windows下vue+webpack前端开发环境搭建及nginx部署
一、开发环境搭建
1、前端框架一般都依赖nodejs,我们首先要安装node.js。
请参考http://blog.csdn.net/qq_32340877/article/details/79092310。
2、由于许多npm的源都是在国外的地址,安装起来特别慢,所以我们这里利用淘宝的镜像服务器。
安装命令为:npm install -g cnpm –registry=https://registry.npm.taobao.org 之后回车等待命令
3、接着安装全局的vue-cli脚手架,用于帮助搭建所需的Vue的开发模板框架
命令为:cnpm install -g vue-cli,回车,等待安装
安装完后,可以输入vue -V,然后回车,如果出现vue的客户端版本信息,则说明安装成功了。
4、用 npm 安装 Webpack:cnpm install webpack -g
此时 Webpack 已经安装到了全局环境下,可以通过命令行 webpack -h 试试。
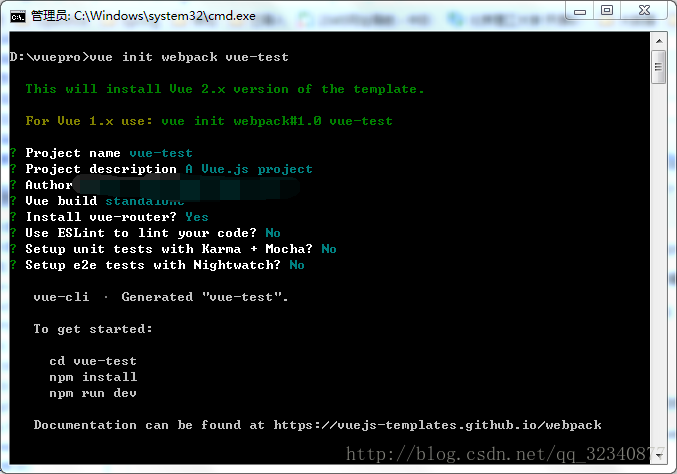
4、在一个目录下新建一个vuepro文件夹,cd到该目录下,然后输入命令:vue init webpack vue-test (项目默认的名称) 
此时,观察vuepro的文件夹下又多了一个vue-test文件夹,这个就是vue的模版项目。
5、启动调试,顺序输入以下命令:
cd vue-test
cnpm install(这里需要等待)
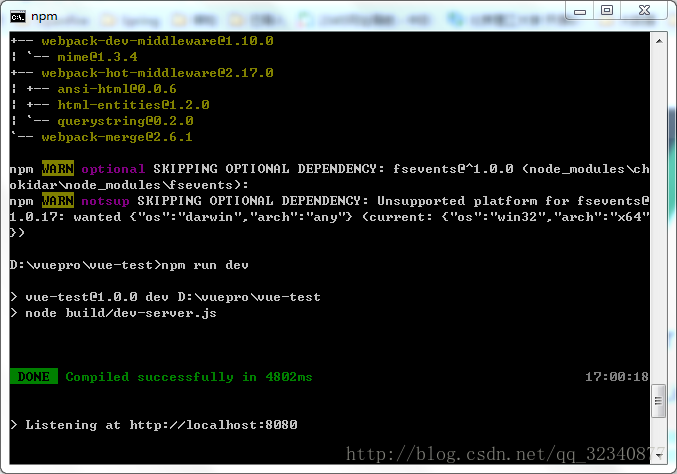
npm run dev(这个是debug部署命令) 
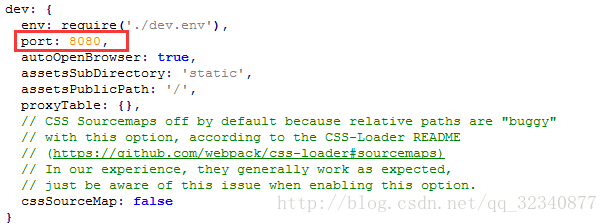
出现以上端口代表启动成功,监听的端口是8080.这个端口可以在vue-test/config/index.js中修改: 
启动成功后会打开一个页面 
开发环境搭建完成。
二、编译部署
1、项目路径下vue-test输入命令npm run build 
编译完成后会发现在vue-test文件夹下多出一个dist文件夹这里面就是编译好的文件了。
2、网上下载nginx,下载地址http://nginx.org/en/download.html,解压下载的nginx文件。
3、配置部署,编辑nginx/conf 下的nginx.conf,修改如下图: 
4、启动nginx。命令窗口cd进入nginx安装目录,输入start nginx启动nginx。 
然后通过浏览器访问http://127.0.0.1:8088/访问。
5、nginx停止命令:nginx -s quit
nginx重启命令:nginx -s reload
windows下vue+webpack前端开发环境搭建及nginx部署
猜你喜欢
转载自blog.csdn.net/moshenglv/article/details/81190247
今日推荐
周排行