先,我们需要明确的是React和很多前端框架一样,底层都还是js以及html,即便它有着看似特殊的jsx语法。
我们要在服务端运行js,就需要依赖一个环境,和运行war包需要tomcat一类中间件一样,运行js需要node.js,
同时因为我们用了各种框架,所以相应的module依赖也需要,需要使用npm工具,这就类似于maven管理jar包依赖一样
同样maven可以修改镜像,而npm也可以改成淘宝的cnpm以及相应module库地址。
let´s begin
(一)安装Node.js、npm、cnpm
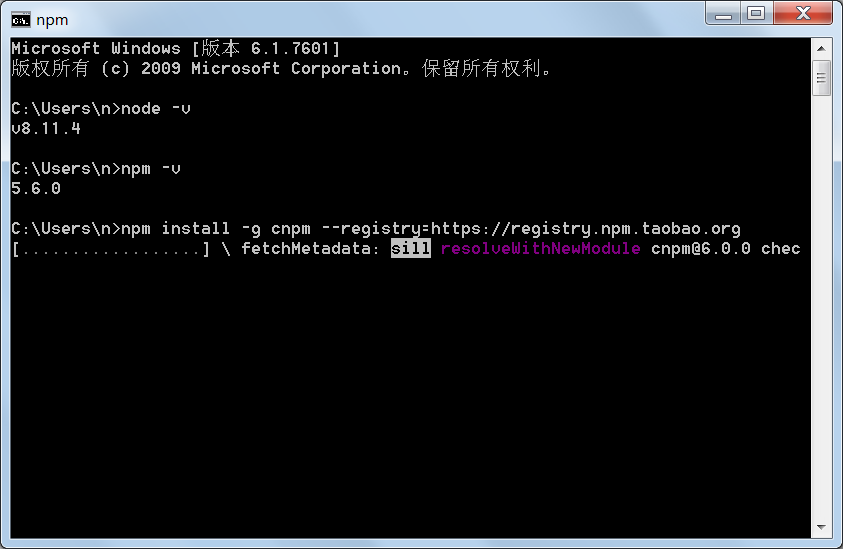
当我们在官网下载并安装Node时,npm也自动安装好了,一路next后即可。安装好后键入node -v 以及npm -v 来测试是否安装成功(不需要自己手动配置系统环境变量)

因为国内使用npm很慢,我们可以使用淘宝的cnpm,同时设置镜像地址
npm install -g cnpm --registry=https://registry.npm.taobao.org


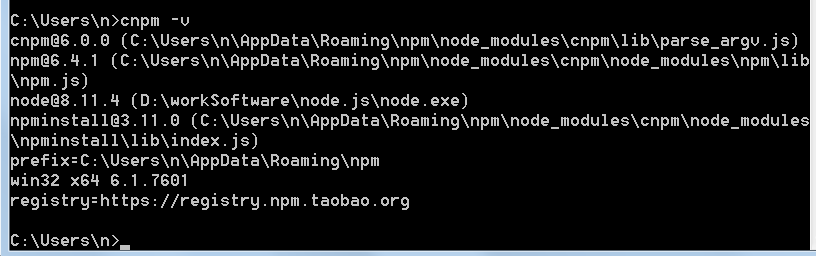
安装成功后,可以键入cnpm -v检查是否安装成功

(二)创建我们的第一个react程序
例如我们要在D:\workSpace下创建first-react-demo这个工程,并跑通,我们依次执行如下步骤
window下进入D:\workSpace这个文件夹,在地址栏键入cmd enter,

