一,提前把bootstrap的包下载下来,解压好。
二,在构建完成vue项目后,需要下载jquery插件:cnpm install jquery --save-dev
接着运行下面的3个命令:
cnpm install style-loader --save-dev
cnpm install file-loader --save-dev
cnpm install css-loader --save-dev
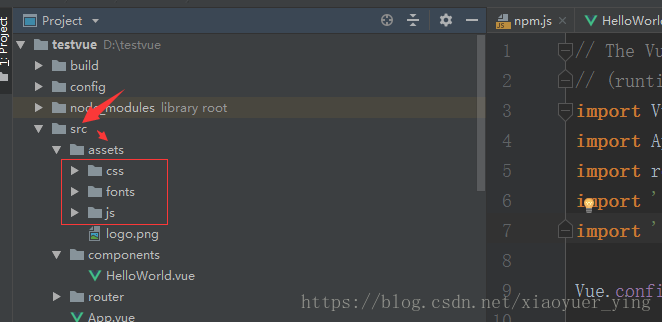
三,把bootstrap解压后的3个文件复制到vue工程下面的src目录下的assets
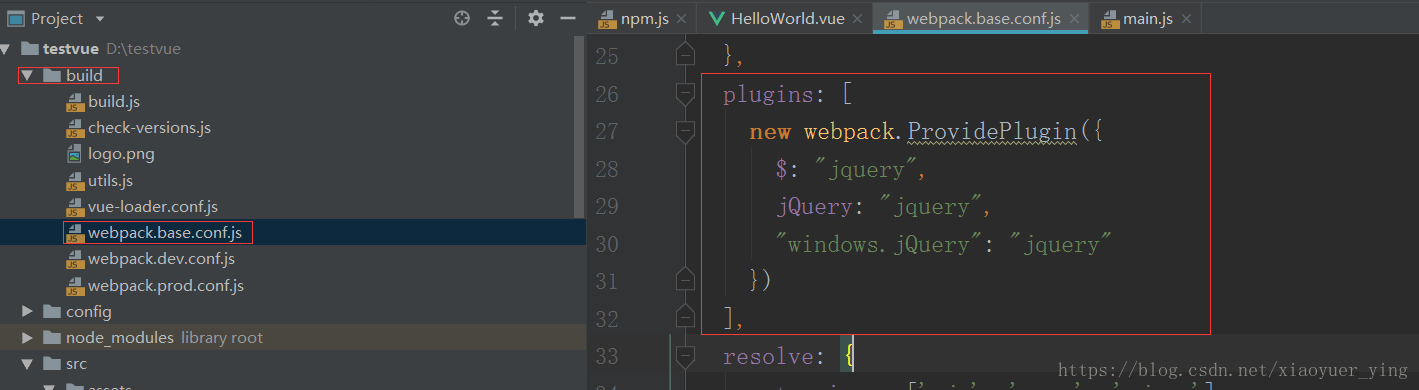
四,在build下的webpack.base.conf.js头部加入var webpack = require('webpack')
在module.exports里面加上
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
],接着还是在module.exports里找到resolve,在alias后面加上:jquery:"jquery/src/jquery"
五,在src下面找到main.js,在它里面引入bootstrap的js和css
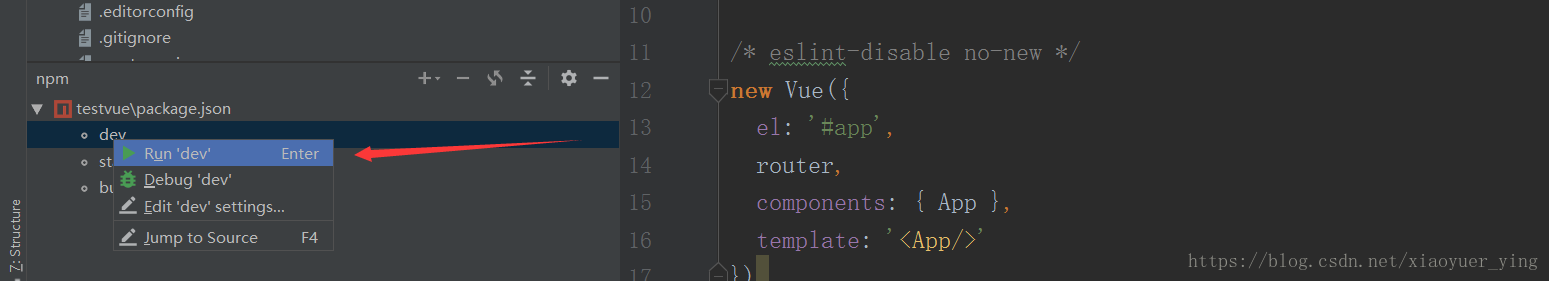
保存之后启动工程,就可以看到效果了:
我这里只是简单添加的导航栏的胶囊效果,证明可以实现: