版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_35393869/article/details/81909477
Bootstrap警告框js插件
经常会在bootstrap项目中遇到警告框、弹出提示层、弹出模态框组件等等场景应用。
使用前准备:
```插件使用之前,请先导入如下文件:```
jquery.min.js
bootstrap-alert.js
bootstrap.css它的警告框插件效果很多!比如常见的调用方式:
- 通过调用class类名
- 通过javascript调用
下面讲一下常用的实现方式。
效果1:(调用class类名)
截图:
代码如下:
<div class="alert alert-danger fade in">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>警告框标题</strong> 提交失败!
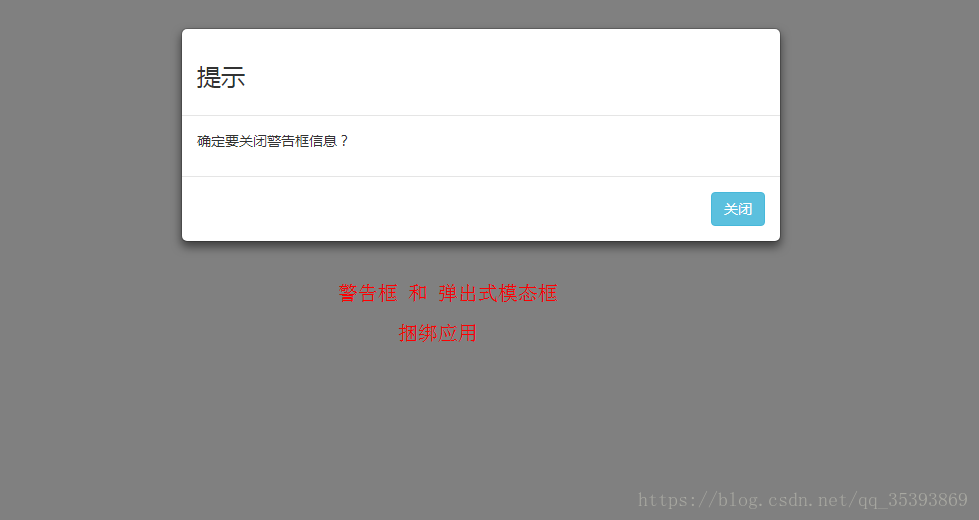
</div>效果2:(添加用户行为:通过javascript调用)
此方法:
把警告框和弹出模态框插件,捆绑应用 !
截图:
代码如下:
<div class="alert alert-danger fade in">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>警告框标题</strong>提交失败!
</div>
<!--模态框组件-->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h3>提示</h3>
</div>
<div class="modal-body">
<p>确定要关闭警告框信息?</p>
</div>
<div class="modal-footer">
<button class="btn btn-info" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
<!--添加用户行为-->
<script type="text/javascript">
$(function(){
$(".close").click(function(){
$(this).alert("close");
});
$(".alert").on("close.bs.alert",function(e){
$("#myModal").modal();
});
});
</script>实际生产中,可根据需求自定义定制。
以上就是关于“ Bootstrap警告框、弹出提示层、模态框的js插件效果总结 ” 的全部内容。