right - length)) {
-
length = (right - left) /
2;
-
}
-
-
if (verticalEdges) {
-
topFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getTopFadingEdgeStrength()));
-
drawTop = topFadeStrength * fadeHeight >
1.0f;
-
bottomFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getBottomFadingEdgeStrength()));
-
drawBottom = bottomFadeStrength * fadeHeight >
1.0f;
-
}
-
-
if (horizontalEdges) {
-
leftFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getLeftFadingEdgeStrength()));
-
drawLeft = leftFadeStrength * fadeHeight >
1.0f;
-
rightFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getRightFadingEdgeStrength()));
-
drawRight = rightFadeStrength * fadeHeight >
1.0f;
-
}
-
-
saveCount = canvas.getSaveCount();
-
-
int solidColor = getSolidColor();
-
if (solidColor ==
0) {
-
final
int flags = Canvas.HAS_ALPHA_LAYER_SAVE_FLAG;
-
-
if (drawTop) {
-
canvas.saveLayer(left, top, right, top + length, null, flags);
-
}
-
-
if (drawBottom) {
-
canvas.saveLayer(left, bottom - length, right, bottom, null, flags);
-
}
-
-
if (drawLeft) {
-
canvas.saveLayer(left, top, left + length, bottom, null, flags);
-
}
-
-
if (drawRight) {
-
canvas.saveLayer(right - length, top, right, bottom, null, flags);
-
}
-
}
else {
-
scrollabilityCache.setFadeColor(solidColor);
-
}
-
-
// Step 3, draw the content
-
if (!dirtyOpaque) onDraw(canvas);
-
-
// Step 4, draw the children
-
dispatchDraw(canvas);
-
-
// Step 5, draw the fade effect and restore layers
-
final Paint p = scrollabilityCache.paint;
-
final Matrix matrix = scrollabilityCache.matrix;
-
final Shader fade = scrollabilityCache.shader;
-
-
if (drawTop) {
-
matrix.setScale(
1, fadeHeight * topFadeStrength);
-
matrix.postTranslate(left, top);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(left, top, right, top + length, p);
-
}
-
-
if (drawBottom) {
-
matrix.setScale(
1, fadeHeight * bottomFadeStrength);
-
matrix.postRotate(
180);
-
matrix.postTranslate(left, bottom);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(left, bottom - length, right, bottom, p);
-
}
-
-
if (drawLeft) {
-
matrix.setScale(
1, fadeHeight * leftFadeStrength);
-
matrix.postRotate(
-90);
-
matrix.postTranslate(left, top);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(left, top, left + length, bottom, p);
-
}
-
-
if (drawRight) {
-
matrix.setScale(
1, fadeHeight * rightFadeStrength);
-
matrix.postRotate(
90);
-
matrix.postTranslate(right, top);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(right - length, top, right, bottom, p);
-
}
-
-
canvas.restoreToCount(saveCount);
-
-
// Overlay is part of the content and draws beneath Foreground
-
if (mOverlay != null && !mOverlay.isEmpty()) {
-
mOverlay.getOverlayView().dispatchDraw(canvas);
-
}
-
-
// Step 6, draw decorations (foreground, scrollbars)
-
onDrawForeground(canvas);
-
}
流程大致如下:
1.绘制当前视图的背景。
2.保存当前画布的堆栈状态,并且在在当前画布上创建额外的图层,以便接下来可以用来绘制当前视图在滑动时的边框渐变效果。
3.绘制当前视图的内容。
4.绘制当前视图的子视图的内容。
5.绘制当前视图在滑动时的边框渐变效果。
6.绘制当前视图的滚动条。
5.1 绘制背景
先调用setBackgroundBounds函数,设置background的位置等,最后调用background.draw绘制
-
private void drawBackground(Canvas canvas) {
-
final Drawable background = mBackground;
-
if (background == null) {
-
return;
-
}
-
-
setBackgroundBounds();
-
-
// Attempt to use a display list if requested.
