HTML表单结构
定义:表单是手机用户数据信息的各种表单元素的集合区域。
作用:实现网页上的数据交互,手机客户端输入的数据信息,提交到网站服务器端进行处理。
最常见的应用:1. 注册/登录 2. 搜索 3. 留言/评论 4. 文件上传/文章编辑
结构:表单区域+表单控件(表单元素)
表单标签:<forem> 双标签,块状元素。用来定义网页中的交互输入的区域(表单区)。所有的表单控件必须包含在<form>元素中。
<form>基本属性:
name属性和id属性的区别:
1. id在页面中具有唯一性,name可以重复
2. name主要对应服务器端,用于对提交到服务器后的表单数据进行标志。要实现数据交互功能,表单和表单控件都需要使用name属性。
3. name的另一个功能是对应脚本(javascript),来处理表单中的各种数据值。而id主要对应css样式的应用。
HTML:表单控件
1. 输入型控件:用户在控件中可以直接输入数据信息
通用文本输入型控件:
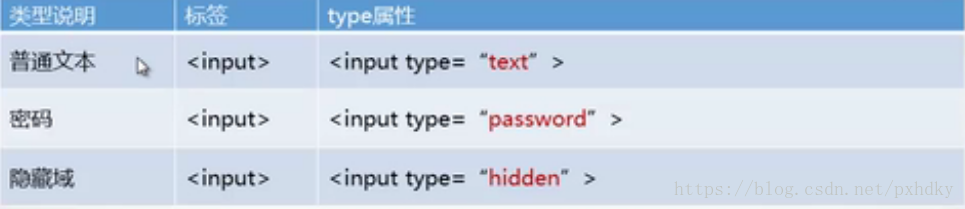
1.文本框(单行文本):<input>标签创建文本框,type属性指定其具体类型,单标签,一个<input>代表一个表单控件。
2.文本域(多行文本):<textarea>标签创建文本域。双标签,创建一个可以输入多行文本内容的区域。没有value属性,标签形成的区域中放置的内容实际上就是value的值。创建的文本域有默认样式,可以通过CSS来控制和修改。
HTML5新增输入型控件:
HTML5增加了新的表单输入input类型。其目的是赋予input更具体的语义,同时提供更好的输入控制和浏览器原生验证(不需要附加脚本)。各个浏览器对新增的这些input控件支持度不一样,就算不支持,也可以显示为常规普通文本框。
2. 选择型控件:用户根据提供的控件选择数据内容
通用文本选择型控件:
单选按钮<input type="radio">单选按钮具有互斥性,必须成组出现,没有单个的应用场景。name属性:实现按钮的编组,当若干按钮的name属性相同时,就形成了按钮组。checked属性:设定按钮的已选中状态。
复选按钮<input type="checkbox> 复选按钮可以单个使用,也可成组使用。name属性:实现按钮的编组,当若干按钮的name属性相同时,就形成了按钮组。checked属性:设定按钮的已选中状态。
下拉列表:
下拉列表的应用技巧:
1. 给<option>添加selected属性,可以设定在首次显示下拉列表时为默认的选中状态
2. 给<select>添加multiple属性,可选择多个选项
3. <select>的size属性可以规定下拉列表中可见选项的数目。
4. 使用<optgroup>给列表中的选项进行分组,形成类似树形的分级选择控件。<optgroup>标签的label属性用于选项组的文本描述。
HTML5新增选择型控件:
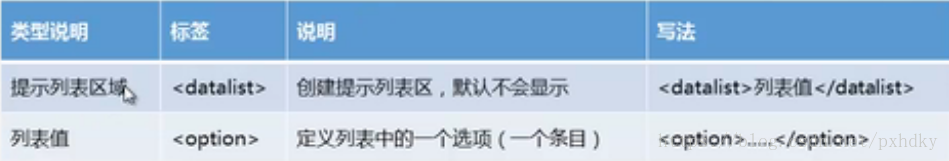
1. 输入提示控件:datalist。
用来预先定义一个输入框的潜在选项,为输入框提供一个可选择的提示列表。用户输入数据时,可以直接选择提示列表,免去输入的麻烦。

datalist和input的关系:datalist作为输入提示,实际应用中需要和input输入框搭配使用。使用input(输入框)的list属性来引用datalist的id值。
<input type="text" list="browser">
<datalist id="browser">
<option value="IE">IE</option>
<option value="FireFox">FireFox</option>
<option value="Chrome">Chrome</option>
