一、前台后台数据的传递
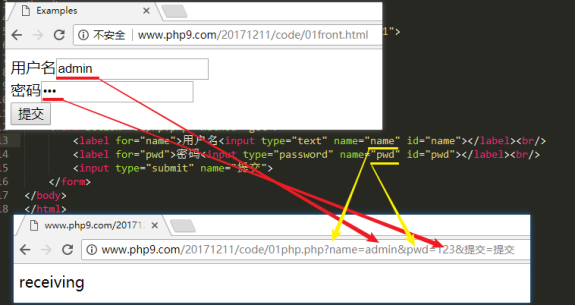
①、get

说明:
get方式是将表单元素的name属性值与用户输入的数据,组织成对的形式,放在url传递到所请求的文件。
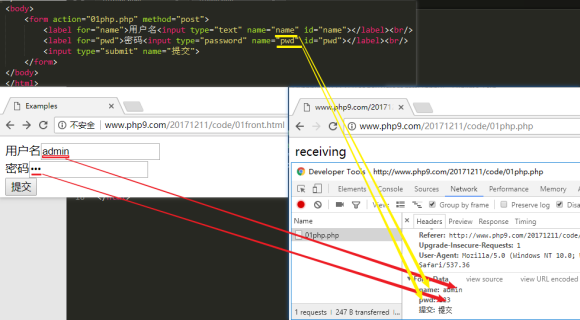
②、post

说明:
post方式将用户输入的数据,与表单元素的name属性值,组织成对的形式,放在http协议内部传递到后台。
③、模拟get方式提交数据
主要应用在没有表单的情况下,向后台提交数据。
如何模据:只要是html文档中能够输入url的地方,在所请求的文件名后加?名=值&名=值方式,在没有表单的情况下向后台传递数据。
<a href=””>…</a>
window.location.href=url

④、get VS post
get
数据不安全
提交的数据量小
提交的数据类型单一,只能传递文本数据。
get方式主要用于从服务器端获取数据。
post
相对安全
提交的数据量大
提交的数据类型多样。
post方式主查用于向服务器端提交数据。
2后台数据的接收
①、$_GET

说明:
将前台传递过来的各个名值对中的名作为关联数组元素的键名,名值对中的值,作为关联数组元素的键值。
②、$_POST

说明:
将前台传递过来的各个名值对中的名作为关联数组元素的键名,名值对中的值,作为关联数组元素的键值。
③、$_REQUEST
同时能够接收前台使用get或post方式提交的数据。
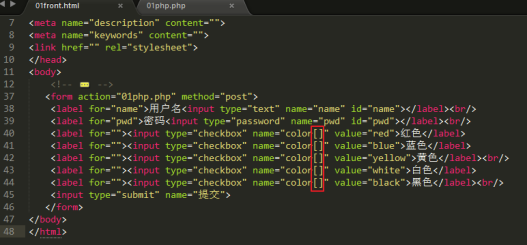
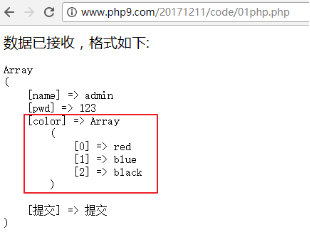
3特殊表单的提交
对于复选框,在设置html时,需要在name属性值的后面加[],这个’[]’符号一旦被php接收后,会自动转换为数组。


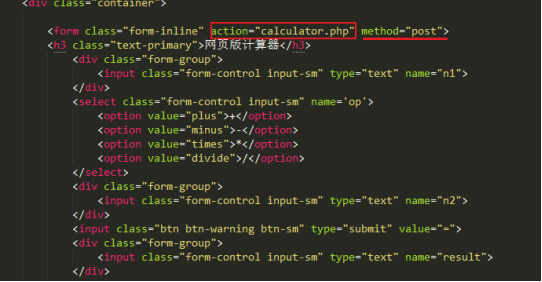
4课堂案例
版本一:
①、为表单url

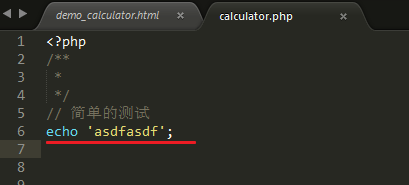
②、创建cacluator.php文件

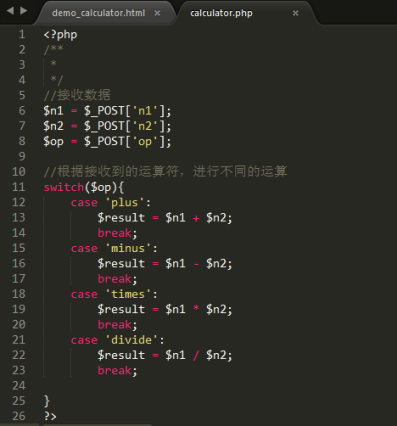
③、接收并计算

具体代码见:version2
ps:版本1和版本2的区别在于版本1是二个文件,而版本2只有一个问题,后续版本2出现的错误,都是因为变量没定义的问题,以及页面第一次访问对于无数据进行的判断,而增加代码的复杂度。