说到android的drawable文件夹没搞清楚就开始开发爱屁屁简直就是噩梦一般的存在
很荣幸,我就经历了这个过程......
废话不多说,直接上干货(参考http://blog.csdn.net/myoungmeng/article/details/54090891)
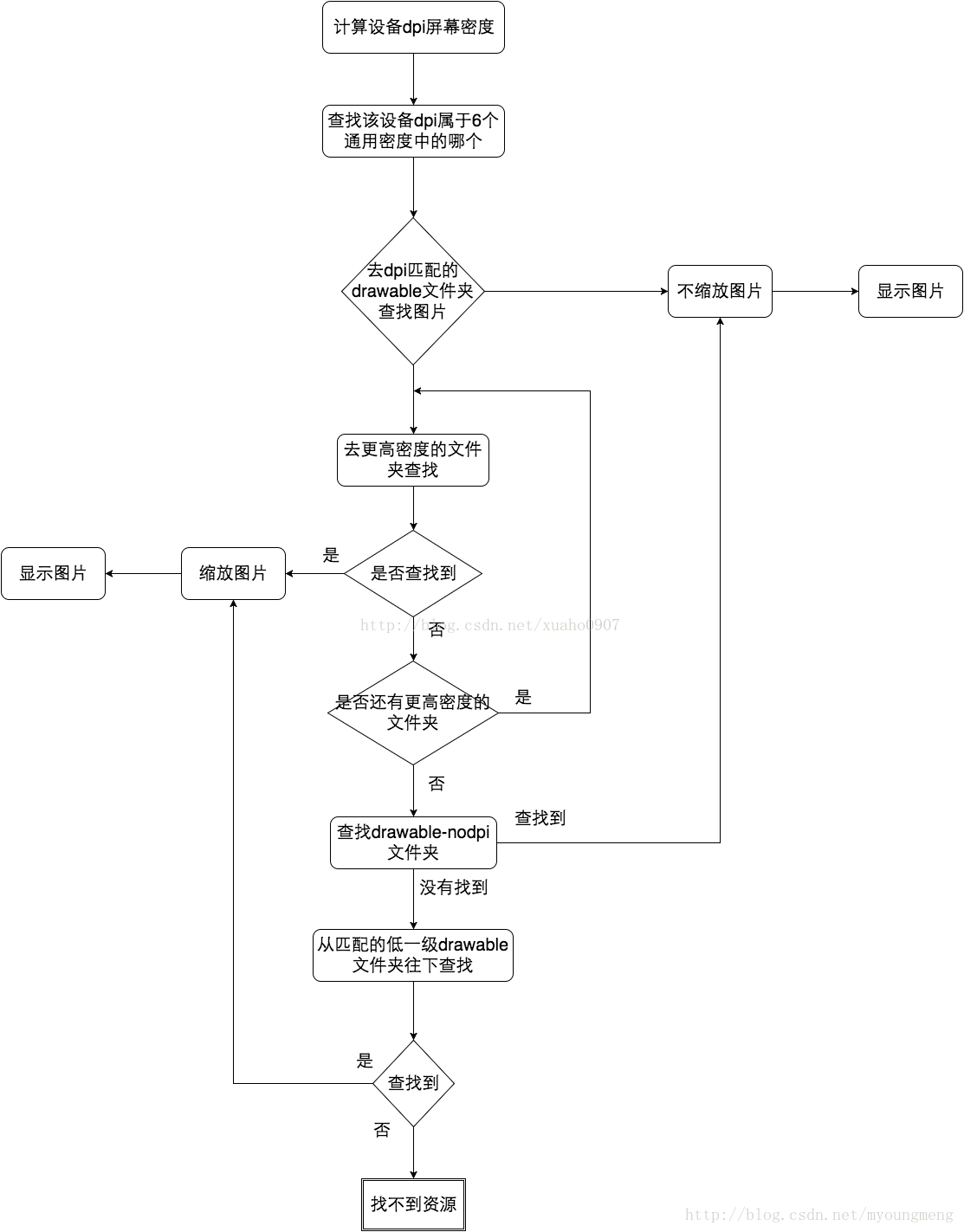
android的drawable文件一共可以有:drawable-ldpi(低密度) drawable-mdpi(中等密度) drawable-hdpi(高密度) drawable-xhdpi(超高密度) drawable-xxhdpi(超超高密度) drawable-xxxhdpi(超超超高密度) drawable-nohdpi(无缩放) 当然还加上默认的drawable
比如在一个中等分辨率的手机上,Android就会选择drawable-mdpi文件夹下的图片,文件夹下有这张图就会优先被使用,在这种情况下,图片是不会被缩放的;
但是如果没有在drawable-mdpi的文件夹下找到相应图片的话,Android系统会首先从更高一级的drawable-hdpi文件夹中查找,如果找到图片资源就进行缩放处理,显示在屏幕上;
如果drawable-hdpi文件夹下也没有的话,就依次往drawable-xhdpi文件夹、drawable-xxhdpi文件夹、drawable-xxxhdpi文件夹、drawable-nodpi;
如果更高密度的文件夹里都没有找到,就往更低密度的文件夹里寻找,drawable-ldpi文件夹下查找;
如果都没找到,最终会在默认的drawable文件夹中寻找,如果默认的drawable文件夹中也没有那就会报错啦。(前提是把一张图片做成很多不同的分辨率放在各个对应密度的drawable文件夹下)
如何知道自己设备的dpi:
float xdpi = getResources().getDisplayMetrics().xdpi; float ydpi = getResources().getDisplayMetrics().ydpi;
知道设备的dpi后就知道设备首先会在哪个drawable文件夹下去寻找了:
dpi范围密度对应范围| 密度 | |
|---|---|
| 0dpi ~ 120dpi | ldpi |
| 120dpi ~ 160dpi | mdpi |
| 160dpi ~ 240dpi | hdpi |
| 240dpi ~ 320dpi | xhdpi |