-
if (canvas.isHardwareAccelerated() && mAttachInfo != null
-
&& mAttachInfo.mHardwareRenderer != null) {
-
mBackgroundRenderNode = getDrawableRenderNode(background, mBackgroundRenderNode);
-
-
final RenderNode renderNode = mBackgroundRenderNode;
-
if (renderNode != null && renderNode.isValid()) {
-
setBackgroundRenderNodeProperties(renderNode);
-
((DisplayListCanvas) canvas).drawRenderNode(renderNode);
-
return;
-
}
-
}
-
-
final
int scrollX = mScrollX;
-
final
int scrollY = mScrollY;
-
if ((scrollX | scrollY) ==
0) {
-
background.draw(canvas);
-
}
else {
-
canvas.translate(scrollX, scrollY);
-
background.draw(canvas);
-
canvas.translate(-scrollX, -scrollY);
-
}
-
}
-
-
/**
-
* Sets the correct background bounds and rebuilds the outline, if needed.
-
* <p/>
-
* This is called by LayoutLib.
-
*/
-
void setBackgroundBounds() {
-
if (mBackgroundSizeChanged && mBackground != null) {
-
mBackground.setBounds(
0,
0, mRight - mLeft, mBottom - mTop);
-
mBackgroundSizeChanged =
false;
-
rebuildOutline();
-
}
-
}
5.2 保存画布canvas的边框参数
获取当前视图View水平或者垂直方向是否需要绘制边框渐变效果,如果不需要绘制边框的渐变效果,就无需执行上面的2,5了。那么就直接执行上面的3,4,6步骤。这里描述的就是我们的ListView滑动到最底端时,底部会有一个淡蓝色的半圆形的边框渐变背景效果。
-
// skip step 2 & 5 if possible (common case)
-
final
int viewFlags = mViewFlags;
-
boolean horizontalEdges = (viewFlags & FADING_EDGE_HORIZONTAL) !=
0;
-
boolean verticalEdges = (viewFlags & FADING_EDGE_VERTICAL) !=
0;
-
if (!verticalEdges && !horizontalEdges) {
-
// Step 3, draw the content
-
if (!dirtyOpaque) onDraw(canvas);
-
-
// Step 4, draw the children
-
dispatchDraw(canvas);
-
-
// Overlay is part of the content and draws beneath Foreground
-
if (mOverlay != null && !mOverlay.isEmpty()) {
-
mOverlay.getOverlayView().dispatchDraw(canvas);
-
}
-
-
// Step 6, draw decorations (foreground, scrollbars)
-
onDrawForeground(canvas);
-
-
// we're done...
-
return;
-
}
假如我们需要绘制视图View的边框渐变效果,那么我们继续分析步骤2,3,4,5,6。
-
boolean drawTop =
false;
-
boolean drawBottom =
false;
-
boolean drawLeft =
false;
-
boolean drawRight =
false;
-
-
float topFadeStrength =
0.0f;
-
float bottomFadeStrength =
0.0f;
-
float leftFadeStrength =
0.0f;
-
float rightFadeStrength =
0.0f;
-
-
// Step 2, save the canvas' layers
-
int paddingLeft = mPaddingLeft;
-
-
final boolean offsetRequired = isPaddingOffsetRequired();
-
if (offsetRequired) {
-
paddingLeft += getLeftPaddingOffset();
-
}
-
-
int left = mScrollX + paddingLeft;
-
int right = left + mRight - mLeft - mPaddingRight - paddingLeft;
-
int top = mScrollY + getFadeTop(offsetRequired);
-
int bottom = top + getFadeHeight(offsetRequired);
-
-
if (offsetRequired) {
-
right += getRightPaddingOffset();
-
bottom += getBottomPaddingOffset();
-
}
-
-
final ScrollabilityCache scrollabilityCache = mScrollCache;
-
final
float fadeHeight = scrollabilityCache.fadingEdgeLength;
-
int length = (
int) fadeHeight;
-
-
// clip the fade length if top and bottom fades overlap
-
// overlapping fades produce odd-looking artifacts
-
if (verticalEdges && (top + length > bottom - length)) {
