版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/CSDN_he_01/article/details/78331629
创建数据库文件
源码:
mysql -u root -p --登录数据库
create database test; --创建数据库
use test; --进入数据库
create table account --创建数据表
(id int(10) unsigned auto_increment primary key,
username varchar(30) not null,
password varchar(30) not null)
default charset=utf8;
insert into account --插入数据
(username, password)
values
("123","123456");创建登录页面
源码(源码来自:源码之家 http://www.mycodes.net/190/9600.htm):
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>login</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
</head>
<body>
<div class="container demo-1">
<div class="content">
<div id="large-header" class="large-header">
<canvas id="demo-canvas"></canvas>
<div class="logo_box">
<h3>欢迎你</h3>
<form action="login.php" name="f" method="post">
<div class="input_outer">
<span class="u_user"></span>
<input name="username" class="text" style="color: #FFFFFF !important" type="text" placeholder="请输入账户">
</div>
<div class="input_outer">
<span class="us_uer"></span>
<input name="password" class="text" style="color: #FFFFFF !important; position:absolute; z-index:100;"value="" type="password" placeholder="请输入密码">
<div class="mb2">
<input class="act-but submit" type="submit" style="width: 330px ; height: 50px ; color: #FFFFFF" value="登录" />
</div>
</form>
</div>
</div>
</div>
</div>
<script src="js/TweenLite.min.js"></script>
<script src="js/EasePack.min.js"></script>
<script src="js/rAF.js"></script>
<script src="js/demo-1.js"></script>
</body>
</html> (注:相关的js、img、css文件夹省略)
服务器端的PHP代码:
<?php
session_start();
header("Content-type:text/html;charset=utf-8");
$link = mysqli_connect('localhost','root','toor','test');
if (!$link) {
die("连接失败:".mysqli_connect_error());
}
$username = $_POST["username"];//用户名
$password = $_POST["password"];//密码
if($username == "")
{
echo"<script type='text/javascript'>alert('请填写用户名');location='index.html'; </script>";
}
if($password == "")
{
echo"<script type='text/javascript'>alert('请填写密码');location='index.html';</script>";
}
$sql = "select * from account_information";
$result = mysqli_query($link, $sql);
$rows = mysqli_fetch_array($result);
echo "<script type='text/javascript'>alert('登陆成功');location='test_hello.html';</script>";
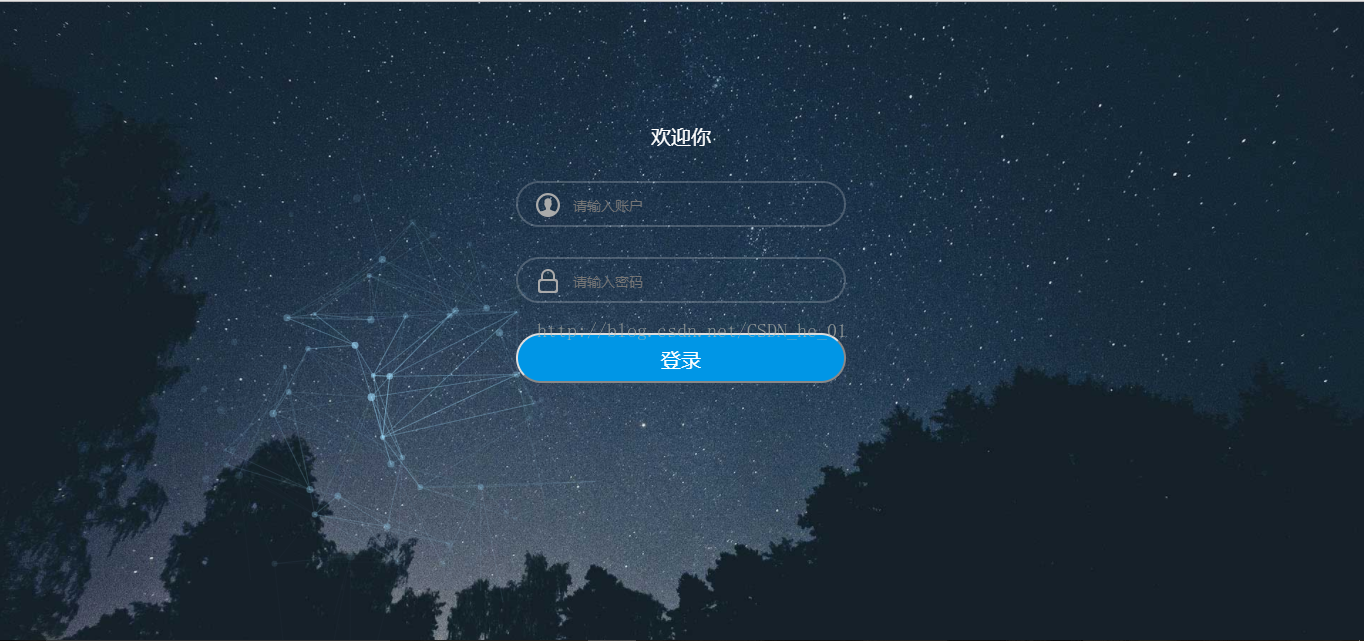
?>效果图: