使用第三方图标库
用过Elment的同鞋都知道,Element UI提供的字体图符少之又少,实在是不够用啊,幸好现在有不少丰富的第三方图标库可用,引入也不会很麻烦。
Font Awesome
Font Awesome 提供了675个可缩放的矢量图标,可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
网上相关介绍很多,这里就不废话了,更多详情参见
官方网址:http://fontawesome.dashgame.com/
安装依赖
执行以下命令,安装相关基础依赖。
yarn add @fortawesome/fontawesome
yarn add @fortawesome/vue-fontawesome
执行以下命令,安装相关样式依赖。
yarn add @fortawesome/fontawesome-free-solid yarn add @fortawesome/fontawesome-free-regular yarn add @fortawesome/fontawesome-free-brands
项目引入
在项目 main.js 中通过以下语句引入。
import fontawesome from '@fortawesome/fontawesome' import fontAwesomeIcon from '@fortawesome/vue-fontawesome' import solid from '@fortawesome/fontawesome-free-solid' import regular from '@fortawesome/fontawesome-free-regular' import brands from '@fortawesome/fontawesome-free-brands' fontawesome.library.add(solid) fontawesome.library.add(regular) fontawesome.library.add(brands) Vue.component('font-awesome-icon', fontAwesomeIcon )
如何使用
1. 进入图标搜索页
https://fontawesome.com/icons?d=gallery
2.检索图标

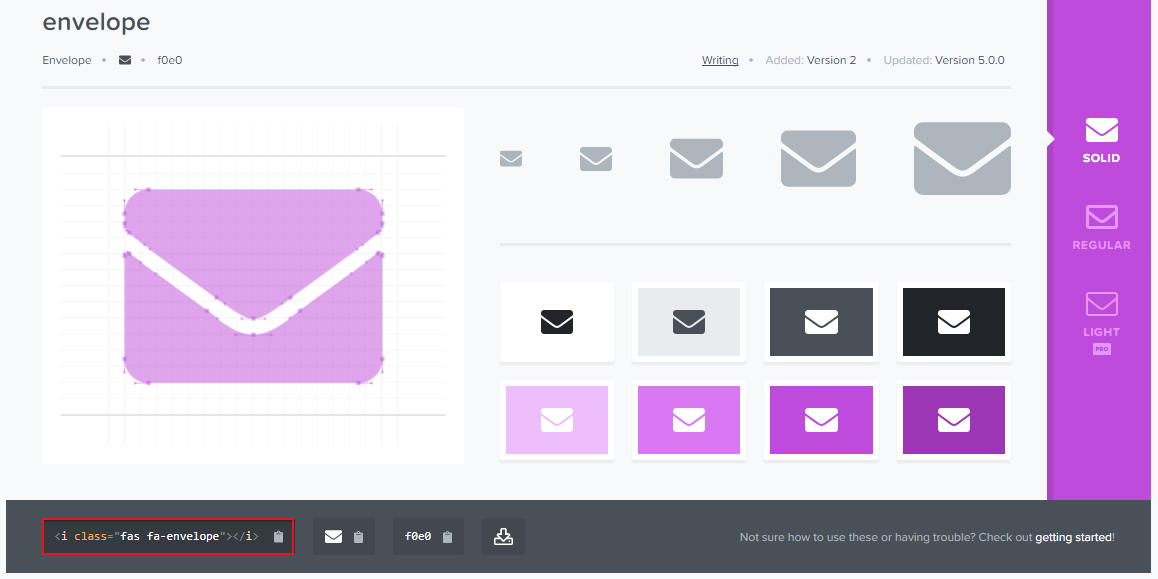
3.查看样式

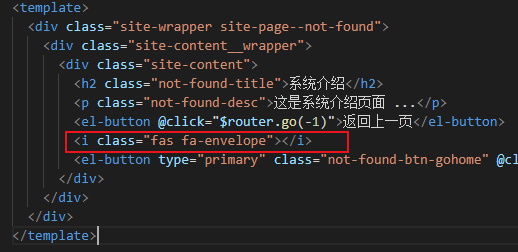
4. 页面引用
在页面中引入图标

4. 测试效果

源码下载
码云:https://gitee.com/liuge1988/kitty-ui.git
作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。