<option value="Safari">Safari</option>
</datalist>
datalist目前的缺陷和不足:
1. 无法使用css对其进行UI设计和样式定义
2. 部分浏览器不支持或支持度不好,且不同浏览器对datalist中的属性或值判断不同。
3. 即便使用datalist,通常也需要配合脚本来实现和完善其功能。
3. 事件型控件:用户点击控件发生的事件
通用文本事件型控件:
按钮的应用:每个表单都应该有一个提交按钮来实现表单数据的发送,按钮上的文本用value属性来定义。
按钮控件:<button>。双标签。元素内部可以放置内容,这是与<input>元素创建的按钮的不同之处,它提供了更强大的功能和更丰富的内容。使用<button>按钮时,需要规定type属性来定义其功能。实际应用不多见。
表单/表单控件常用的属性总结
1. value属性的用法:<input value="text">
定义各种表单控件的值,不同的控件类型,value的用法也不同。
2. readonly只读属性:<input readonly>
规定输入字段为“只读”,不能修改。应用对象主要针对输入框类型的控件。
3. disabled禁用属性
规定输入字段为“禁用”,无法使用,无法点击。应用对象包括所有的表单控件,除了<input type="hidden">。提交表单数据时,被禁用的控件不会被提交。
4. placeholder占位符属性:<input placeholder="text">
规定可描述输入字段预期值的简短的提示信息,来提示用户输入。输入框显示placeholder的文本内容,在用户输入时自动消失,不会形成干扰。应该用对象针对输入型表单控件,如<input>的text类型或<textarea>。placeholder内容不是value的值,也不会被表单提交。这是html5新增属性,IE9及以前版本浏览器不支持。
5. required必填属性
规定必须在提交表单之前填写输入字段。这是html5新增属性,IE9及以前版本浏览器不支持。
6. autofocus自动获得焦点属性
规定当页面加载时<input>元素应该自动获得焦点。应用对象针对大多数表单控件,都可以应用。这是html5新增属性,IE9及以前版本浏览器不支持。
7. autocomplete自动完成属性:<input autocomplete="on|off"
规定表单是否应该启用自动完成功能,即是否让浏览器自动记录之前输入的值。可应用于整体的<form>对象,也可应用于输入型<input>控件。表单默认为“on”。这是html5新增属性,IE9及以前版本浏览器不支持。
表单应用技巧
使用<label>提高用户操作交互体验。使用<fieldset>协助表单控件或数据归类分组。
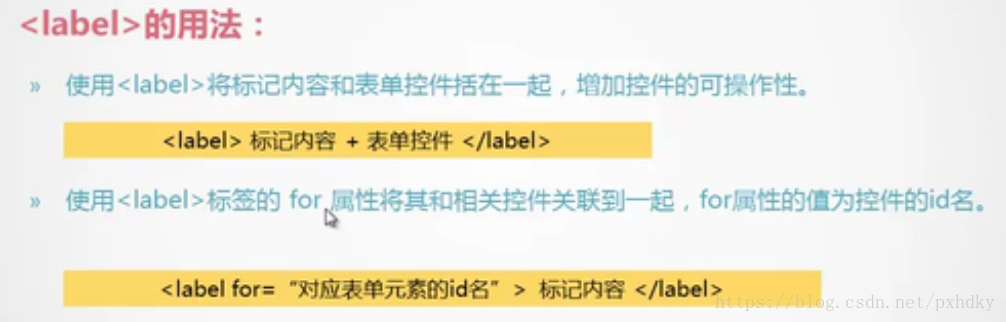
1. 表单标记标签:<label>。双标签,行间元素,默认无任何特殊样式。为表单控件提供辅助标记,点击<label>中的标记内容,浏览器就会自动将焦点转到和<label>相关的表单控件上。
<label><input type="radio" name="sex" value="male">男</label>
<input id="text1" type="text">
<!--控件和关联的文字隔得很远-->
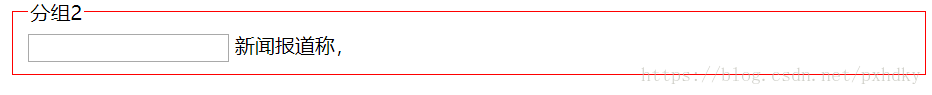
<label for="text1">新闻报道称,</label>2. 表单控件分组标签:<fieldset>
双标签,块状元素,创建一个分组区域。主要用于将表单内容的相关控件进行分组,便于辨识或区分,默认会呈现区域边框效果
表单控件分组标题标签:<legend>
<fieldset>
<legend>分组2</legend>
