摘要:使用validate.js在前端实现表单数据提交前的验证
好久没写博客了,真的是罪过,以后不能这样了,只学习不思考,学的都是白搭,希望在博客园能记录下自己学习的点滴,虽然记录的都是些浅显的技术,但能起到巩固自己和稍微帮助一下和我一样的菜鸡也是不错的,哈哈,不好意思,闲话扯多了。
今天想把之前学的表单验证的方法复习一遍,因为明天的工作中要用到,而且好久没复习了,都快忘记了。
现在是学的ASP.NET,关于表单验证,目前知道的,除了以前那种傻瓜式的每个表单选项都用一个函数去验证之外,有两种方法是比较方便的,今天先介绍一下第一种,在前端实现表单验证的方法——基于validate.js的表单验证方法。
注意哟,以下我都用截图的方式挂出代码,然后最后会把完整代码贴出来,提供复制粘贴,小伙伴不要急着敲哦!
1.下载和引入validate.js
首先,我们需要下载一份validate.js文件,这个文件可以去JQuery官网或者csdn等网站下载。

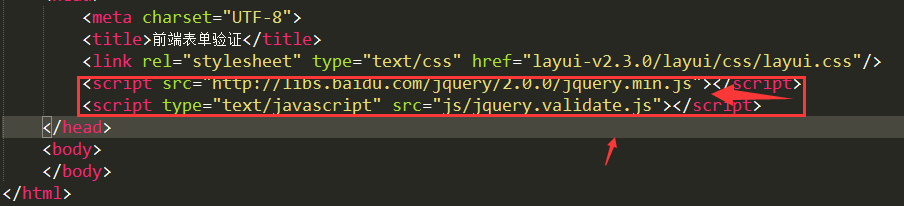
下载好之后,新建一个html文件,然后先后将jquery.js文件和validate.js引入html代码,我这里新建一个名为formCheck.html的文件,如下图所示:

这里为了待会的表单表现的好看一些,我引入了layui.css的样式文件。
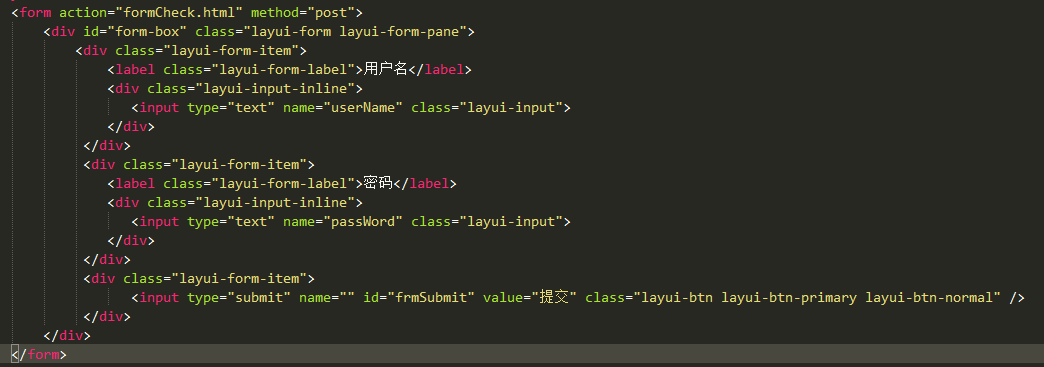
2.建立表单


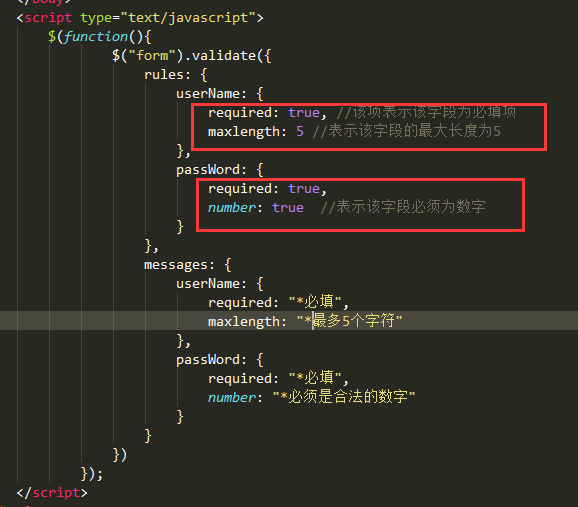
3.使用validate.js实现表单数据的验证
同样,我们直接看代码截图:

