1.首先自己创建一个组件:
https://www.cnblogs.com/fps2tao/p/9559291.html
2.安装:axios(可以npm安装,也可以下载js引入文件)
npm install axios -S
3.在组件(Hi)中引入axios,并使用axios进行请求 [get请求不同域,有跨域提示]
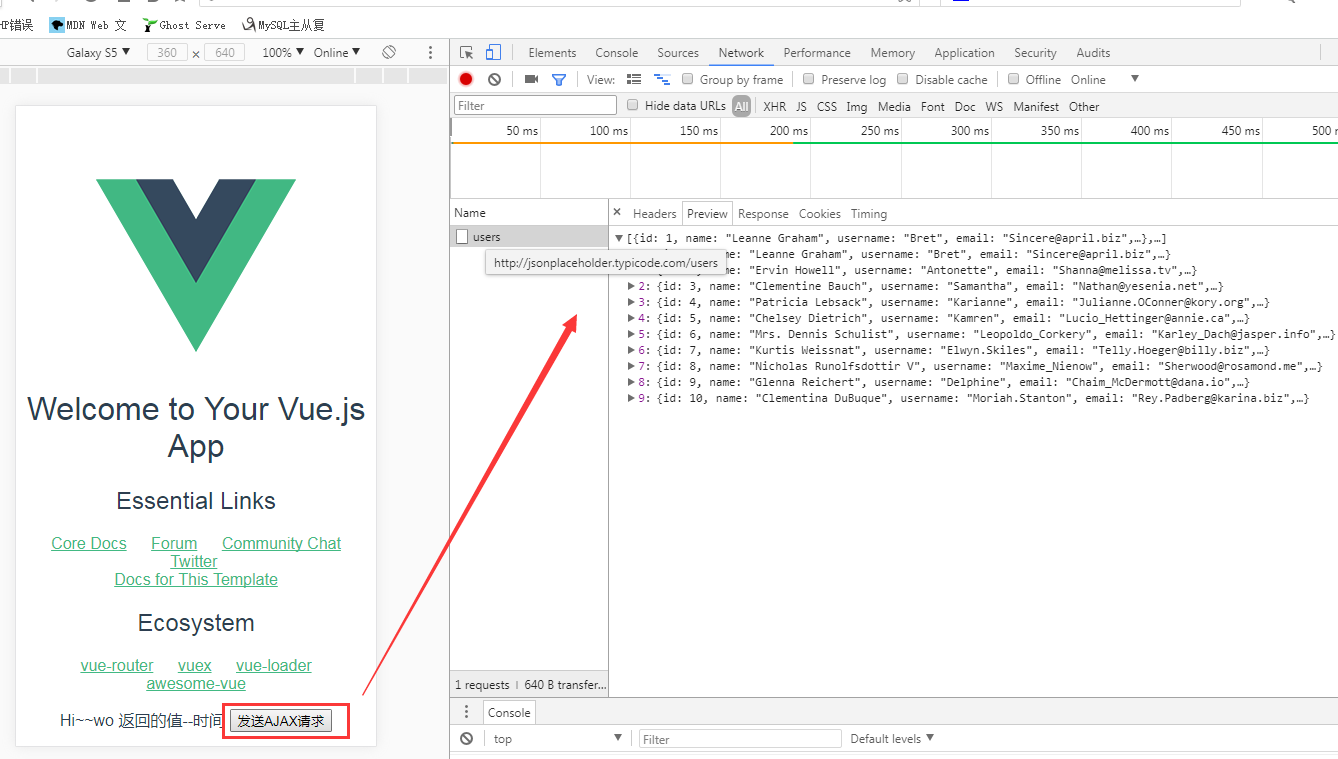
<template> <div>Hi~~{{msg}}--{{data}} <button @click="send">发送AJAX请求</button> </div> </template> <script> import axios from 'axios' export default { name: "Hi", data:function(){ return { msg:'wo 返回的值', data:'时间' } }, methods:{ send(){ axios({ method:'get', url:'http://jsonplaceholder.typicode.com/users' }).then(function(resp){ console.log(resp.data); }).catch(resp => { console.log('请求失败:'+resp.status+','+resp.statusText); }); } } } </script> <style scoped> </style>
4.Hi组件引入都App组件中,最后展示

相关阅读: https://www.cnblogs.com/xuanan/p/7847233.html