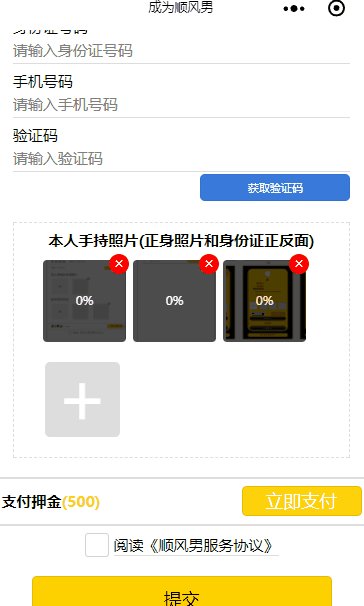
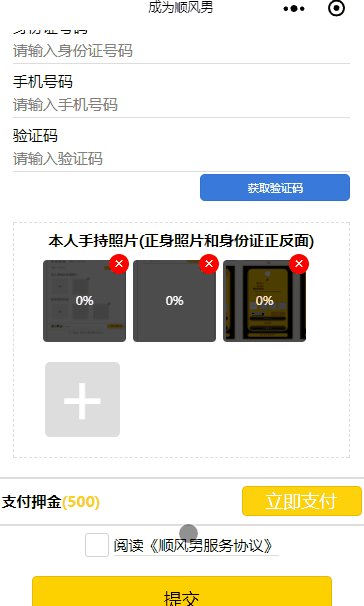
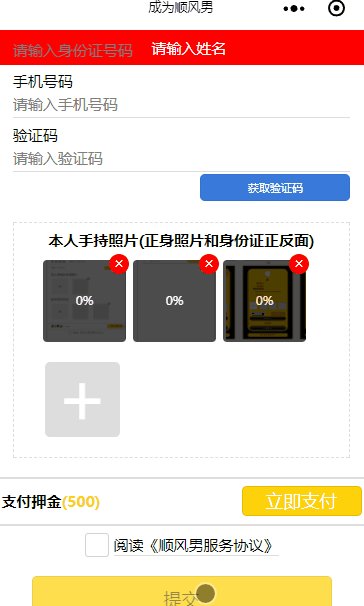
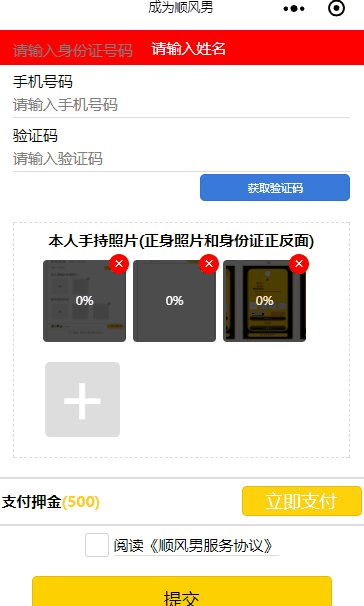
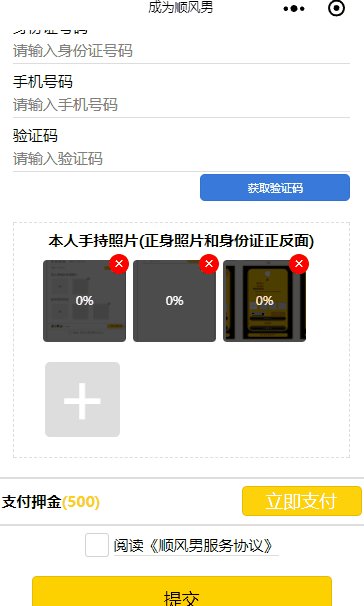
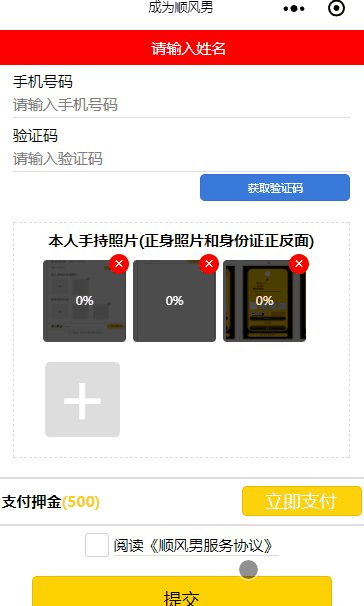
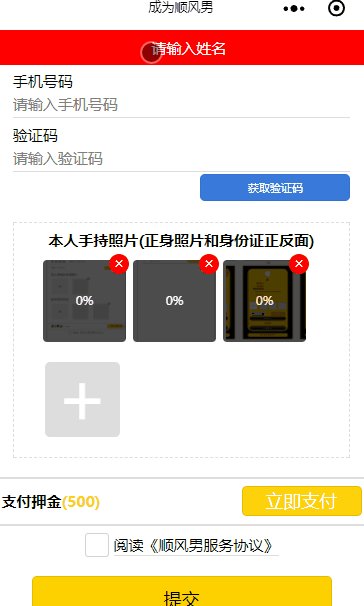
弹出的形式对于用户来说,总是不太友好的

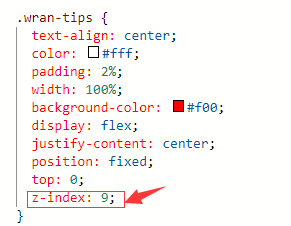
可能会出现层级问题(只需要设置一下提示的层级即可)



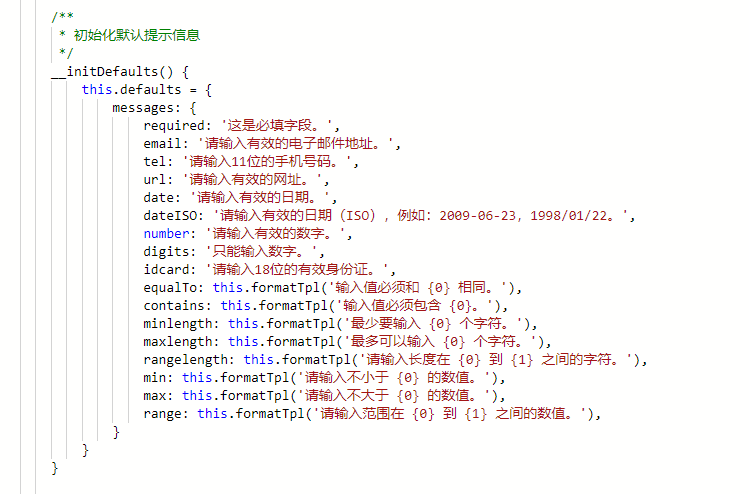
WxValidate内置规则

以下代码拷贝即可使用~
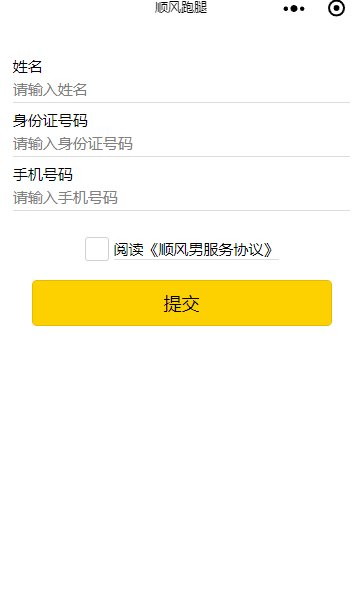
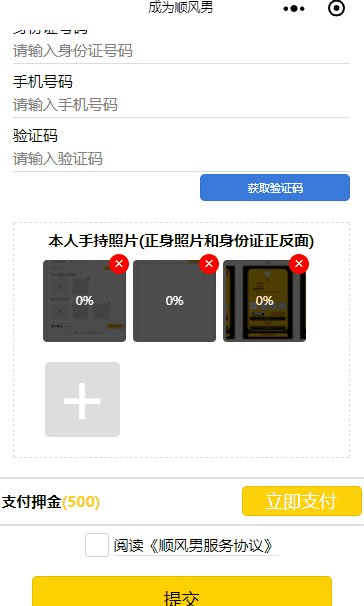
wxml
1 <form bindsubmit='submitCheckInfo'>
2
3 <!-- 提示警告! -->
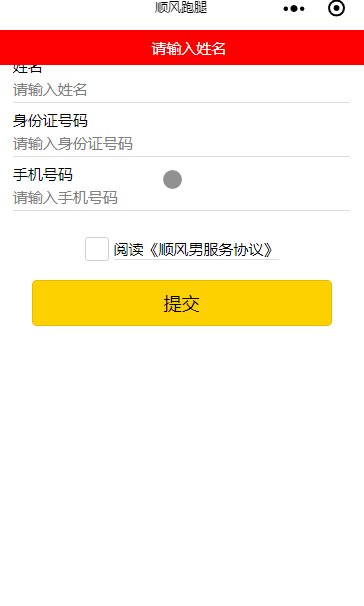
4 <view class='wran-tips' style='{{displayWarn}}'>
5 <text>{{warnInfo}}</text>
6 </view>
7
8 <view class="container">
9 <view class='container-info'>
10 <view class="man-form-info">
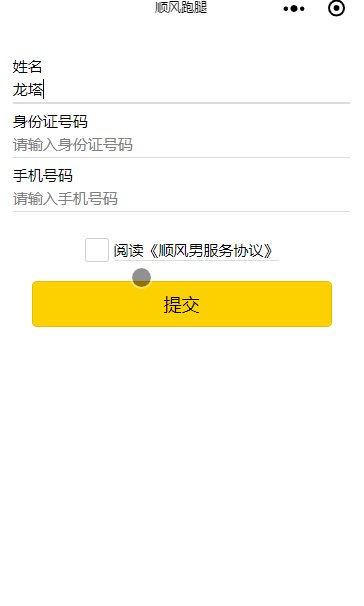
11 <view class='name'>姓名
12 <input placeholder='请输入姓名' name="name"></input>
13 </view>
14 <view class='idcard'>
15 身份证号码
16 <input maxlength='18' placeholder='请输入身份证号码' type='idcard' name="idcard"></input>
17 </view>
18
19 <view class='phone'>
20 手机号码
21 <input maxlength='11' placeholder='请输入手机号码' type='number' bindinput="phoneInput" name="tel"></input>
22 </view>
23
24 </view>
25 </view>
26
27 <view class='read-man-pact'>
28 <checkbox-group name="assistance">
29 <checkbox></checkbox>
30 <navigator class='pact'>阅读《顺风男服务协议》</navigator>
31 </checkbox-group>
32 </view>
33
34
35 <view class='submit-form-info'>
36 <button form-type='submit'>提交</button>
37 </view>
38
39 </view>
40 </form>
js
1 import WxValidate from '../../../utils/WxValidate';
2
3 Page({
4
5 /**
6 * 页面的初始数据
7 */
8 data: {
9 // 初始化警告
