版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/TDCQZD/article/details/82154458
一、基本介绍
数据绑定:
1、 {{}} :v-text v-html
2、数据双向绑定v-model
3、数据的转绑 vm.msg
4、数据的强制绑定:v-bind:src / @src
二、代码案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01_数据绑定</title>
</head>
<!--
数据绑定:
1、 {{}} :v-text v-html
2、数据双向绑定v-model
3、数据的转绑 vm.msg
4、数据的强制绑定:v-bind:src / @src
-->
<body>
<div id="app">
<!--1、 {{}}-->
<p v-text="msg"></p>
<p>{{text}}</p>
<p v-html="text"></p>
<!--2、数据双向绑定v-model-->
<input type="text" v-model="msg">
<p>{{msg}}</p>
<!--4、数据的强制绑定:v-bind:src / @src-->
<!-- v-bind完整语法 -->
<img v-bind:src="url" alt="">
<!-- v-bind缩写 -->
<img :src="url" alt="">
</div>
</body>
<script src="../js/vue.js"></script>
<script>
const vm = new Vue({
el:"#app",
data:{
msg:"hello,vue",
text:`<a href='#'>click</a>`,
url:"http://www.atguigu.com/images/indexIcon/student/cover.jpg"
}
})
//3、数据的转绑 vm.msg
let flag = 0;
setInterval(()=>{
flag++;
vm.msg += flag;
},1000)
</script>
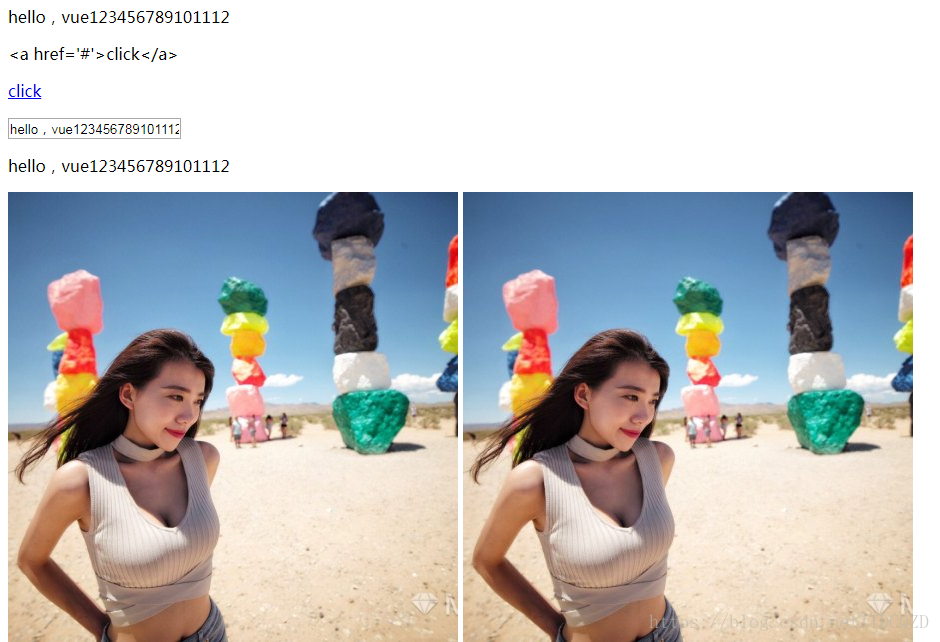
</html>代码运行结果如下: