一、node.js下载及安装
node.js就是运行在服务端的JavaScript。
下载地址:https://nodejs.org/en/;

根据自己的需求进行下载;
下载后打开 node-v10.8.0-x64.msi
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:
步骤 2 : 点击以上的Run(运行),将出现如下界面:
步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :
步骤 4 : Node.js默认安装目录为 “C:\Program Files\nodejs\” , 你可以修改目录,并点击 next(下一步):
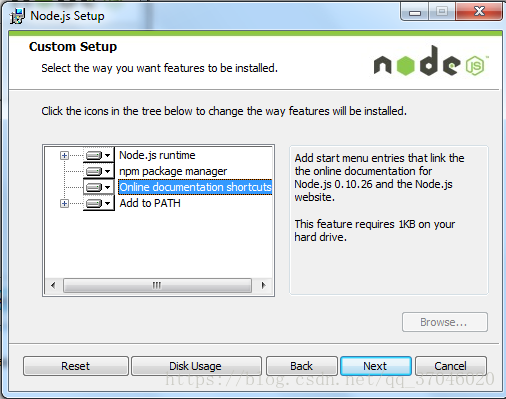
步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)
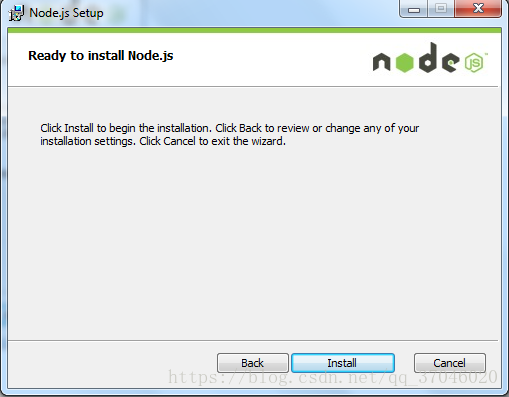
步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):
安装过程:
点击 Finish(完成)按钮退出安装向导。

检测安装是否成功
打开终端cmd 输入命令node -v 或者 node –version

出现上图表示node.js已经安装成功
注意:安装成功后需要将电脑注销或者重新启动,否则跟随node.js一起安装的npm不会生效
二、创建项目
打开Visual Studio Code 创建一个文件夹:

注意:文件夹名称不能包含中文或者大写字母;
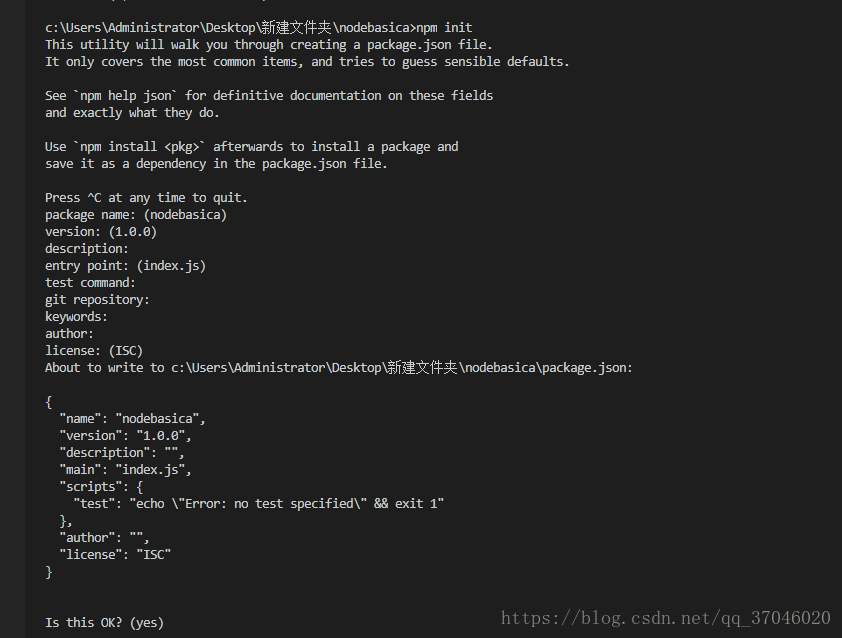
在终端中打开该文件夹的路径 输入命令 npm init :