10 displayWarn: 'display:none'
11 },
12
13 /**
14 * 生命周期函数--监听页面加载
15 */
16 onLoad: function(options) {
17 // 校验规则 -rules
18 this.initValidate();
19 },
20
21 /**
22 * 表单验证->(可自定义验证形式)
23 */
24 showWarnInfo(error) {
25 // 当前page是this对象
26 let page = this;
27 // 延时时间等待
28 let delayTime = 1;
29 // 延时等待毫秒,现设置为1000
30 let delayMillsecond = 1000;
31 // 调用显示警告函数
32 showWran(page, error, delayTime, delayMillsecond);
33 },
34
35 /**
36 * 表单-提交前的(校验)
37 */
38 submitCheckInfo(e) {
39 const params = e.detail.value
40 console.log(params)
41 // 传入表单数据,调用验证方法
42 if (!this.WxValidate.checkForm(params)) {
43 const error = this.WxValidate.errorList[0]
44 this.showWarnInfo(error)
45 return false
46 }
47 // 验证通过以后
48 this.submitForm(params);
49 },
50
51 /**
52 * 表单-提交(到后端)
53 */
54 submitForm(params) {
55 console.log(params);
56
57 wx.showToast({
58 title: '提交吧~Q!',
59 })
60 },
61
62 /**
63 * 表单-验证字段
64 */
65 initValidate() {
66 const rules = {
67 name: {
68 required: true,
69 rangelength: [2, 4]
70 },
71 idcard: {
72 required: true,
73 idcard: true,
74 },
75 tel: {
76 required: true,
77 tel: true,
78 },
79 regcode: {
80 required: false,
81 minlength: 6
82 },
83 assistance: {
84 required: true,
85 assistance: true,
86 },
87 }
88 // 验证字段的提示信息,若不传则调用默认的信息
89 const messages = {
90 name: {
91 required: '请输入姓名',
92 rangelength: '请输入2~4个汉字个汉字'
93 },
94 tel: {
95 required: '请输入11位手机号码',
96 tel: '请输入正确的手机号码',
97 },
98 idcard: {
99 required: '请输入身份证号码',
100 idcard: '请输入正确的身份证号码',
101 },
102 regcode: {
103 required: '请输入验证码',
104 minlength: '请输入正确的验证码'
105 },
106 assistance: {
107 required: '请勾选 《顺风男服务协议》'
108 },
109 }
110 // 创建实例对象
111 this.WxValidate = new WxValidate(rules, messages)
