HTML表单是网站交互的经典方式。 这篇文章将学习如何用Django对用户提交的表单数据进行处理。
1. HTTP请求
HTTP协议以”请求-回复”的方式工作。客户发送请求时,可以在请求中附加数据。服务器通过解析请求,就可以获得客户传来的数据,并根据URL来提供特定的服务。
1.1 GET方法
在之前的项目中创建一个 search.py 文件,用于接收用户的请求:
# -*- coding: utf-8 -*-
from django.http import HttpResponse
from django.shortcuts import render_to_response
# 表单
def search_form(request):
return render_to_response('search_form.html')
# 接收请求数据
def search(request):
request.encoding='utf-8'
if 'q' in request.GET:
message = '你搜索的内容为: ' + request.GET['q']
else:
message = '你提交了空表单'
return HttpResponse(message)在模板目录 templates 中添加 search_form.html 表单:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单操作</title>
</head>
<body>
<form action="/search" method="get">
<input type="text" name="q">
<input type="submit" value="搜索">
</form>
</body>
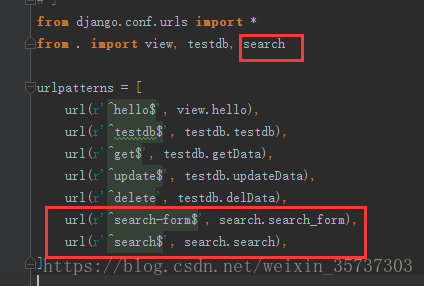
</html>urls.py 规则修改为如下形式:

启动服务器,访问http://127.0.0.1:8000/search-form,得到页面:

点击搜索后得到:
分析
当访问http://127.0.0.1:8000/search-form页面时,Django会根据search-form以及 url(r'^search-form$', search.search_for找到search.search_form方法,该方法使用render_to_response方法跳转了search_form.html页面
def search_form(request):
return render_to_response('search_form.html')该页面中定义了action为search的表单 ,指定方法为get,并将输入框命名为q:
<form action="/search" method="get">
<input type="text" name="q">
<input type="submit" value="搜索">
</form>因此当在输入框中输入了信息并点击按钮时,Django会根据search视图以及url(r'^search$', search.search),找到search.search方法
def search(request):
request.encoding = 'utf-8'
if 'q' in request.GET:
message = '你搜索的内容为: ' + request.GET['q']
else:
message = '你提交了空表单'
return HttpResponse(message)方法会判断q是否为空,然后输出相应的信息。这里需要注意request.GET,它是一个字典,当我们在输入框中输入了Lee时,它的值为
<QueryDict: {'q': ['Lee']}>这就是GET方法,视图显示和请求处理分成两个函数处理。
1.2 POST方法
提交数据时更常用POST方法。现在学习使用该方法,用一个URL和处理函数,同时显示视图和处理请求。
在 templates 创建 post.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>post方法</title>
</head>
<body>
<form action="/search-post" method="post">
{% csrf_token %}
<input type="text" name="q">
<input type="submit" value="Submit">
</form>
<p>{{ rlt }}</p>
</body>
</html>在模板的末尾,我们增加了一个 rlt 记号,为表格处理结果预留位置。
表格后面还有一个{% csrf_token %}的标签。csrf 全称是 Cross Site Request Forgery。这是Django提供的防止伪装提交请求的功能。POST 方法提交的表格,必须有此标签。
在HelloWorld目录下新建 search2.py 文件并使用 search_post 函数来处理 POST 请求
# -*- coding: utf-8 -*-
from django.shortcuts import render
from django.views.decorators import csrf
# 接收POST请求数据
def search_post(request):
ctx ={}
if request.POST:
ctx['rlt'] = request.POST['q']
return render(request, "post.html", ctx)urls.py 规则修改为如下形式:
url(r'^search-post$', search2.search_post),
然后访问http://127.0.0.1:8000/search-post,对Lee进行提交后得到:
分析
当我们访问search-post视图时,Django会根据url(r'^search-post$', search2.search_post),进入search2.search_post方法:
def search_post(request):
ctx = {}
if request.POST:
ctx['rlt'] = request.POST['q']
return render(request, "post.html", ctx)最开始只是一个页面的访问,还没有对表单的提交,因此不进入request.POST的判断,简单的return了post.html,并且ctx为空。post.html中表单的action仍然是search-post:
<form action="/search-post" method="post">
{% csrf_token %}
<input type="text" name="q">
<input type="submit" value="Submit">
</form>因此Django会再次调用search2.search_post方法,这时候页面有了方法为POST的表单提交而进入判断,判断提交表单的方法为post,然后将q的值写入ctx[‘rlt’],即post.html中的<p>{{ rlt }}</p>,然后使用render方法将ctx传入post.html。
如果html中表单的方法为get时,对表单进行提交将得到以下错误:
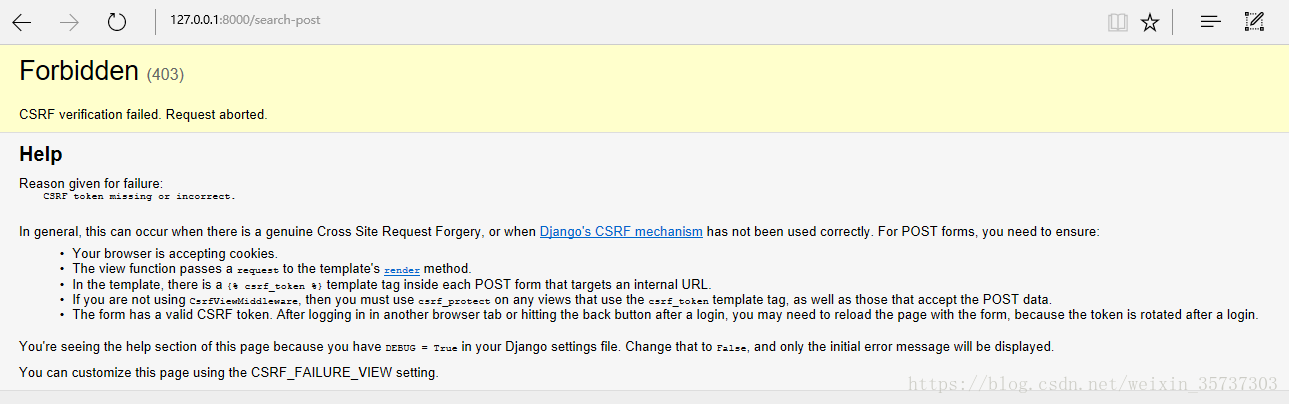
"GET /search-post?csrfmiddlewaretoken=XIUT1w0eQAsCmFBTnusVGlJRKYDovlocZEmFKbDBTm5RycphIlGoUfaxl5gorUJP&q=Lee HTTP/1.1" 200 394另外django对POST请求需要csrf_token验证,后端会检测前端发过来的token,如果有问题可以会出现403Forbidden的错误。CSRF(Cross Site Request Forgery,)是Django提供的防止伪装提交请求的功能。POST 方法提交的表格,必须有此标签。
将post.html中的{% csrf_token %}注释掉,并提交一个空的表单(输入框中不输入任何值进行提交),那么将会得到以下错误:

