1、全局webpack安装环境和本地环境不一致:
运行webpack -v 时,查看当前版本是4.14.0(在写上篇博客时升级了全局安装环境),
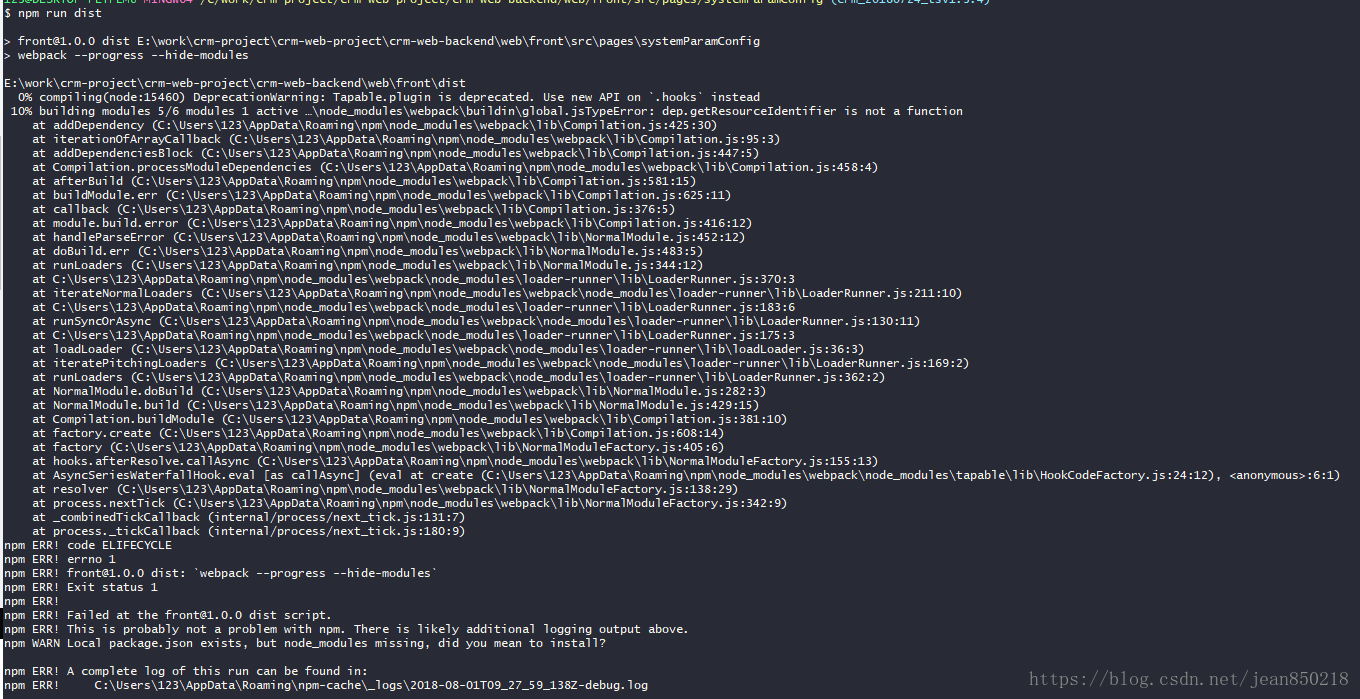
打开package.json,查看当前配置的webpack的版本,在现项目是3.0.0,运行编译命令webpack会报如下错误:
compiling(node:15460) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead,更详细的见截图:
解决方案:
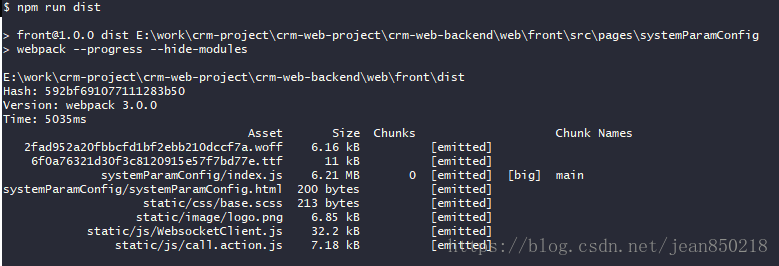
全局安装环境降级至和项目环境一样的版本,再运行编译命令,就能编译成功了
npm install [email protected] -g2、extract-text-webpack-plugin的版本和webpack不对应
扫描二维码关注公众号,回复:
2994204 查看本文章


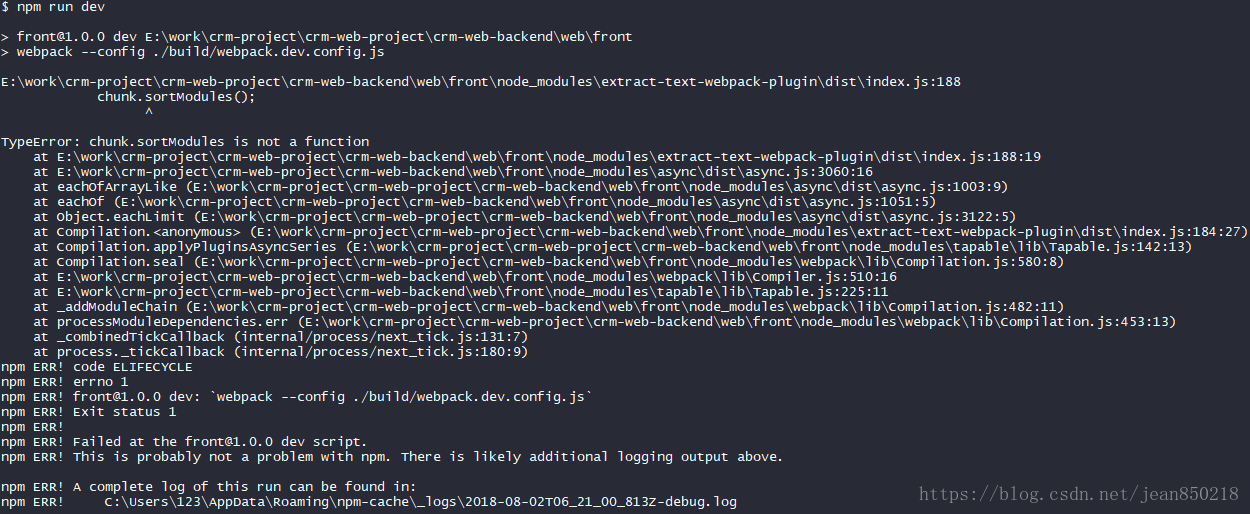