112 // 自定义验证规则
113 this.WxValidate.addMethod('assistance', (value, param) => {
114 return this.WxValidate.optional(value) || (value.length >= 1 && value.length <= 2)
115 }, '请勾选 《顺风男服务协议》')
116 }
117 })
118
119
120 /**
121 * 可加入工具集-减少代码量
122 */
123 function showWran(page, error, delayTime, delayMillsecond) {
124 let timesRun = 0;
125 let interval = setInterval(function() {
126 timesRun += delayTime;
127 if (timesRun === delayTime) {
128 clearInterval(interval);
129 }
130 page.setData({
131 warnInfo: error.msg,
132 displayWarn: 'display:none'
133 });
134 }, delayMillsecond);
135 page.setData({
136 warnInfo: error.msg,
137 displayWarn: 'display:block'
138 });
139 }
wxss
1 @import "../../template/up-pic.wxss";
2
3 page {
4 font-size: 30rpx;
5 }
6
7 button:active {
8 opacity: 0.7;
9 }
10
11 .wran-tips {
12 text-align: center;
13 color: #fff;
14 padding: 2%;
15 width: 100%;
16 background-color: #f00;
17 display: flex;
18 justify-content: center;
19 position: fixed;
20 top: 0;
21 }
22
23 .container-info {
24 padding: 5%;
25 /* margin-top: 4%; */
26 }
27
28 .man-form-info {
29 display: flex;
30 flex-wrap: wrap;
31 justify-content: center;
32 }
33
34 .man-form-info .name, .man-form-info .idcard, .man-form-info .phone,
35 .man-form-info .regcode {
36 display: flex;
37 width: 100%;
38 flex-wrap: wrap;
39 margin-top: 2%;
40 }
41
42 .man-form-info input {
43 width: 100%;
44 border-bottom: 1px solid #ddd;
45 }
46
47 .regcode {
48 position: relative;
49 }
50
51 .regcode button {
52 border-radius: 10rpx;
53 background-color: #3879d9;
54 color: #fff;
55 height: 54rpx;
56 line-height: 54rpx;
57 font-size: 23rpx;
58 width: 300rpx;
59 margin-top: -2%;
60 }
61
