前言:最近在做Vue实现去哪网,想要实现在城市列表页面,点击某个城市的时候,主页的头部的城市会随着改变,就是首页和城市页面有共用的数据要分享,这里使用Vuex
1. Vuex是什么?
是Vue官方推荐的数据框架,就是单向数据的改变流程
Vuex的设计理念:当项目中需要多个组件的复杂传值困难时,如果把公用的数据放到一个公共空间去存储,有一个组件改变了公共的数据,其他组件就能感知到
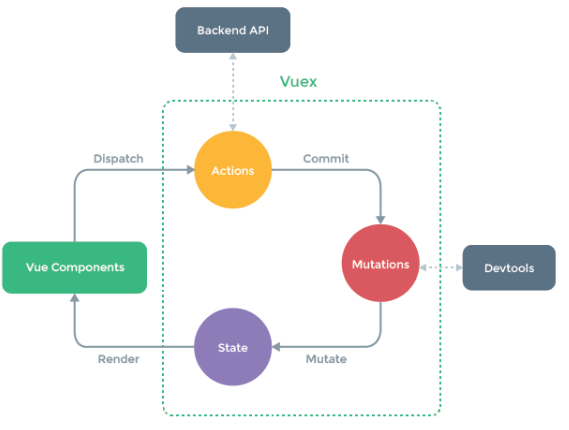
2. Vuex流程图

图中虚线部分是一个store仓库,由state actions mutations三部分组成,
state中存放所有的公用数据,组件中使用公用数据可以直接调用state;
actions中存放异步操作或者批量的同步操作;
mutations中存放一个个同步的对state的修改
想要改变state的数据,不能直接让组件去改变公用数据,必须走一个流程,
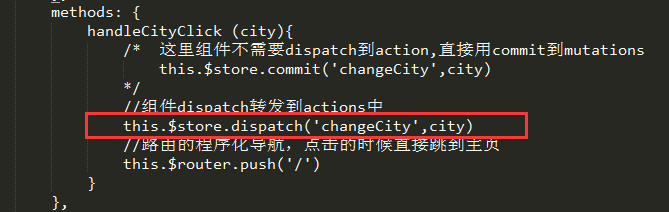
组件先去调用actions,actions再去调用mutations,最终改变state的值,也可以略过actions,直接调用mutations
3. Vuex的使用
第一步:安装 npm install vuex --save
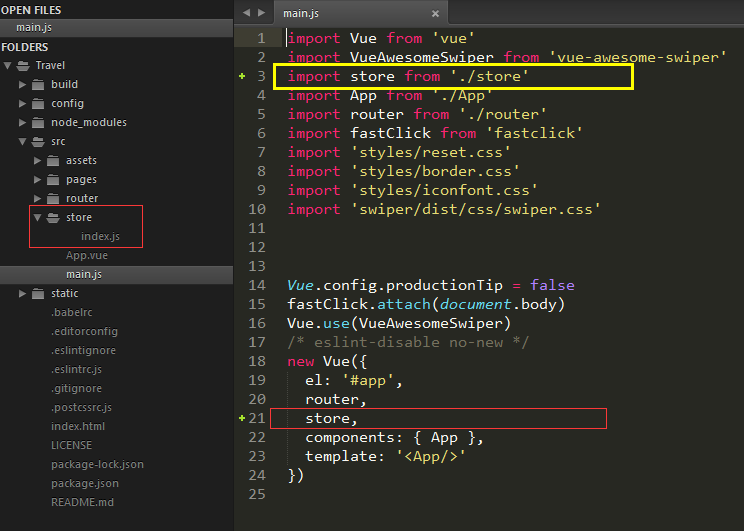
第二步:在main中引入vuex,这里把vuex放在了一个单独的文件夹store中

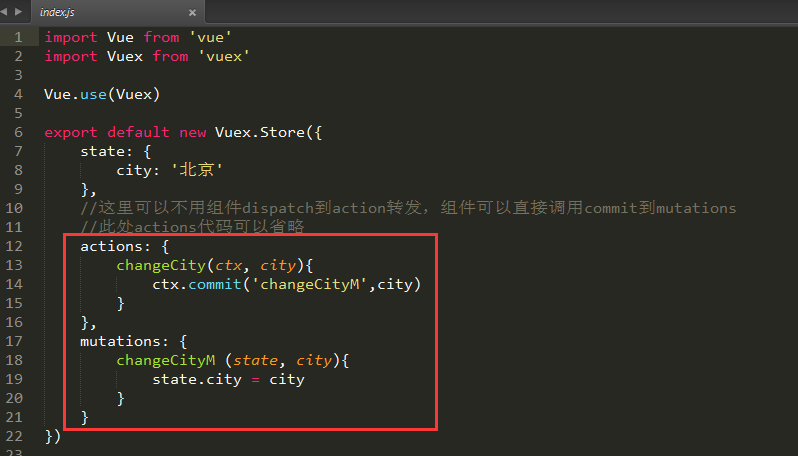
文件store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
city: '北京'
}
})
主页的Header.vue中调用state中数据
<router-link to="/city">
<div class="header-right">
{{this.$store.state.city}}
<span class="iconfont arrow-icon"></span>
</div>
</router-link>
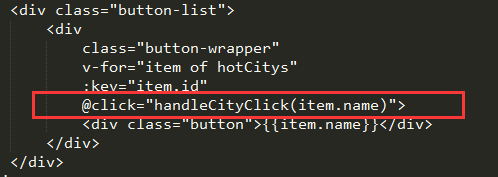
list列表页绑定一个点击事件


store/index.js