上一篇博客已经详细介绍了底部导航栏的实现,这篇是在上一篇的基础上加上顶部导航,不懂的可以看我的上一篇博客。地址如下:
Android底部导航实现的简便方法RadioGroup+Fragment:https://mp.csdn.net/mdeditor/82504849
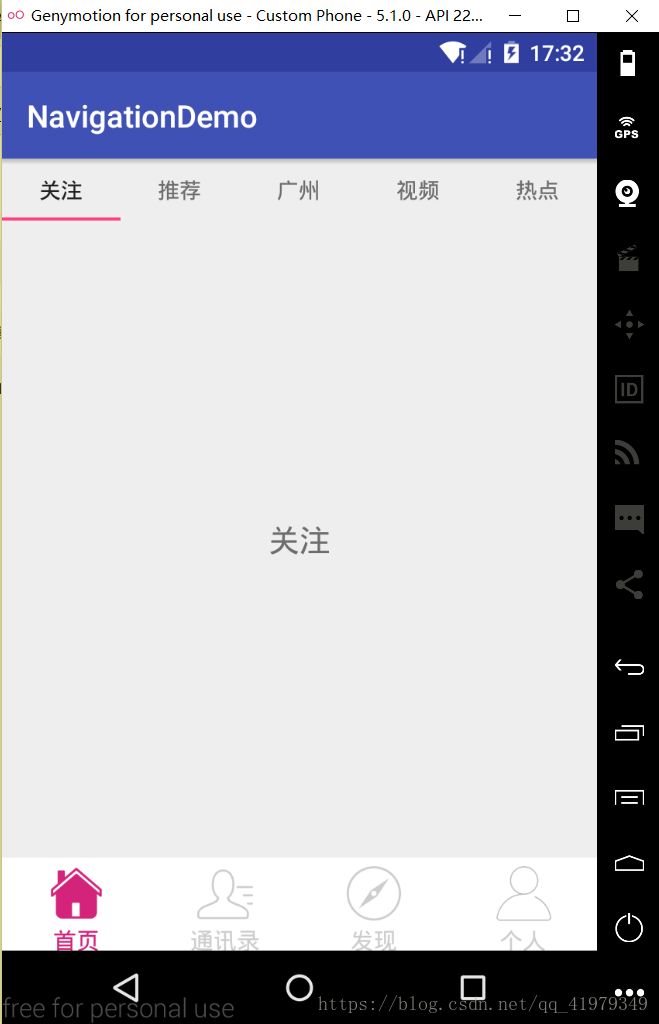
因为很多app都是底部导航和顶部导航嵌套使用,所以现在我讲的也是在上一篇博客的代码基础下,在底部导航的Fragment中使用顶部导航,相信如果你学会了怎么在Fragment使用顶部导航,在Activity中使用的话对你来说应该是小儿科,回归正题。
顶部导航栏TabLayout+ViewPager
1.修改上一篇的首页布局文件即fragment_home.xml,里面主要由TabLayout和ViewPager组成。Tablayout布局顶部导航,ViewPager布局各导航的内容。同时新建一个frament_tab的布局,里面就一个TextView,便于分辨出各导航,可根据所需功能自行修改。
fragment_home.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="40dp">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/page"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</LinearLayout>frament_tab
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="关注"
android:textSize="20sp"
android:gravity="center"/>
</LinearLayout>2.新建一个fragment类,TabFragment,注意继承时继承android.support.v4.app.Fragment,这个fragment的作用就是各导航的内容
public class TabFragment extends Fragment {
private TextView titleTv;
private String mTitle;
//这个构造方法是便于各导航同时调用一个fragment
public TabFragment(String title){
mTitle=title;
}
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState){
View view=inflater.inflate(R.layout.fragment_tab,container,false);
titleTv=view.findViewById(R.id.tv_title);
titleTv.setText(mTitle);
return view;
}
}3.新建ViewPager的设配器,继承FragmentPagerAdapter
public class FragmentAdapter extends FragmentPagerAdapter {
private List<TabFragment> mFragmentList;//各导航的Fragment
private List<String> mTitle; //导航的标题
public FragmentAdapter(FragmentManager fragmentManager,List<TabFragment>fragments,List<String>title){
super(fragmentManager);
mFragmentList=fragments;
mTitle=title;
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mTitle.get(position);
}
}4.最后只需要在HomeFragment布局渲染即可。
public class HomeFragment extends Fragment{
private ViewPager pager;
private FragmentAdapter fragmentAdapter;
private List<TabFragment> fragmentList;
private TabLayout tabLayout;
private TabFragment fragment1,fragment2,fragment3,fragment4,fragment5;
private List<String> mTitles;
private String [] title={"关注","推荐","广州","视频","热点"};
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState){
View view=inflater.inflate(R.layout.fragment_home,container,false);
pager=view.findViewById(R.id.page);
tabLayout=view.findViewById(R.id.tab_layout);
return view;
}
@Override
public void onActivityCreated(Bundle savedInstanceState){
super.onActivityCreated(savedInstanceState);
fragmentList=new ArrayList<>();
mTitles=new ArrayList<>();
for(int i=0;i<title.length;i++){
mTitles.add(title[i]);
fragmentList.add(new TabFragment(title[i]));
}
fragmentAdapter=new FragmentAdapter(getActivity().getSupportFragmentManager(),fragmentList,mTitles);
pager.setAdapter(fragmentAdapter);
tabLayout.setupWithViewPager(pager);//与ViewPage建立关系
}
}