62 .regcode input {
63 /* width: 50%; */
64 width: 100%;
65 }
66
67 .code {
68 position: relative;
69 width: 100%;
70 }
71
72 .code button {
73 position: absolute;
74 top: 72rpx;
75 right: 0;
76 }
77
78 input:hover {
79 border-bottom: 2px solid #ddd;
80 }
81
82 .self-idcard-info {
83 margin-top: 15%;
84 display: flex;
85 flex-wrap: wrap;
86 justify-content: center;
87 width: 100%;
88 border: 1px dashed #ddd;
89 padding: 2%;
90 }
91
92 .f-center {
93 display: flex;
94 justify-content: center;
95 width: 100%;
96 }
97
98 .picture_list {
99 /* justify-content: center; */
100 padding: 0 7%;
101 }
102
103 .add-image {
104 background-color: #ddd;
105 color: #fff;
106 }
107
108 .upload_progress {
109 width: 167rpx;
110 height: 164rpx;
111 }
112
113 .apply {
114 width: 96%;
115 display: flex;
116 justify-content: space-between;
117 align-items: center;
118 padding: 2%;
119 border-top: 2px solid #ddd;
120 border-bottom: 2px solid #ddd;
121 }
122
123 .apply-deposit {
124 font-weight: bold;
125 }
126
127 .apply-deposit-amount {
128 font-weight: bold;
129 color: #fdd20c;
130 }
131
132 .apply button {
133 margin: 0;
134 padding: 0;
135 width: 240rpx;
136 height: 60rpx;
137 line-height: 60rpx;
138 color: #fff;
139 background-color: #fdd20c;
140 }
141
142 .read-man-pact {
143 display: flex;
144 justify-content: center;
145 padding: 2%;
146 }
147
148 .read-man-pact checkbox-group {
149 display: flex;
150 align-items: center;
151 }
152
153 .pact {
154 border-bottom: 1px solid #ddd;
155 }
156
157 .submit-form-info {
158 display: flex;
159 justify-content: center;
160 }
161
162 .submit-form-info button {
163 background-color: #fdd000;
164 width: 80%;
165 margin: 3% 0;
166 }