前话
TypeScript是JavaScript类型的超集
这是TypeScript的文档介绍的一句话,那么他们存在联系呢?
我的理解是,TypeScript在JavaScript基础上引入强类型语言的特性。开发者使用TypeScript语法进行编程开发,最终通过转换工具将TypeScript转换成JavaScript。
使用TypeScript能够避免在原生JavaScript上开发所带来的弱类型语言的坑。(我该输入啥?调用后返回啥?哎还是看看源码吧。。。)
嗯!很好,强类型的JavaScript,挺好的。但是,我舍不得那NPM里众多库无微不至的人文关怀啊o(TヘTo)
别怕,现在很多库已经悄悄地支持TypeScript,就算它无心支持,也有无私奉献的大佬们悄悄地帮这些库支持TypeScript了
这就是引出了本文的主题,TypeScript的声明文件,我认为它是JavaScript库类似C语言的头文件,它的存在便是帮助TypeScript引入JavaScript库
关于TypeScript声明文件的写法和规范请参考参考如下官方文档和优秀博文:
- https://www.tslang.cn/docs/handbook/declaration-files/introduction.html
- https://segmentfault.com/a/1190000009247663
根据官方文档介绍,有以下两个捆绑方式:
- 与你的npm包捆绑在一起
- 发布到npm上的@types organization
与npm包捆绑一起就是前面说的,开发者在ts项目中npm install一个库并在代码文件中import后直接即可使用。
当部分库官方不维护的时候,就可以通过第二个方式,在npm install一个库后,再执行 npm install @types/库名 安装库的声明文件即可使用。其原理是TypeScript在2.0版本之后,当你import 一个库的时候,当他在配置的include路径中未找到指定的库,就会在node_modules的@types中寻找该库。
一般来说,官方推荐第一种方式书写发布声明文件,下面我直接用例子来展示第一种捆绑方式吧。
例子
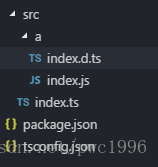
首先初始化TypeScript项目,目录结构如下:
tsconfig.json配置如下:
{
"compilerOptions": {
"target": "es5",
/* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */
"module": "commonjs",
/* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
"allowJs": true,
"outDir": "./dist",
/* Redirect output structure to the directory. */
/* Allow javascript files to be compiled. */
"strict": true /* Enable all strict type-checking options. */
},
"include": [
"src/**/*"
]
}可以看到,我写了个模块 a ,并且给它捆绑了声明文件,模块 a ,即 src/a/index.js 内容如下:
const NAME = 'A';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
export default {
call
}其声明文件即 src/a/index.d.ts 内容如下:
declare namespace a {
function call(who: string): void;
}
export default a;这时,我们便可以在入口文件 src/index.ts 引入 a 模块:
import a from './a';
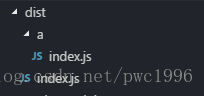
a.call('Pwcong');命令行执行 tsc 后即可在目录 dist 中生成js代码:
执行命令 node ./dist/index.js 可以得到相应正确的输出。
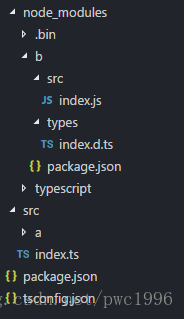
我们再模拟导入发布后的NPM库,在 node_modules 目录下创建目录 b ,并初始化Node项目,这时目录结构如下:
其中 node_modules/b/types/package.json 内容如下:
{
"name": "b",
"version": "1.0.0",
"main": "./src/index.js",
"types": "./types/index.d.ts"
}node_modules/b/src/index.js 内容如下:
const NAME = 'B';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
module.exports = {
call
}声明文件 node_modules/b/types/index.d.ts 内容如下:
declare namespace b {
function call(who: string): void;
}
export = b;这时,我们修改 src/index.ts :
import a from './a';
a.call('Pwcong');
import b = require('b');
b.call('Pwcong');命令行执行 tsc 后即可在目录 dist 中生成js代码后执行命令 node ./dist/index.js 也可以得到相应正确的输出。