<input id="text1" type="text">
<!--控件和关联的文字隔得很远-->
<label for="text1">新闻报道称,</label>
</fieldset>
效果图:
表单CSS样式
表单样式默认存在的问题及缺陷:
1. 在不同的操作系统或浏览器中,表单样式的呈现效果会有差异。
2. 这些差异主要表现在选择类的白哦单元素上(单选/多选/下拉列表)
表单样式的应用技巧:
1. 针对整个表单区域的内容,结合布局类标签进行排版
2. 将单个表单元素,都看作盒子模型容器来进行样式美化
3. 针对控件的样式没画,重点放在输入框类控件和按钮类控件。
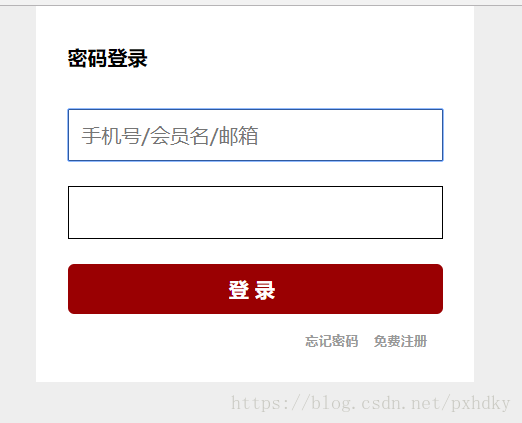
登录界面实例
html文件:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>用户登录实例</title>
<style>
* { margin:0; padding:0;}
body { font-family:'微软雅黑'; background:#eee;}
#userlogin { width:300px; background:white; margin:30px; padding:25px; margin:0 auto; }
#userlogin h3 { font-size:16px; line-height:2em; margin-bottom:25px;}
#userlogin .input-text { font-family:'微软雅黑'; border:1px black solid; padding-left:10px; height:40px; width:288px; font-size:16px; margin-bottom:20px;}
#userlogin .input-btn { display:block; width:300px; height:40px; border:none;
background:#9a0002; color:white; font-size:16px; font-weight:bold; letter-spacing:5px; text-align:center; border-radius:5px; margin-bottom:15px;
}
#userlogin .input-btn:hover { background:#d10003; cursor:pointer; }/*cursor属性:设置鼠标的显示形状。poi是指的手型nter*/
#userlogin h6 { text-align:right;}
#userlogin h6 a { color:#999; text-decoration:none; margin-right:12px; }
#userlogin h6 a:hover {color:#c81d1f; }
</style>
</head>
<body>
<form action="#" method="post" name="userlogin" id="userlogin">
<h3>密码登录</h3>
<p><input class="input-text" type="text" placeholder="手机号/会员名/邮箱" autofocus required ></p>
<p><input class="input-text" type="password" required></p>
<p><input class="input-btn" type="submit" value="登录"></p>
<h6><a href="#">忘记密码</a><a href="#">免费注册</a></h6>
</form>
</body>
</html>
效果图: