1.mysql数据库连接池
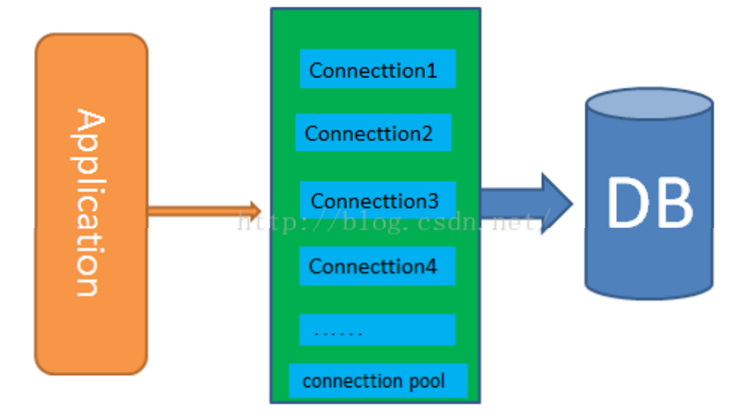
概念:数据库连接池(Connection pooling)是程序启动时建立足够的数据库连接,并将这些连接组成一个连接池,由程序动态地对池中的连接进行申请,使用,释放。
这样集中管理,供程序使用可以保证较快的数据读写速度,而且不用来回创建数据库连接,节省了时间,也更加的安全可靠。
1.1 背景
所有线程都只用一个mysql连接,如果这个连接断掉,程序也会出现问题
如果我们在每次执行一个sql语句的时候都建立一个mysql连接,执行完就关掉,那么可以想象频繁开关这样很容易消耗我们的资源,而且增加了连接失败的几率
1.2 优势
数据库连接池优势:减少链接次数,此外支持并发
原理:
参考链接:猛戳此处

1.在程序创建连接的时候,可以从一个空闲的连接中获取,不需要重新初始化连接,提升获取连接的速度
2.关闭连接的时候,把连接放回连接池,而不是真正的关闭,所以可以减少频繁地打开和关闭连接
2. DBUtils连接池
在python中,我们可以通过安装DButils,来实现数据库连接池的功能,它是一个第三方包
DButils主要作用在于提升mysql的执行效率,当然这种情况下需要结合pymsql来使用
2.1常规操作pymsql
import pymysql conn = pymysql.connect(host='localhost',port=3306,user='root', password='',database='bbb',charset='utf8') cursor = conn.cursor() sql = "insert into bbb(id,name) value ('%s','%s')" % ("5","打算") cursor.execute(sql) conn.commit() cursor.close() conn.close()
我在我的bbb数据库中的bbb表添加了一条数据,以上是我们的常规操作。针对数据量的大情况下,这种操作方式就不在合适了
2.2 操作数据库连接池
创建数据库连接池
import pymysql from DBUtils.PooledDB import PooledDB POOL = PooledDB( creator=pymysql, # 使用连接数据库的模块 maxconnections=6, # 连接池允许的最大连接数,0和None表示不限制连接数 mincached=2, # 初始化时,连接池中至少创建的空闲的链接,0表示不创建 maxcached=5, # 链接池中最多闲置的链接,0和None表示不限制 maxshared=3, # 链接池中最多共享的链接数量,0和None表示全部共享。 # PS: 无用,因为pymysql和MySQLdb等模块的 threadsafety都为1,所有值无论设置为多少,_maxcached永远为0,所以永远是所有链接都共享。 blocking=True, # 连接池中如果没有可用连接后,是否阻塞等待。True,等待;False,不等待然后报错 maxusage=None, # 一个链接最多被重复使用的次数,None表示无限制 setsession=[], # 开始会话前执行的命令列表。如:["set datestyle to ...", "set time zone ..."] ping=0, # ping MySQL服务端,检查是否服务可用。 # 如:0 = None = never, # 1 = default = whenever it is requested, # 2 = when a cursor is created, # 4 = when a query is executed, # 7 = always host='127.0.0.1', port=3306, user='root', password='', database='bbb', charset='utf8' )
使用数据路连接池
def func(): # 检测当前正在运行连接数的是否小于最大链接数,如果不小于则:等待或报raise TooManyConnections异常 # 否则 # 则优先去初始化时创建的链接中获取链接 SteadyDBConnection。 # 然后将SteadyDBConnection对象封装到PooledDedicatedDBConnection中并返回。 # 如果最开始创建的链接没有链接,则去创建一个SteadyDBConnection对象,再封装到PooledDedicatedDBConnection中并返回。 # 一旦关闭链接后,连接就返回到连接池让后续线程继续使用。 conn = POOL.connection() cursor = conn.cursor() cursor.execute('select * from bbb') result = cursor.fetchall() print(result) cursor.close() conn.close() func()
效果:

数据路连接池详细介绍:猛戳此处
3.websocket
3.1介绍:
WebSocket是一种在单个TCP连接上进行全双工通信的协议。WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范。WebSocket API也被W3C定为标准。 ---->维基百科
socke与websocket区别:
socket:位于网络层级的传输层,它是对TCP,UDP的封装
websocket:它常与http协议作比较
WebSocket常见于客户端-服务端全双工的场景,客户端可以发送消息给服务端,同时服务端也可以主动发送消息给客户端。
而Http是单向的关系,只能客户端发送请求,服务端被动接收,服务端没有主动发起对话的能力。

websocket作用:
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据
在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以建立持久性的连接,并进行双向数据传输。
websocket优势:
建立在 TCP 协议之上
与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器
数据格式比较轻量,性能开销小,通信高效
可以发送文本,也可以发送二进制数据
没有同源限制,客户端可以与任意服务器通信
协议标识符是ws(如果加密,则为wss),服务器网址就是 URL
3.2 websocket客户端
创建websocket对象:
var Socket = new WebSocket(url, [protocol] ); # 第一个参数 url 指定连接的URL。第二个参数 protocol可选,指定可接受的子协议。
websocket对象属性:
Socket.readyState # 只读属性readyState表示连接状态,可以是以下值:0 - 表示连接尚未建立。1 - 表示连接已建立,可以进行通信。2 - 表示连接正在进行关闭。3 - 表示连接已经关闭或者连接不能打开 Socket.bufferedAmount # 只读属性bufferedAmount已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数
websocket对象事件:
Socket.onopen # 连接建立时触发 Socket.onmessage # 客户端接收服务端数据时触发 Socket.onerror # 通信发生错误时触发 Socket.onclose # 连接关闭时触发
websocket对象相关方法:
Socket.send() # 使用连接发送数据 Socket.close() # 关闭连接
实例:
// 初始化一个 WebSocket 对象 var ws = new WebSocket("ws://localhost:9998/echo"); // 建立 web socket 连接成功触发事件 ws.onopen = function () { // 使用 send() 方法发送数据 ws.send("发送数据"); alert("数据发送中..."); }; // 接收服务端数据时触发事件 ws.onmessage = function (evt) { var received_msg = evt.data; alert("数据已接收..."); }; // 断开 web socket 连接成功触发事件 ws.onclose = function () { alert("连接已关闭..."); };
3.2 websocket服务端
服务端我们可以利用Node.js、Java、C++、Python等多种语言实现
3.3 基于websocket实现的群聊
3.3 基于websocket实现的单聊
阮一峰博客websocket介绍:参考此处