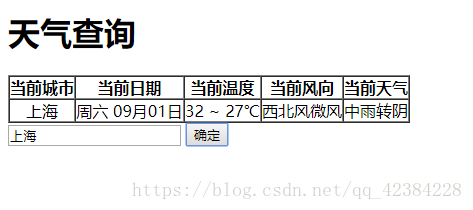
使用ajax实现查询天气
之前做的项目,发布到网上,如果有一样的,那应该是巧合吧
代码块
<html>
<meta charset="UTF-8">
<title>天气预报</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$("#ajaxs").on('click',function(){
var values = $("#btn1").val();//获取用户输入的城市
//alert(values);
if(values == ""){
alert("输入不能为空");
return
}
$.ajax({
type:'GET',
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:'test',
url:'http://api.asilu.com/weather/',//接口地址
data:{
"city":values //要发送给服务器的数据
},
success:function(datas){ //服务器返回的数据 通过参数传递给客户端
var data = datas; //datas 就是服务器返回的数据
//console.log(data);
var str="";
str +="<tr align='center'>";
str +="<td>"+data.city+"</td>";
str +="<td>"+data.weather[0].date+"</td>";
str +="<td>"+data.weather[0].temp+"</td>";
str +="<td>"+data.weather[0].wind+"</td>";
str +="<td>"+data.weather[0].weather+"</td>";
str +="</tr>";
$("#citySearch").html(str);
}
});
});
});
</script>
</head>
<body>
<h1>天气查询 </h1>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th>当前城市</th>
<th>当前日期</th>
<th>当前温度</th>
<th>当前风向</th>
<th>当前天气</th>
</tr>
</thead>
<tbody id="citySearch">
</tbody>
</table>
<input type="text" placeholder="请输入查找的城市" id="btn1"/>
<button id="ajaxs">确定</button>
</body>
</html>c
补充
这个代码只是参考,查询天气可以用不同的API接口。