-
length = (bottom - top) /
2;
-
}
-
-
// also clip horizontal fades if necessary
-
if (horizontalEdges && (left + length > right - length)) {
-
length = (right - left) /
2;
-
}
-
-
if (verticalEdges) {
-
topFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getTopFadingEdgeStrength()));
-
drawTop = topFadeStrength * fadeHeight >
1.0f;
-
bottomFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getBottomFadingEdgeStrength()));
-
drawBottom = bottomFadeStrength * fadeHeight >
1.0f;
-
}
-
-
if (horizontalEdges) {
-
leftFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getLeftFadingEdgeStrength()));
-
drawLeft = leftFadeStrength * fadeHeight >
1.0f;
-
rightFadeStrength = Math.max(
0.0f, Math.min(
1.0f, getRightFadingEdgeStrength()));
-
drawRight = rightFadeStrength * fadeHeight >
1.0f;
-
}
-
-
saveCount = canvas.getSaveCount();
-
-
int solidColor = getSolidColor();
-
if (solidColor ==
0) {
-
final
int flags = Canvas.HAS_ALPHA_LAYER_SAVE_FLAG;
-
-
if (drawTop) {
-
canvas.saveLayer(left, top, right, top + length, null, flags);
-
}
-
-
if (drawBottom) {
-
canvas.saveLayer(left, bottom - length, right, bottom, null, flags);
-
}
-
-
if (drawLeft) {
-
canvas.saveLayer(left, top, left + length, bottom, null, flags);
-
}
-
-
if (drawRight) {
-
canvas.saveLayer(right - length, top, right, bottom, null, flags);
-
}
-
}
else {
-
scrollabilityCache.setFadeColor(solidColor);
-
}
这段代码用来检查是否需要保存参数canvas所描述的一块画布的堆栈状态,并且创建额外的图层来绘制当前视图在滑动时的边框渐变效果。视图的边框是绘制在内容区域的边界位置上的,而视图的内容区域是需要排除成员变量mPaddingLeft、mPaddingRight、mPaddingTop和mPaddingBottom所描述的视图内边距的。此外,视图的边框有四个,分别位于视图的左、右、上以及下内边界上。因此,这段代码首先需要计算出当前视图的左、右、上以及下内边距的大小,以便得到边框所要绘制的区域。
5.3 绘制视图View的内容
调用了View的成员方法onDraw来绘制视图View的内容,我们来看看onDraw成员方法的实现:
-
protected void onDraw(Canvas canvas) {
-
}
这里主要在子类中实现我们看下DecorView的onDraw函数:
-
@
Override
-
public
void
onDraw
(Canvas c) {
-
super.onDraw(c);
-
mBackgroundFallback.draw(mContentRoot, c, mContentParent);
-
}
5.4 绘制当前视图View的子视图
调用View的成员方法dispatchDraw(canvas);来绘制它的子视图,在ViewGroup中实现了该方法
-
@
Override
-
protected
void
dispatchDraw
(Canvas canvas) {
-
boolean usingRenderNodeProperties = canvas.isRecordingFor(mRenderNode);
-
final
int childrenCount = mChildrenCount;
-
final View[] children = mChildren;
-
int flags = mGroupFlags;
-
//判断当前ViewGroup容器是否设置的布局动画
-
if ((flags & FLAG_RUN_ANIMATION) !=
0 && canAnimate()) {
-
final boolean cache = (mGroupFlags & FLAG_ANIMATION_CACHE) == FLAG_ANIMATION_CACHE;
-
-
final boolean buildCache = !isHardwareAccelerated();
-
//遍历给每个子视图View设置动画效果
-
for (
int i =
0; i < childrenCount; i++) {
-
final View child = children[i];
-
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE) {
-
final LayoutParams params = child.getLayoutParams();
-
attachLayoutAnimationParameters(child, params, i, childrenCount);
-
bindLayoutAnimation(child);
-
if (cache) {
-
child.setDrawingCacheEnabled(
true);
-
if (buildCache) {
-
child.buildDrawingCache(
true);
-
}
-
}
-
}
-
}
-
//获得布局动画的控制器
-
final LayoutAnimationController controller = mLayoutAnimationController;