在配置从JS中提取CSS文件的时候,运行编译命令,报
chunk.sortModules();
^
TypeError: chunk.sortModules is not a function,更多出错信息:
查了下package.json,extract-text-webpack-plugin的版本号是3.0.2,而webpack的版本号是3.0.0,webpack升级到3.10.0就解决了。
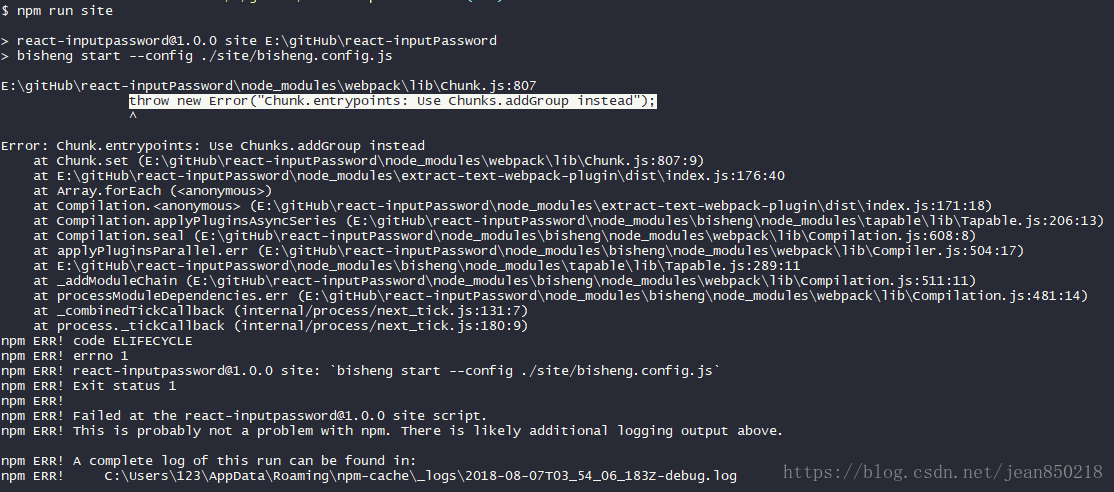
3、throw new Error("Chunk.entrypoints: Use Chunks.addGroup instead");
这是在配bisheng框架的时候报错的,同环境下运行webpack没有报这个错误,更多错误详情:
出现这个问题了,那基本上你用的webpack版本一定是4.0.0以上的了。
解决方案:
npm install --save-dev extract-text-webpack-plugin@next