版权声明:本文为博主原创文章,未经博主允许不得转载。(转载请指明出处) https://blog.csdn.net/zhangjing0320/article/details/81938379
参考: https://blog.csdn.net/zgpeterliu/article/details/80094869
PS!!!!火狐浏览器他不兼容。不过本大王,也就是我解决了(我感觉我自己快牛掰死了呢…Orz)你在div加个lang=”zh”就ok了,如果你在火狐能跑起来说明你的html没有设置属性lang或者设置lang成zh了。你设置成en能跑起来,而且不用什么空格符,我就算你厉害。
至于为什么设置成lang为zh就成功了呢?我大概觉得就是因为en他把一大串中文看成一个词,所以他没法拆开。而英文是一个个单词,以空格分割的。。也可能是我自己瞎想的。。。。。。
PS:
- !!!!注意必须是文字,如果是数字或者abc这种要用空格分开,否则连一起。
代码
<style>
div {
text-align-last:justify;
text-align:justify;
text-justify:distribute-all-lines; // 这行必加,兼容ie浏览器
border: 1px solid red;
width: 150px;
}
</style>
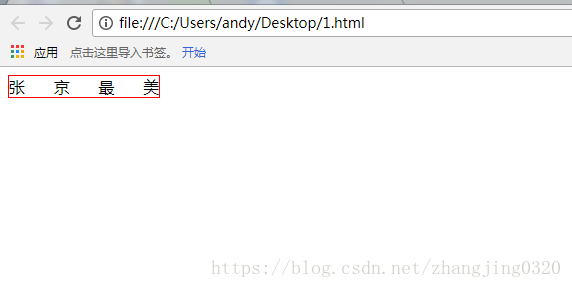
<div lang="ch">张京最美</div>