上学期刚开学的时候看过一次git相关的内容,很久没用过,忘了,两个月前又看了一次还精心做了笔记,也没有具体使用,又忘了,所以,避免又双叒叕忘了,我决定正式把git用起来。刚开始是通过Git Bash来创建、初始化仓库,并把本地仓库的内容推送到Github,这个过程非常麻烦,就不赘述了,因此,我想,能不能用WebStorm来直连Github,查了一下,果然可以,就把步骤记录下来。
一、准备工作
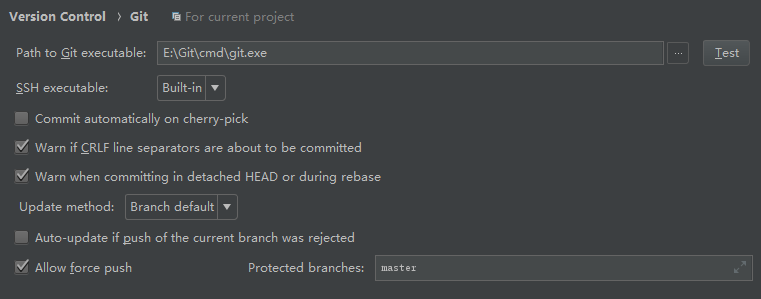
1.安装Git,在WebStorm设置中添加Git安装位置

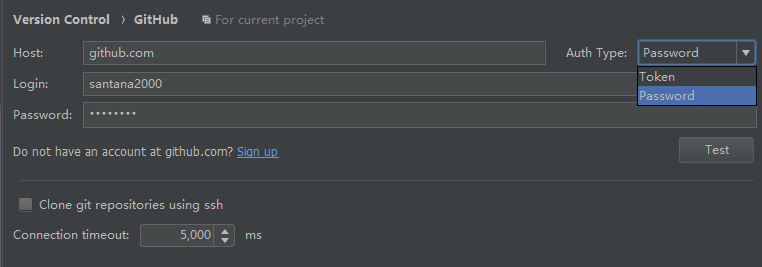
2.在WebStorm中添加需要关联的Github账号,需要注意的是右上角刚开始显示的是token,可自行切换成password,填写完成之后点击test测试一下能否连接成功,如果用token的话是webstorm会向github发起请求,github再给你发一份邮件通知

二、从Github克隆仓库到本地
1.复制项目链接

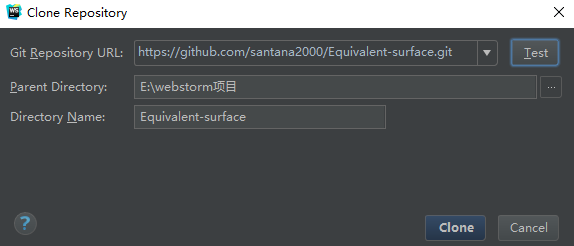
2.在WebStorm中添加链接,克隆远程仓库的项目到本地


3.在本地编辑文件,修改过的文件、没有被add的文件会以不同的颜色显示

4.add新添加的文件、其余的一些git操作都在这个菜单栏

5.添加修改信息,把改动后的文件推送到远程仓库,可以通过右上角的快捷键来push,在commit下拉菜单中选择commit and push,push成功之后可以到自己的github页面查看是否成功

三、从本地新建仓库并推送至Github仓库
1.在本地建立的工程项目,可以直接以仓库的形式发布到Github,如果是一个新项目,可以直接这样发布,不用先去Github建立远程仓库