在里面设置一些项目的配置文件,也可以直接回车跳过。
配置完成后会自动生成一个pacjage.json文件:
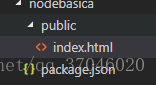
在nodebasica文件夹下创建一个静态界面文件夹public 并在文件夹中创建一个html文件 index.html,该文件中写静态页面代码
在项目文件下创建一个index.js文件,该文件中为服务端代码:

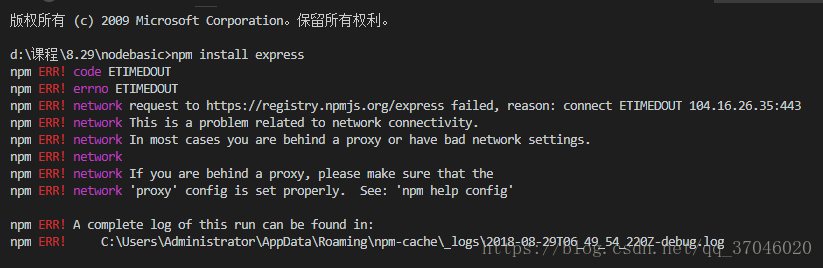
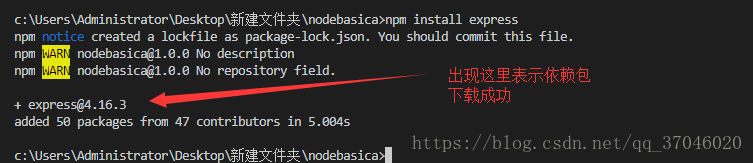
这里我们需要下载express等依赖包,在终端中输入命令:npm install express

当出现上述错误时,可以输入命令:
npm config set registry http://registry.cnpmjs.org
npm info underscore
npm install express

在index.js中写入:

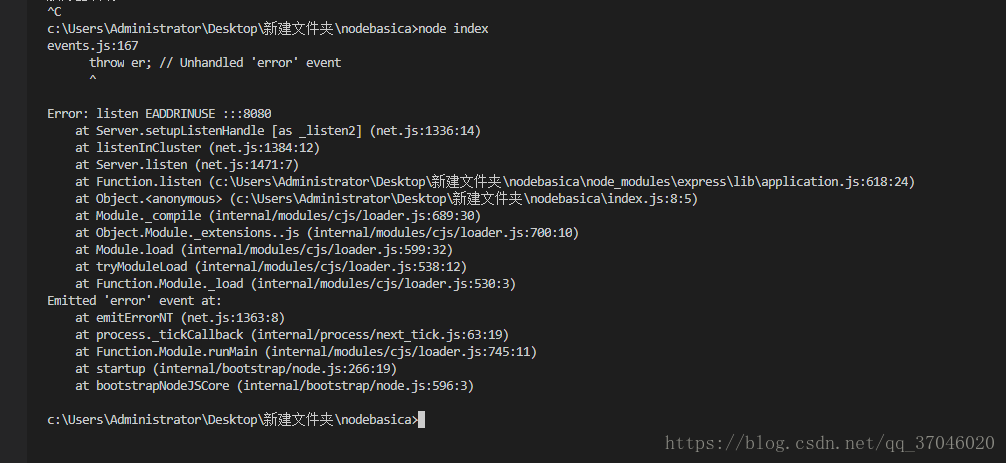
在终端中输入命令:node index 启动服务器

出现以上错误表示使用的端口号已被占用,需要关闭使用该端口的程序或者更改端口号。

出现以上提示表示服务端已经开启。
查看页面 浏览器中网址输入:localhost : 8080(端口)
注意:当服务端中的代码进行修改后需要重新在终端中执行命令 node index 来重新启服务端
否则在服务端中修改的代码将不会生效
同一个服务端程序,只能在一个终端中启动,不能在多个服务端中启动