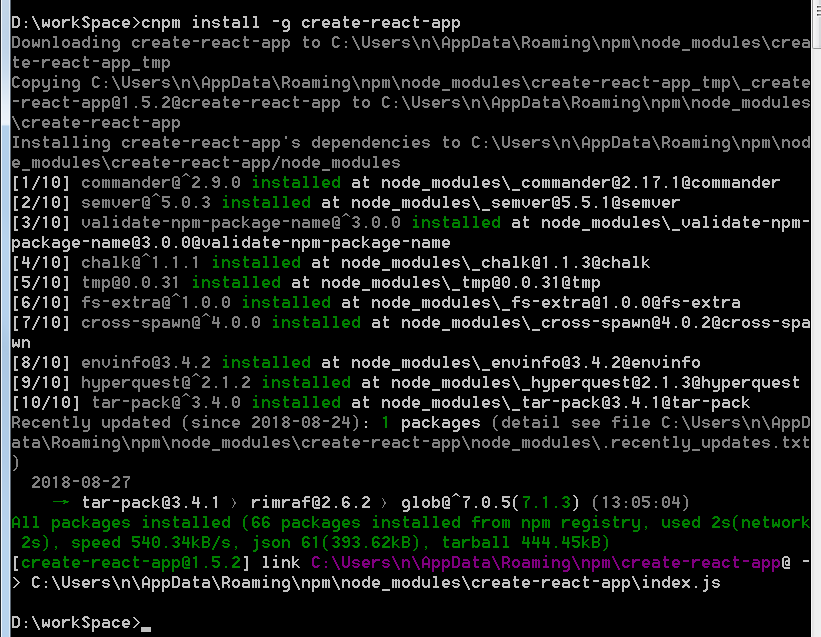
cnpm install -g create-react-app 全局安装创建react-app的module(这一步不一定要在workspace目录下)

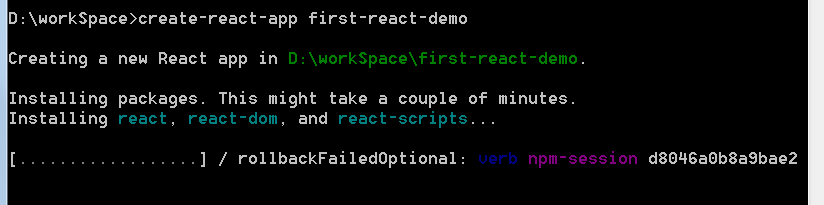
create-react-app first-react-demo 在workspct这个文件夹下创建fist-react-demo这个项目

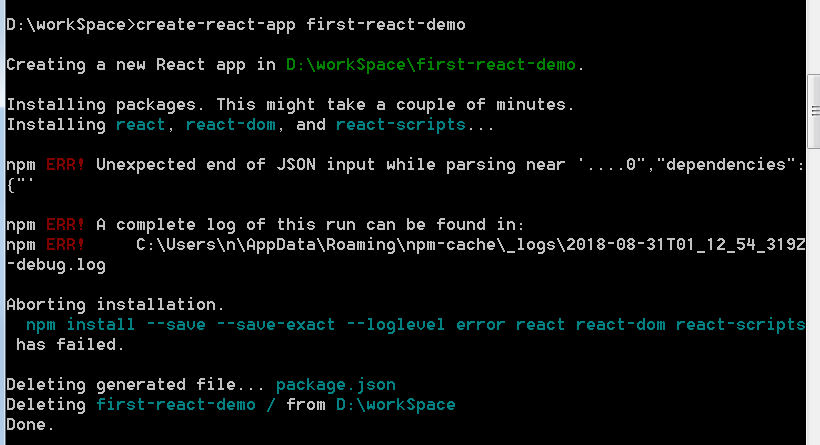
但是,有可能会报错 Unexpected end of JSON input while parsing near '....0","dependencies":{"' ,假如报错,需要执行npm cache clean --force

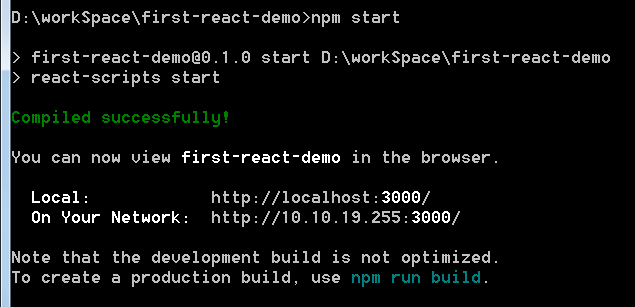
在创建成功的基础上,我们在打开first-react-demo这个文件夹,地址栏键入cmd并enter,在打开的cmd窗口中,键入npm start

大功告成。浏览器键入localhost:3000即可访问