| 320dpi ~ 480dpi | xxhdpi |
| 480dpi ~ 640dpi | xxxhdpi |
对于每种密度下的icon应该设计成什么尺寸其实Android也是给出了最佳建议,建议尺寸如下表所示:
| 建议尺寸 | |
|---|---|
| mipmap-mdpi | 48 * 48(博主实测图标16就够了) |
| mipmap-hdpi | 72 * 72(博主实测图标32就够了) |
| mipmap-xhdpi | 96 * 96(博主实测图标48就够了) |
| mipmap-xxhdpi | 144 * 144(博主实测图标64就够了) |
| mipmap-xxxhdpi | 192 * 192(博主实测图标72就够了) |
总体匹配规则就是这样:
如果图片所在目录dpi低于匹配目录,那么该图片被认为是为低密度设备需要的,现在要显示在高密度设备上,图片会被放大。
如果图片所在目录dpi高于匹配目录,那么该图片被认为是为高密度设备需要的,现在要显示在低密度设备上,图片会被缩小。
如果图片所在目录为drawable-nodpi,则无论设备dpi为多少,保留原图片大小,不进行缩放。
-----------------------以下是非重点内容,没耐心的小伙伴可以在这里截至啦----------------------
drawable-nodpi文件夹,这个文件夹是一个密度无关的文件夹,放在这里的图片系统就不会对它进行自动缩放,原图片是多大就会实际展示多大。但是要注意一个加载的顺序,drawable-nodpi文件夹是在匹配密度文件夹和更高密度文件夹都找不到的情况下才会去这里查找图片的,因此放在drawable-nodpi文件夹里的图片通常情况下不建议再放到别的文件夹里面。
优缺点:当一张图片被放大时,像素增加,必然会引起内存占用量增加,而且放大后可能存在不清晰的情况;图片被缩小时,像素减少,内存占用量就会降低,但是打包后的APK体积会增大。
图片资源应该尽量放在高密度文件夹下,这样可以节省图片的内存开支,而UI在设计图片的时候也应该尽量面向高密度屏幕的设备来进行设计。就目前来讲,最佳放置图片资源的文件夹就是drawable-xxhdpi。那么有的朋友可能会问了,不是还有更高密度的drawable-xxxhdpi吗?干吗不放在这里?这是因为,市面上480dpi到640dpi的设备实在是太少了,如果针对这种级别的屏幕密度来设计图片,图片在不缩放的情况下本身就已经很大了,基本也起不到节省内存开支的作用了。
收工~~~~~~~~~~~~