微信小程序--分享功能
微信小程序前段时间开放了小程序右上角的分享功能,
可以分享任意一个页面到好友或者群聊,
但是不能分享到朋友圈
这里有微信开发文档链接:点击跳转到微信分享功能API
入口方法:
一,小程序右上角自带的分享功能(...):
以下代码实例写在export default { };里面
//右上角分享功能 onShareAppMessage: function(res) { var that = this; return { title: that.article.title, path: 'pages/text/main?id='+that.$mp.query.id, success: function(res) {}, fail: function(res) {} }; }
title: 为转发的标题
path: 为转发的路径(这个路径是对方如果点击你分享的内容跳转回小程序时,在小程序中显示的页面的路径,很明显后面传递的参数是此页面打开时所需要的参数【如果需要参数的话,当然也可以不传】)
二,自定义分享按钮:<button open-type='share'>分享</button>
分享---数据类型
不管采用以上何种方法,转发给好友的数据总归有它的数据模型,该数据模型是通过onShareAppMessage(options)返回的,也就是return一个object即可。其中,
options.from可以用来判断是从自定义button打开的转发页面,还是从右上角的打开的转发页面
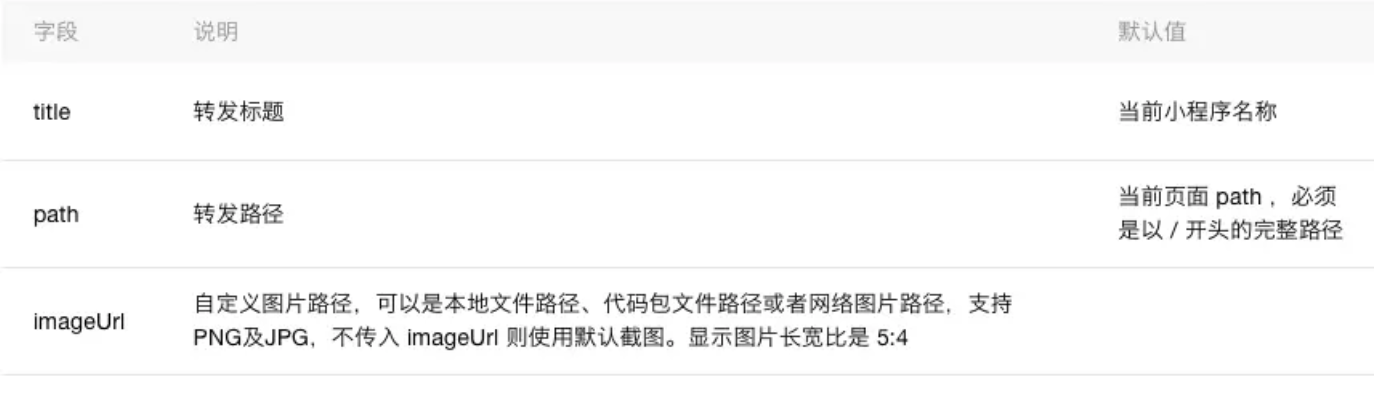
以下是该object的数据模型:

如上所示,如果开发人员在onShareAppMessage(options)不进行任何处理,那么微信将会有一个默认的数据转发出去,title为当前小程序名称,path为当前页面的路径,imageUrl为当前页面的截图。
根据imageUrl的定义,开发人员可以上传自定义图片,那么这个口子给了运营人员一定的发挥空间
以上就是两种实现分享的方式