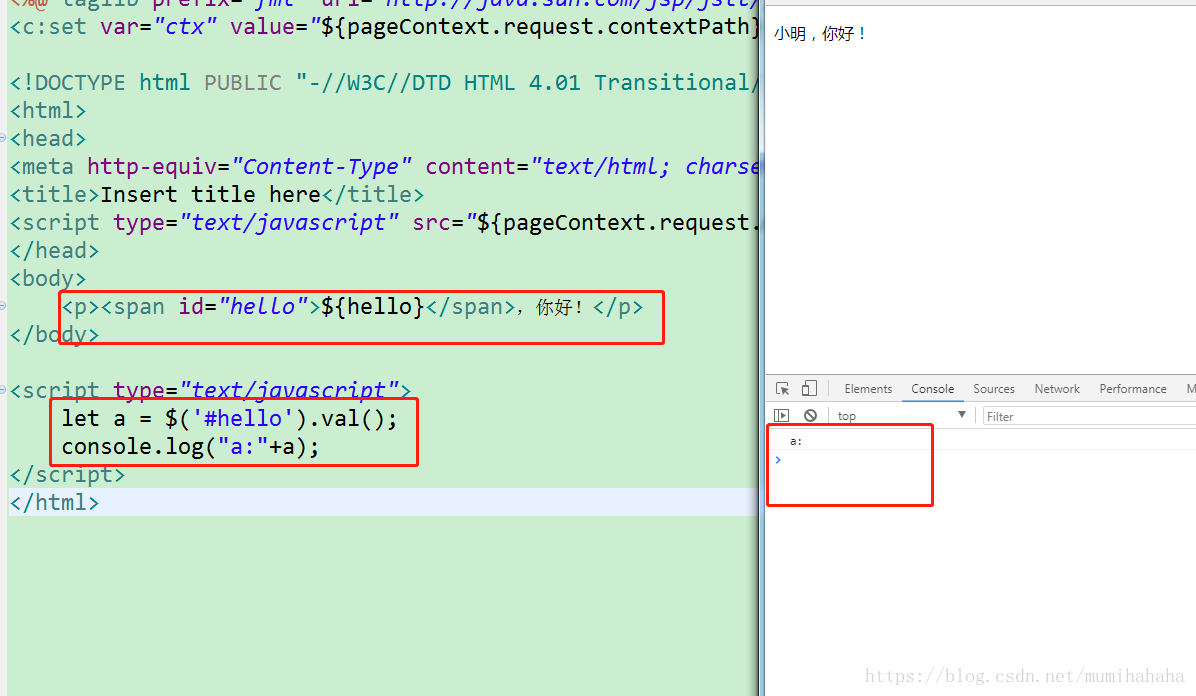
以往我们使用js获取页面元素的值时,会这样做
var v = document.getElementById("xxxxx").value;然而发现当获取El表达式在页面上渲染的值时就行不通了
这是因为EL表达式在服务器端而js在客户端,服务器端先于客户端加载,所以js通过id、class获取不到EL表达式渲染在页面上的值。
解决办法
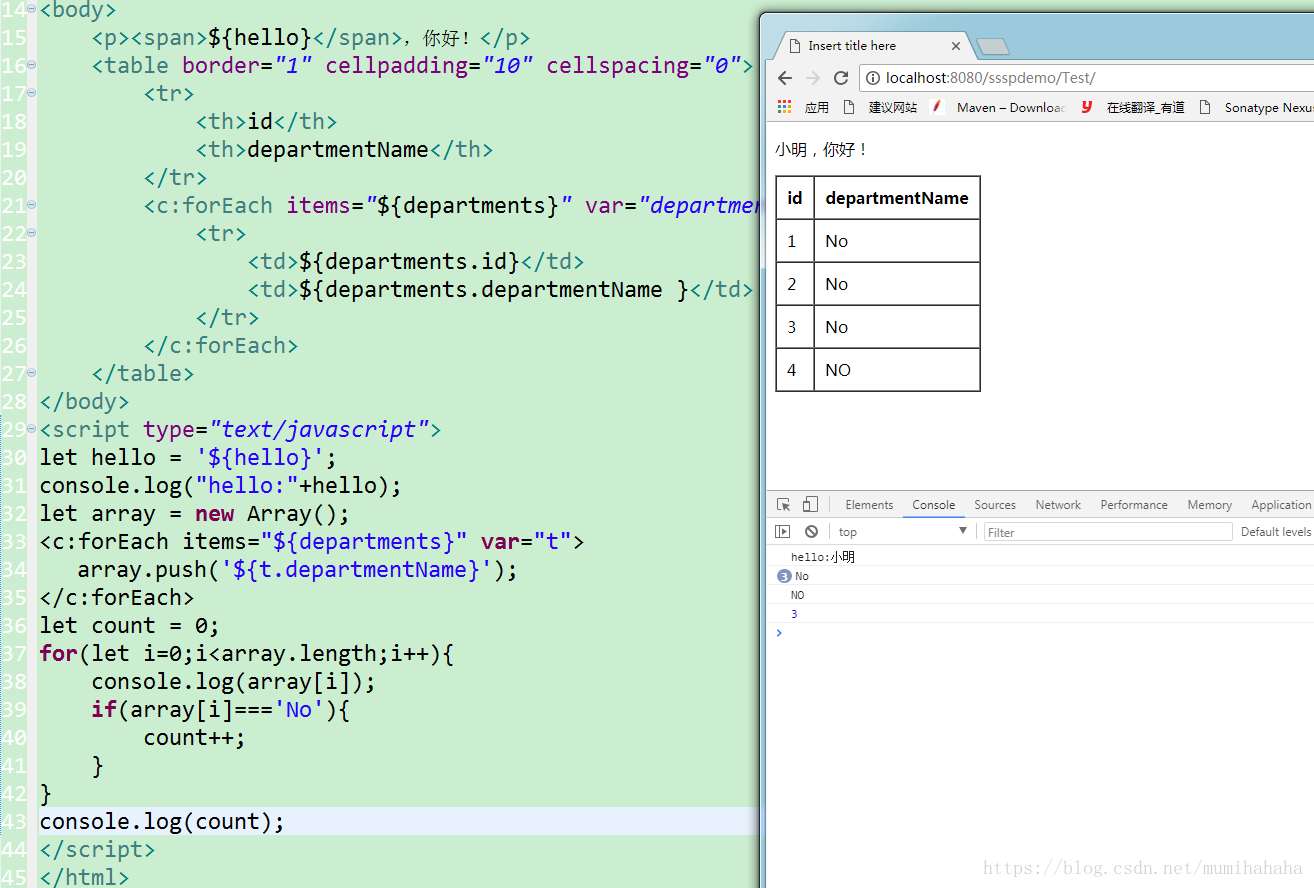
在js中同样使用EL表达式,用单引号括起来,不然会报错
let hello = '${hello}';
console.log("hello:"+hello);table也是如此,和表单渲染一样加入<c:forEach></c:forEach> 标签