hashchange事件
hashchange事件,可以监听URL参数(#后面的字符串)什么时候发生变化。
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="EventUtil.js"></script>
<script>
EventUtil.addHandler(window, 'load', function () {
var form = document.forms[0]
var elements = form.elements
var mybutton = elements['createBtn']
var div = document.getElementById('uuid')
var data = {}
EventUtil.addHandler(mybutton, 'click', function (event) {
event = EventUtil.getEvent(event)
var target = EventUtil.getTarget(event)
var uuid = getUuid()
var time = Date.now()
while (div.hasChildNodes()) {
div.removeChild(div.firstChild);
}
data[time] = uuid
div.appendChild(document.createTextNode(uuid))
window.location.hash = time
})
EventUtil.addHandler(window, 'hashchange', function (event) {
event = EventUtil.getEvent(event)
while (div.hasChildNodes()) {
div.removeChild(div.firstChild);
}
var text = data[window.location.hash.substring(1)]
div.appendChild(document.createTextNode(text))
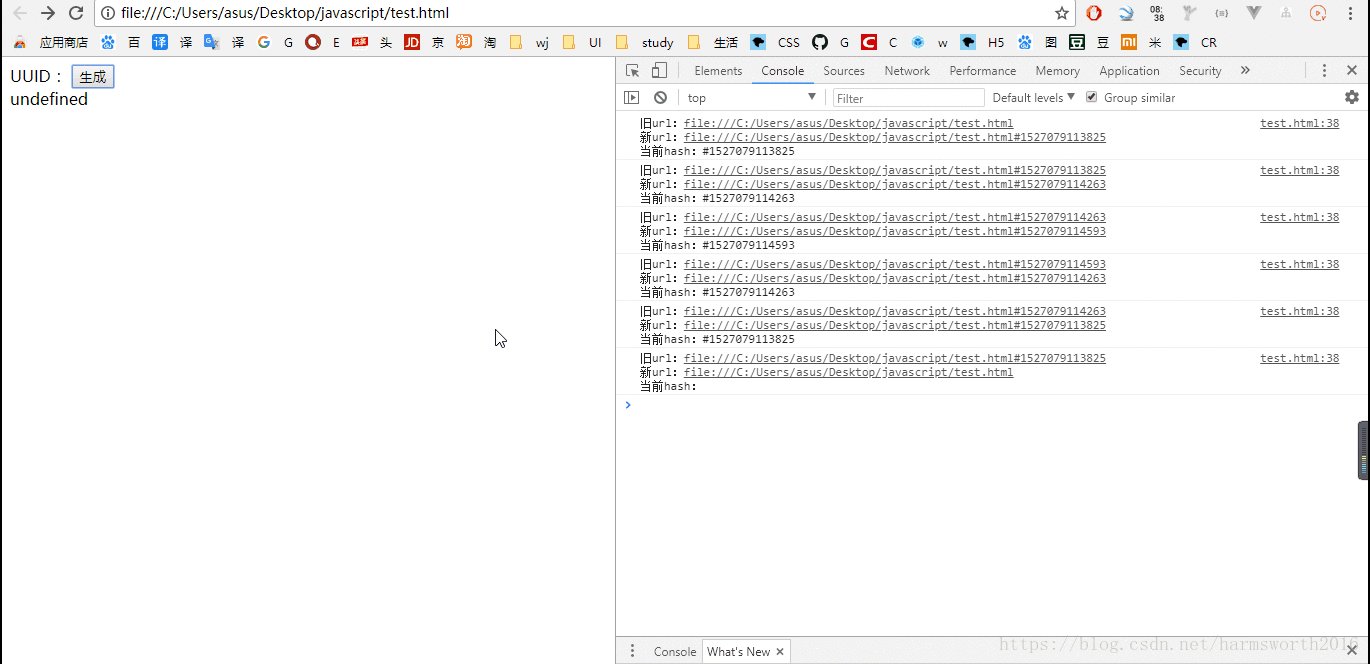
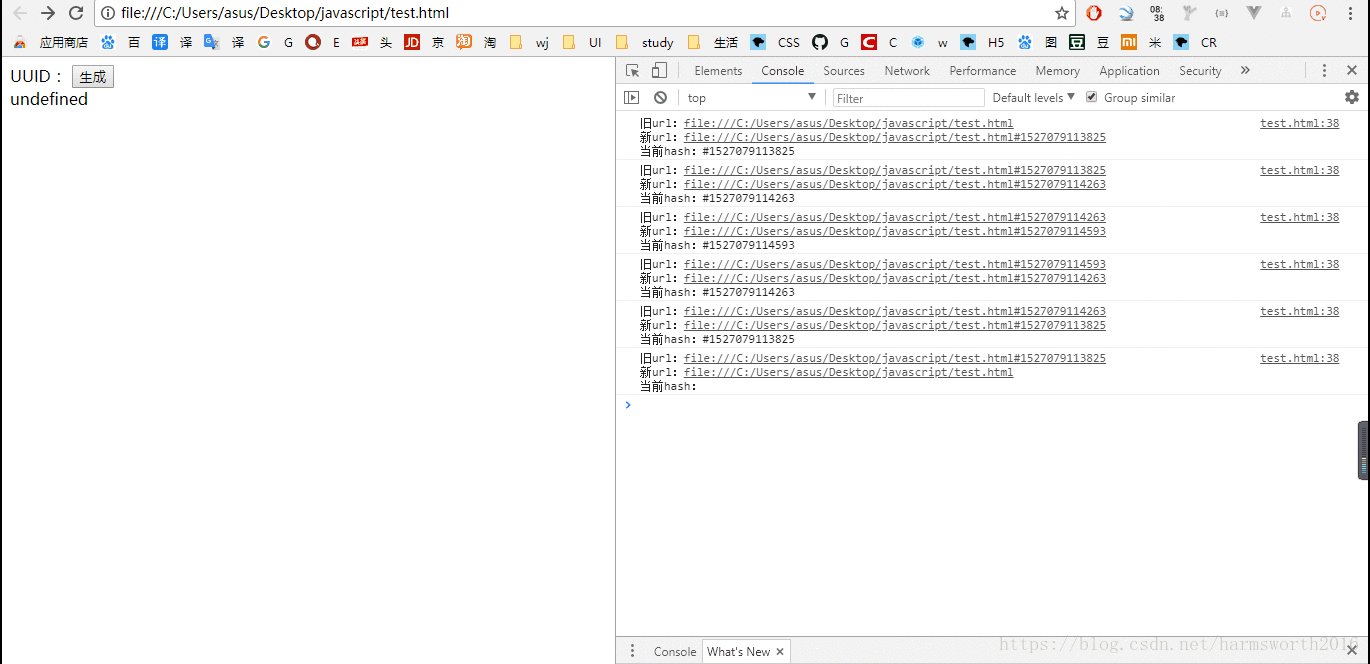
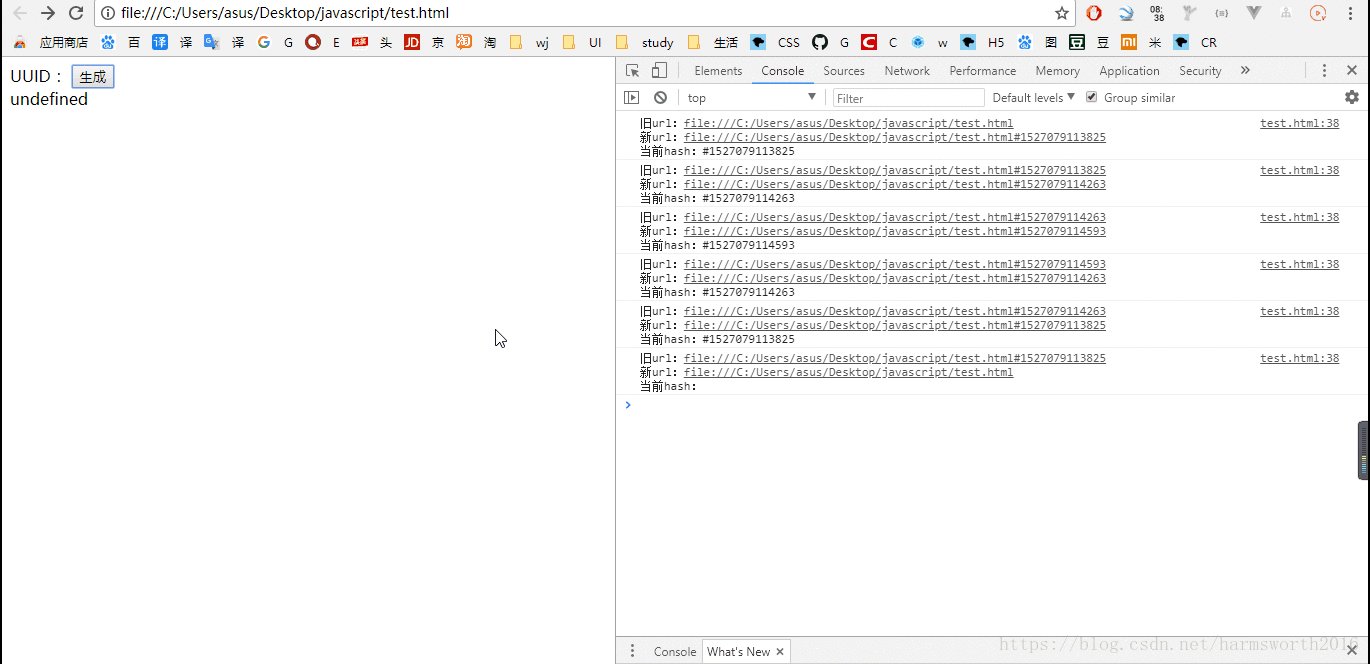
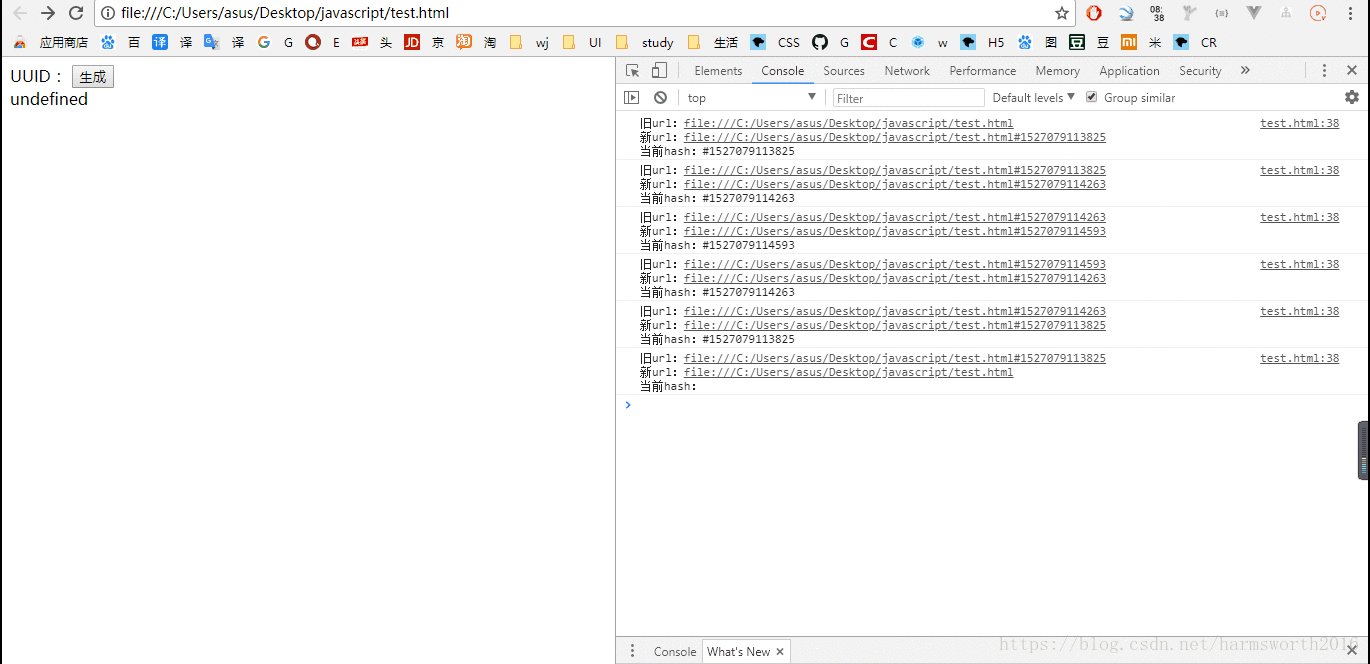
console.log(`旧url:${event.oldURL}\n新url:${event.newURL}\n当前hash:${location.hash}`)