控制台报错:
Forbidden (CSRF token missing or incorrect.): /search-post
[27/May/2018 13:45:55] "POST /search-post HTTP/1.1" 403 25132. Request 对象
每个 view 函数的第一个参数是一个 HttpRequest 对象,比如hello() 函数:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world")HttpRequest对象包含当前请求URL的一些信息,下面来自菜鸟教程:
| 属性 | 描述 |
|---|---|
| path | 请求页面的全路径,不包括域名—例如, “/hello/”。 |
| method | 请求中使用的HTTP方法的字符串表示。全大写表示。例如:if request.method == ‘GET’: do_something() elif request.method == ‘POST’: do_something_else() |
| GEt | 包含所有HTTP GET参数的类字典对象。参见QueryDict 文档。 |
| POST | 包含所有HTTP POST参数的类字典对象。服务器收到空的POST请求的情况也是有可能发生的。也就是说,表单form通过HTTP POST方法提交请求,但是表单中可以没有数据。因此,不能使用语句if request.POST来判断是否使用HTTP POST方法;应该使用if request.method == “POST” |
| REQUEST | 为了方便,该属性是POST和GET属性的集合体,但是有特殊性,先查找POST属性,然后再查找GET属性。借鉴PHP’s $_REQUEST。 例如,如果GET = {“name”: “john”} 和POST = {“age”: ‘34’},则 REQUEST[“name”] 的值是”john”, REQUEST[“age”]的值是”34”.强烈建议使用GET and POST,因为这两个属性更加显式化,写出的代码也更易理解。 |
| COOKIES | 包含所有cookies的标准Python字典对象。Keys和values都是字符串。 |
| FILES | 包含所有上传文件的类字典对象。FILES中的每个Key都是<input type="file" name="" />标签中name属性的值.FILES中的每个value 同时也是一个标准Python字典对象,包含下面三个Keys: 1. filename: 上传文件名,用Python字符串表示。2. content-type: 上传文件的Content type。 3. content: 上传文件的原始内容。 注意:只有在请求方法是POST,并且请求页面中<form>有enctype=”multipart/form-data”属性时FILES才拥有数据。否则,FILES 是一个空字典。 |
| META | 包含所有可用HTTP头部信息的字典。 例如:CONTENT_LENGTH.CONTENT_TYPE.QUERY_STRING: 未解析的原始查询字符串.REMOTE_ADDR: 客户端IP地址.REMOTE_HOST: 客户端主机名.SERVER_NAME: 服务器主机名.SERVER_PORT: 服务器端口。META 中这些头加上前缀HTTP_最为Key, 例如:HTTP_ACCEPT_ENCODING。HTTP_ACCEPT_LANGUAGE。HTTP_HOST: 客户发送的HTTP主机头信息。HTTP_REFERER: referring页。HTTP_USER_AGENT: 客户端的user-agent字符串。HTTP_X_BENDER: X-Bender头信息. |
| user | 是一个django.contrib.auth.models.User 对象,代表当前登录的用户。如果访问用户当前没有登录,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你可以通过user的is_authenticated()方法来辨别用户是否登录 |
| session | 唯一可读写的属性,代表当前会话的字典对象。只有激活Django中的session支持时该属性才可用。 |
| raw_post_data | 原始HTTP POST数据,未解析过。 高级处理时会有用处。 |
Request对象也有一些有用的方法:
| 方法 | 描述 |
|---|---|
__getitem__(key) |
返回GET/POST的键值,先取POST,后取GET。如果键不存在抛出 KeyError。 这是我们可以使用字典语法访问HttpRequest对象。 例如,request[“foo”]等同于先request.POST[“foo”] 然后 request.GET[“foo”]的操作。 |
has_key() |
检查request.GET or request.POST中是否包含参数指定的Key。 |
get_full_path() |
返回包含查询字符串的请求路径。例如, “/music/bands/the_beatles/?print=true” |
is_secure() |
如果请求是安全的,返回True,就是说,发出的是HTTPS请求。 |
3. QueryDict对象
在HttpRequest对象中, GET和POST属性是django.http.QueryDict类的实例。
QueryDict类似字典的自定义类,用来处理单键对应多值的情况。
QueryDict实现所有标准的词典方法。还包括一些特有的方法:


此外, QueryDict也有一些方法,如下表: