- 先安装node运行环境
下载网址 https://nodejs.org/en/或者http://nodejs.cn/ - 检查node是否安装成功
命令行窗口直接输入
如果输出版本号,说明我们安装node 环境成功$ node -v
再查看npm版本号
$ npm -v
- 安装淘宝镜像(此步骤是为了提高下载速度,可以忽略)
如果访问外网比较慢,可以使用淘宝镜像。
安装淘宝镜像,在命令行中输入
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装之后我们就可以使用cnpm代替npm了,下载速度急速提升呐。当然,如果不想使用淘宝镜像,直接用npm也是可以的。
- 接下来就是最关键的一步-----vue-cli
$ cnpm install -g vue-cli
安装成功之后查看安装的版本号(v要大写)
$ vue -V
如果能输出本版好证明安装成功。
- 接下来就是创建项目了
5.1 初始化项目$ vue init webpack <你的项目名称>
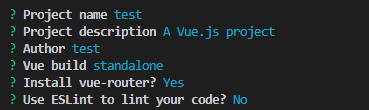
一直回车可以看到下图

其中的每一项都可以自己根据自己的需要去填写。
Install vue-router:是否安装vue-router,我们项目中肯定会用到,所以选择yes
Use ESLint to lint your code:是否需要 js 语法检测 ,目前用不到,选择no
直到安装成功。 - 进入到你的项目文件夹
执行$ npm run dev
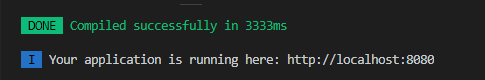
如果没报错,出现下图

那么恭喜你,你的第一个vue项目就创建成功了。
如果报错了,很简单,只需要输入$ cnpm install
安装所需要的依赖,然后在执行
$ npm run dev
即可。
- 如果想要打包,可以输入
$ npm run build
会在名目文件见中自动生成一个新的文件夹 dist
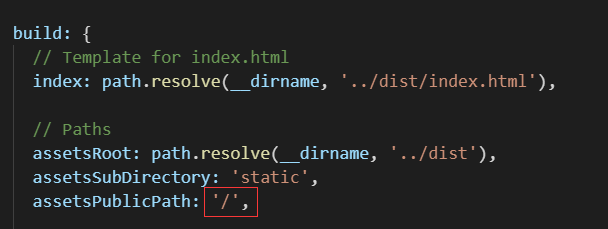
如果打包之后,访问页面出现白屏问题,说明打包的路径有问题,只需要找到config文件夹,打开index.js文件,找到
在/之前加上一个 . 即可 - 至此,一个完整的基于vue-cli创建的vue项目就完成了。
vue基本开发环境搭建
猜你喜欢
转载自www.cnblogs.com/liushusong/p/9591447.html
今日推荐
周排行