版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/liyi1009365545/article/details/78538936
前言
最近因为公司要求进行微信小程序开发,这里记录一下这一个多月下来的开发心得。首先,我得说明一下,我并不是一名前端,以前一直是从事Android开发,对html、css、js等也就是了解,可以说几乎就是小白,也是在开发小程序的时候临时学的。对于小程序开发,我只想说这个跟移动端真的没啥关系,以前网上一直有人说,开发小程序最好有过移动端开发经验,移动端人员开发怎么怎么顺利的,都是坑!!!前端开发小程序才是最6!!!
正文
前期准备
- 首先,去微信小程序的官网下载开发工具,本人当前使用的开发工具版本为:v1.01.1711020(在这里不得不说,微信自己的开发工具真的不咋样,各种坑,有能力的可以使用其他前端开发工具,配置后,进行开发)
- 在微信公众平台注册小程序,获取appid(在创建项目的时候需要用到,如果不填写appid,则有些功能不能使用,比如wx.login()即微信登录的api不能使用)
- 创建项目
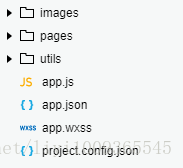
项目结构

- images:自己创建的,用来存放图片
- pages:创建项目时生成,存放小程序功能页面
- utils:创建项目时生成,存放用到的工具类(可以自己新建文件夹存放工具类,不是必须放在utils中)
- app.js:创建项目时生成,可以在其中定义整个小程序的生命周期处理方法,公共js方法以及全局变量
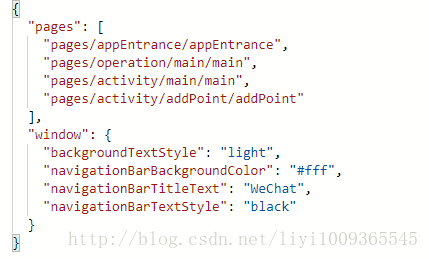
- app.json :创建项目时生成,所有的小程序页面必须在这个文件中声明,如果要创建新的页面,也只需要在这个文件中声明新的页面,然后重新编译就行了,尽量不要使用工具的新建功能新建页面,因为不同步,还是需要在这个文件中声明页面

注 : 在
"pages":[...]中,放在第一位的页面,就是项目的起始页,这里项目的起始页就是appEntrance
- app.wss:创建项目时生成,存放公共css样式
- project.config.json:项目的配置文件
Tips
注意以下一些小程序开发中的小细节,可以让开发更顺利哦!
在开发中需要网络请求时,可以先勾选
不校验安全域名、TLS 版本以及 HTTPS 证书选项,否则在开发工具中运行项目运行会报错(在手机上运行不影响) ! (注意!注意!注意!重要的事情说三遍!)
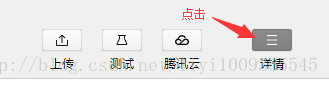
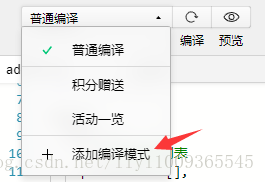
- 小程序开发工具支持不同的模块,单独编译,不必为了测试某个模块,将程序都走一遍 ,只需要在
添加编译模式中,添加需要单独编译的模块页面即可。
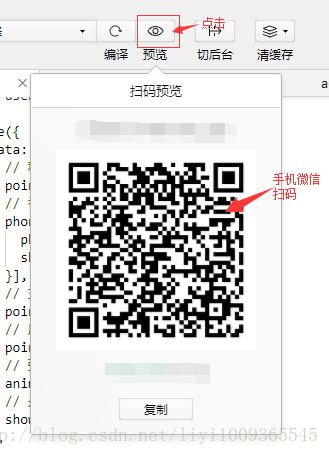
- 手机编译调试
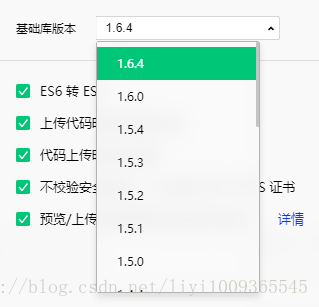
- 在小程序开发中,有些功能只有在高版本的基础库中才能使用,所以要注意一些控件和api兼容的最低基础库版本,选择适当的基础库版本
- 小程序最后的项目总大小(包括图片在内)不得超过2M!!!(注意!注意!注意!重要的事情说三遍!)