节点类型:
元素节点 <div></div>
文本节点 div文本 一般情况下,都是通过元素节点的子节点获取
属性节点 id = 'div1'
【注】既获取文本节点,又获取元素节点。
childNodes
firstChild
lastChild
parentNode 获取当前节点的父节点
previousSibling 获取当前节点的兄弟节点中上一个节点(同级别的上一个元素节点)
nextSibling 获取当前节点的兄弟节点中下一个节点(同级别的下一个元素节点)
IE8以后兼容的方法。
【注】只获取子节点中的元素节点。
firstElementChild 第一个节点
lastElementChild 最后一个节点
nextElementSibling 下一同级节点
previousElementSibling 上一同级节点
children //获取当前元素节点下的所有的子元素节点(不包含文本节点)
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素节点属性</title>
<script>
window.onload = function(){
var oDiv = document.getElementById('div');
alert(oDiv.firstChild);// [object Text] 获取的是id为div的div到<em>标签之间的空格,当做文本了
alert(oDiv.lastChild);// [object Text] 获取的是</strong>到</div>之间的空格标签之间的空格,当做文本了
alert(oDiv.childNodes.length);//5(显示5,是因为把空格算进去了) 获取div下所有的子节点
/*空格分别为id为div的div到<em>标签之间的空格、</strong>到</div>之间的空格、然后是两个元素节点em和strong加一个文本节点 “div文本”这几个字一共5个*/
alert(oDiv.parentNode);//[object HTMLBodyElement] 获取的是 body标签对象
alert(oDiv.parentNode.tagName);//BODY 输出的标签名字正好与上面的理论相同
alert(oDiv.childNodes[1].tagName);//EM
alert(oDiv.childNodes[1].previousSibling.nodeName);//#text 这个结果指的是id为div的div到<em>标签之间的空格,当做文本节点了
//alert(oDiv.childNodes[1].nextSibling.nodeName);//#text 这个结果指的是 ‘div文本’ 这几个字。
/*-----------------新增------------------*/
//ie8以后新增方法、只获取元素节点
alert(oDiv.children.length);//2 只获取em标签和strong标签元素节点,忽略文本节点
alert(oDiv.firstElementChild);//[object HTMLElement] 获取当前节点元素下的第一个子元素节点(不包含空白的文本节点)
alert(oDiv.firstElementChild.tagName); //EM 查看此节点的标签名
alert(oDiv.lastElementChild);//[object HTMLElement] 获取当前节点元素下的最后一个子元素节点(不包含空白的文本节点)
alert(oDiv.lastElementChild.tagName); //STRONG 查看此节点的标签名
alert(oDiv.children[0].tagName);//EM
alert(oDiv.children[0].nextElementSibling);//[object HTMLElement] 获取当前节点元素同级的下一个元素节点(不包含空白的文本节点)
alert(oDiv.children[0].nextElementSibling.tagName); //STRONG 查看此节点的标签名
alert(oDiv.children[1].previousElementSibling);//[object HTMLElement] 获取当前节点元素同级的上一个元素节点(不包含空白的文本节点)
alert(oDiv.children[1].previousElementSibling.tagName); //EM 查看此节点的标签名
}
</script>
</head>
<body>
<div id="div">
<em>em</em>
div文本
<strong>strong</strong>
</div>
</body>
</html>
文本通用属性:
/*
节点类型:
元素节点 <div></div>
文本节点 div文本 一般情况下,都是通过元素节点的子节点获取
属性节点 id = 'div1'
元素节点的属性:
node.childNodes 获取当前节点的子节点
node.firstChild 快速获取子节点的首位
node.lastChild 快速获取子节点的最后一位
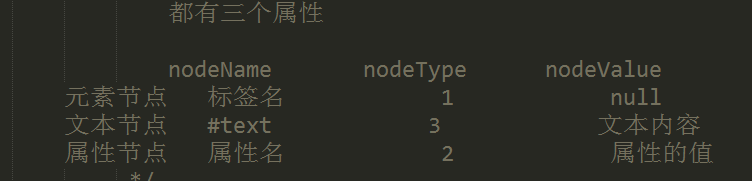
都有三个属性(见下表)
-------------------------------------------------------------------------
nodeName nodeType nodeValue
-------------------------------------------------------------------------
元素节点 | 标签名 | 1 | null
文本节点 | #text | 3 | 文本内容
属性节点 | 属性名 | 2 | 属性的值
-------------------------------------------------------------------------

*/
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
// alert(oDiv.childNodes.length);//3
alert(oDiv.childNodes[0]);//[object HTMLElement] em的元素节点
alert(oDiv.childNodes[1]);// [object Text] 文本对象
alert(oDiv.childNodes[2]);//[object HTMLElement] strong的元素节点
alert(oDiv.lastChild.tagName); //STRONG
alert(oDiv.childNodes[0].nodeName);//EM
alert(oDiv.childNodes[0].nodeType);//1
alert(oDiv.childNodes[0].nodeValue);//null
alert(oDiv.childNodes[1].nodeName);//#text
alert(oDiv.childNodes[1].nodeType);//3
alert(oDiv.childNodes[1].nodeValue);//div文本
}
</script>
</head>
<body>
<div id = 'div1'><em>em</em>div文本<strong>strong</strong></div>
</body>
</html>