-
if (controller.willOverlap()) {
-
mGroupFlags |= FLAG_OPTIMIZE_INVALIDATE;
-
}
-
//开始布局动画
-
controller.start();
-
-
mGroupFlags &= ~FLAG_RUN_ANIMATION;
-
mGroupFlags &= ~FLAG_ANIMATION_DONE;
-
-
if (cache) {
-
mGroupFlags |= FLAG_CHILDREN_DRAWN_WITH_CACHE;
-
}
-
//设置布局动画的监听事件
-
if (mAnimationListener != null) {
-
mAnimationListener.onAnimationStart(controller.getAnimation());
-
}
-
}
-
-
int clipSaveCount =
0;
-
//是否需要剪裁边距
-
final boolean clipToPadding = (flags & CLIP_TO_PADDING_MASK) == CLIP_TO_PADDING_MASK;
-
if (clipToPadding) {
-
clipSaveCount = canvas.save();
-
//对画布进行边距剪裁
-
canvas.clipRect(mScrollX + mPaddingLeft, mScrollY + mPaddingTop,
-
mScrollX + mRight - mLeft - mPaddingRight,
-
mScrollY + mBottom - mTop - mPaddingBottom);
-
}
-
-
// We will draw our child's animation, let's reset the flag
-
mPrivateFlags &= ~PFLAG_DRAW_ANIMATION;
-
mGroupFlags &= ~FLAG_INVALIDATE_REQUIRED;
-
-
boolean more =
false;
-
final
long drawingTime = getDrawingTime();
-
-
if (usingRenderNodeProperties) canvas.insertReorderBarrier();
-
// Only use the preordered list if not HW accelerated, since the HW pipeline will do the
-
// draw reordering internally
-
final ArrayList<View> preorderedList = usingRenderNodeProperties
-
? null : buildOrderedChildList();
-
final boolean customOrder = preorderedList == null
-
&& isChildrenDrawingOrderEnabled();
-
//遍历绘制当前视图的子视图View
-
for (
int i =
0; i < childrenCount; i++) {
-
int childIndex = customOrder ? getChildDrawingOrder(childrenCount, i) : i;
-
final View child = (preorderedList == null)
-
? children[childIndex] : preorderedList.get(childIndex);
-
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE || child.getAnimation() != null) {
-
more |= drawChild(canvas, child, drawingTime);
-
}
-
}
-
if (preorderedList != null) preorderedList.clear();
-
-
// Draw any disappearing views that have animations
-
if (mDisappearingChildren != null) {
-
final ArrayList<View> disappearingChildren = mDisappearingChildren;
-
final
int disappearingCount = disappearingChildren.size() -
1;
-
// Go backwards -- we may delete as animations finish
-
for (
int i = disappearingCount; i >=
0; i--) {
-
final View child = disappearingChildren.get(i);
-
more |= drawChild(canvas, child, drawingTime);
-
}
-
}
-
if (usingRenderNodeProperties) canvas.insertInorderBarrier();
-
-
if (debugDraw()) {
-
onDebugDraw(canvas);
-
}
-
-
if (clipToPadding) {
-
canvas.restoreToCount(clipSaveCount);
-
}
-
-
// mGroupFlags might have been updated by drawChild()
-
flags = mGroupFlags;
-
-
if ((flags & FLAG_INVALIDATE_REQUIRED) == FLAG_INVALIDATE_REQUIRED) {
-
invalidate(
true);
-
}
-
-
//更新布局动画的监听事件
-
if ((flags & FLAG_ANIMATION_DONE) ==
0 && (flags & FLAG_NOTIFY_ANIMATION_LISTENER) ==
0 &&
-
mLayoutAnimationController.isDone() && !more) {
-
// We want to erase the drawing cache and notify the listener after the
-
// next frame is drawn because one extra invalidate() is caused by
-
// drawChild() after the animation is over
-