})
function getUuid () {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
var r = Math.random() * 16 | 0
var v = c === 'x' ? r : (r & 0x3 | 0x8)
return v.toString(16)
}).replace(/-/g, '')
}
</script>
</head>
<body>
<form action="" method="get">
<label for="mybutton">UUID:</label>
<input id="mybutton" type="button" value="生成" autofocus name="createBtn">
</form>
<div id="uuid"></div>
</body>
</html>

历史状态管理
状态管理API,能够在不加载新页面的情况下改变浏览器的URL。使用history.pushState()方法。
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="EventUtil.js"></script>
<script>
EventUtil.addHandler(window, 'load', function () {
var form = document.forms[0]
var elements = form.elements
var mybutton = elements['createBtn']
var div = document.getElementById('uuid')
var data = {}
EventUtil.addHandler(mybutton, 'click', function (event) {
event = EventUtil.getEvent(event)
var target = EventUtil.getTarget(event)
var uuid = getUuid()
var time = Date.now()
while (div.hasChildNodes()) {
div.removeChild(div.firstChild);
}
data[time] = uuid
div.appendChild(document.createTextNode(uuid))
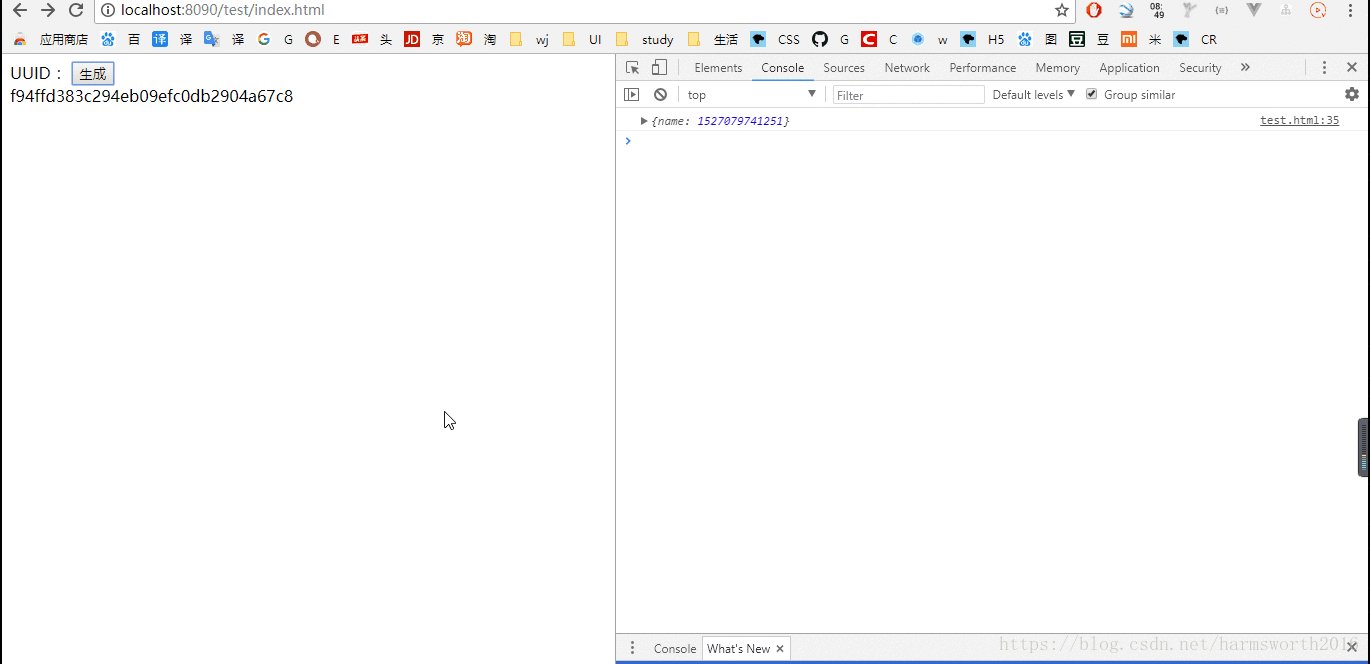
history.pushState({name: time}, '', 'index.html')
})
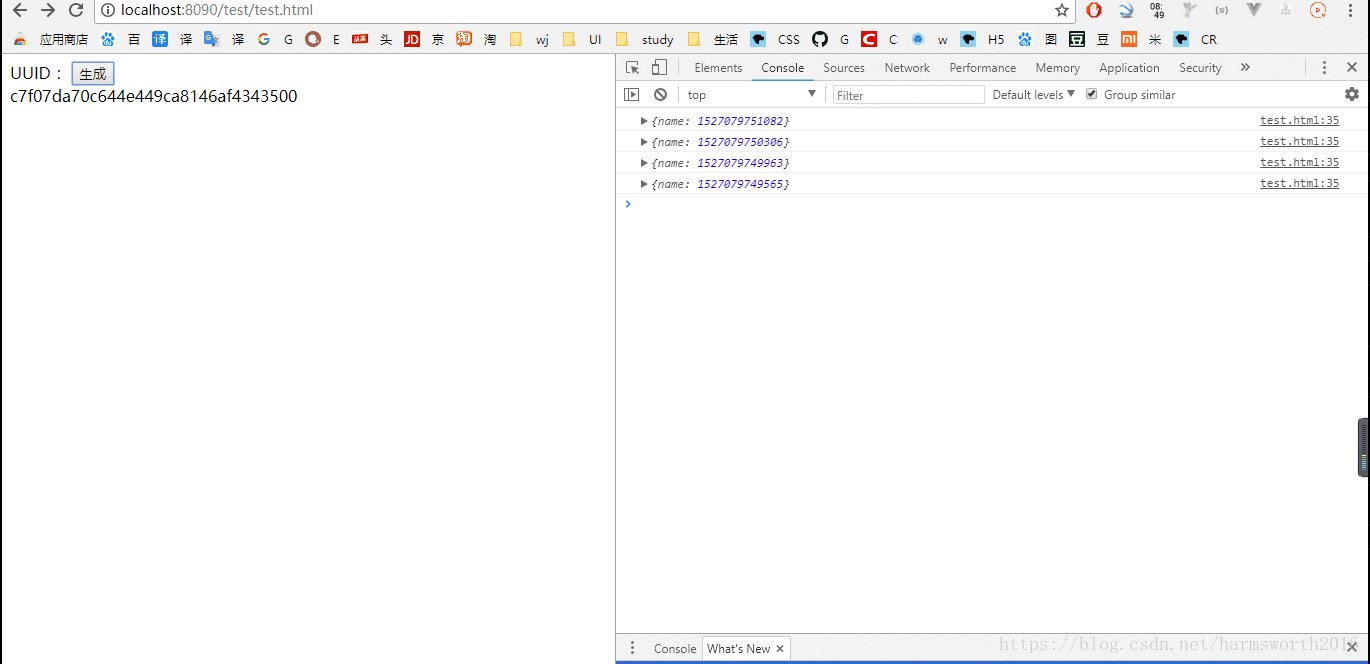
EventUtil.addHandler(window, 'popstate', function (event) {
event = EventUtil.getEvent(event)
var state = event.state
if (state) {
console.log(state)
}
})
})
function getUuid () {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
var r = Math.random() * 16 | 0
var v = c === 'x' ? r : (r & 0x3 | 0x8)
return v.toString(16)
}).replace(/-/g, '')
}
</script>
</head>
<body>
<form action="" method="get">
<label for="mybutton">UUID:</label>
<input id="mybutton" type="button" value="生成" autofocus name="createBtn">
</form>
<div id="uuid"></div>
</body>
</html>
注意
状态管理API只能在服务端调用!