除了这些检验方式,validate.js里还封装了包括邮箱格式验证,电话号码格式验证等验证犯法,使用方法和上图中的number一致,想进一步了解的同学可以自行查看具体的js内容哦。上图中的代码,rules部分限定了输入数据的规范,message则设定了错误提示信息。
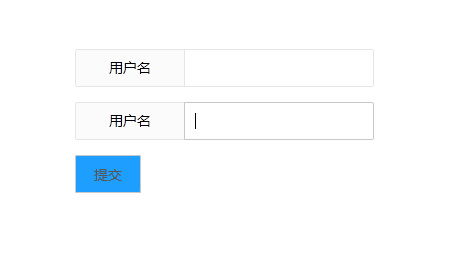
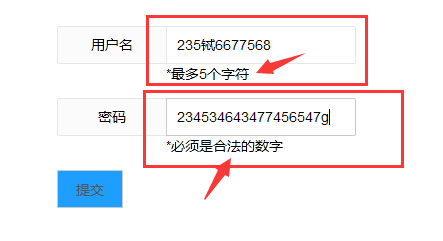
4.查看结果


这种验证方法还是非常简单和方便的,借助一个js插件,轻松搞定数据验证,希望这个简单的demo能帮到何我一样的菜鸡哦,先写到这里啦,要睡了,晚安哦!
对了,差点忘了奉上完整代码了,请笑纳:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>前端表单验证</title> 6 <link rel="stylesheet" type="text/css" href="layui-v2.3.0/layui/css/layui.css"/> 7 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 8 <script type="text/javascript" src="js/jquery.validate.js"></script> 9 <script type="text/javascript" src="layui-v2.3.0/layui/layui.js"></script> 10 <style type="text/css"> 11 #form-box{ 12 width: 700px; 13 height: 300px; 14 margin: auto; 15 position: relative; 16 top: 100px; 17 } 18 </style> 19 </head> 20 <body> 21 <form action="formCheck.html" method="post"> 22 <div id="form-box" class="layui-form layui-form-pane"> 23 <div class="layui-form-item"> 24 <label class="layui-form-label">用户名</label> 25 <div class="layui-input-inline"> 26 <input type="text" name="userName" class="layui-input"> 27 </div> 28 </div> 29 <div class="layui-form-item"> 30 <label class="layui-form-label">密码</label> 31 <div class="layui-input-inline"> 32 <input type="text" name="passWord" class="layui-input"> 33 </div> 34 </div> 35 <div class="layui-form-item"> 36 <input type="submit" name="" id="frmSubmit" value="提交" class="layui-btn layui-btn-primary layui-btn-normal" /> 37 </div> 38 </div> 39 </form> 40 </body> 41 <script type="text/javascript"> 42 $(function(){ 43 $("form").validate({ 44 rules: { 45 userName: { 46 required: true, //该项表示该字段为必填项 47 maxlength: 5 //表示该字段的最大长度为5 48 }, 49 passWord: { 50 required: true, 51 number: true //表示该字段必须为数字 52 } 53 }, 54 messages: { 55 userName: { 56 required: "*必填", 57 maxlength: "*最多5个字符" 58 }, 59 passWord: { 60 required: "*必填", 61 number: "*必须是合法的数字" 62 } 63 } 64 }) 65 }); 66 </script> 67 </html>
希望能帮到你哦!
我的eMail:[email protected]