mGroupFlags |= FLAG_NOTIFY_ANIMATION_LISTENER;
-
final Runnable end =
new Runnable() {
-
public
void run() {
-
notifyAnimationListener();
-
}
-
};
-
post(end);
-
}
-
}
我们再来看看drawChild函数,就是调用了View的draw函数
-
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
-
return child.draw(canvas,
this, drawingTime);
-
}
5.5 绘制滑动时渐变效果
-
// Step 5, draw the fade effect and restore layers
-
final Paint p = scrollabilityCache.paint;
-
final Matrix matrix = scrollabilityCache.matrix;
-
final Shader fade = scrollabilityCache.shader;
-
-
if (drawTop) {
-
matrix.setScale(
1, fadeHeight * topFadeStrength);
-
matrix.postTranslate(left, top);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(left, top, right, top + length, p);
-
}
-
-
if (drawBottom) {
-
matrix.setScale(
1, fadeHeight * bottomFadeStrength);
-
matrix.postRotate(
180);
-
matrix.postTranslate(left, bottom);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(left, bottom - length, right, bottom, p);
-
}
-
-
if (drawLeft) {
-
matrix.setScale(
1, fadeHeight * leftFadeStrength);
-
matrix.postRotate(
-90);
-
matrix.postTranslate(left, top);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(left, top, left + length, bottom, p);
-
}
-
-
if (drawRight) {
-
matrix.setScale(
1, fadeHeight * rightFadeStrength);
-
matrix.postRotate(
90);
-
matrix.postTranslate(right, top);
-
fade.setLocalMatrix(matrix);
-
p.setShader(fade);
-
canvas.drawRect(right - length, top, right, bottom, p);
-
}
-
-
canvas.restoreToCount(saveCount);
-
-
// Overlay is part of the content and draws beneath Foreground
-
if (mOverlay != null && !mOverlay.isEmpty()) {
-
mOverlay.getOverlayView().dispatchDraw(canvas);
-
}
5.6 绘制滚轴
在函数onDrawForeground中绘制滚轴
-
public void onDrawForeground(Canvas canvas) {
-
onDrawScrollIndicators(canvas);
-
onDrawScrollBars(canvas);
-
-
final Drawable foreground = mForegroundInfo != null ? mForegroundInfo.mDrawable : null;
-
if (foreground != null) {
-
if (mForegroundInfo.mBoundsChanged) {
-
mForegroundInfo.mBoundsChanged =
false;
-
final Rect selfBounds = mForegroundInfo.mSelfBounds;
-
final Rect overlayBounds = mForegroundInfo.mOverlayBounds;
-
-
if (mForegroundInfo.mInsidePadding) {
-
selfBounds.
set(
0,
0, getWidth(), getHeight());
-
}
else {
-
selfBounds.
set(getPaddingLeft(), getPaddingTop(),
-
getWidth() - getPaddingRight(), getHeight() - getPaddingBottom());
-
}
-
-
final
int ld = getLayoutDirection();
-
Gravity.apply(mForegroundInfo.mGravity, foreground.getIntrinsicWidth(),
-
foreground.getIntrinsicHeight(), selfBounds, overlayBounds, ld);
-
foreground.setBounds(overlayBounds);
-
}
-
-
foreground.draw(canvas);
-
}
-
}
绘制Draw总结:
1.View绘制的画布参数canvas是由surface对象获得,言外之意,View视图绘制最终会绘制到Surface对象去。
2.父类View绘制主要是绘制背景,边框渐变效果,进度条,View具体的内容绘制调用了onDraw方法,通过该方法把View内容的绘制逻辑留给子类去实现。因此,我们在自定义View的时候都一般都需要重写父类的onDraw方法来实现View内容绘制。
3.不管任何情况,每一个View视图都会绘制 scrollBars滚动条,且绘制滚动条的逻辑是在父类View中实现,子类无需自己实现滚动条的绘制。
4.ViewGroup绘制的过程会对每个子视图View设置布局容器动画效果,如果你在ViewGroup容器布局里面设置了如下属性的话:
android:animateLayoutChanges="true"