使用SASS
SASS是Statements on Auditing Standards的缩写,意思是审计准则说明书,扩展了 CSS3,增加了规则、变量、混入、选择器、继承等等特性,
生成良好格式化的 CSS 代码,易于组织和维护。
环境
- vue2.5
- vue-router
- webpack3.6
npm安装sass
npm i sass-loader node-sass -D
sass和scss的区别
SASS一种缩进语法,以换行和缩进制定代码标准。
SCSS 是 CSS 的扩展,语法完全兼容 CSS3,并且继承了 Sass 的强大功能。
也就是说CSS转换成SCSS只需要修改后缀名为.scss即可。
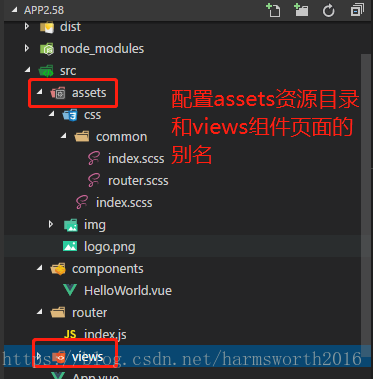
配置别名
在webpack.base.conf.js中配置相应文件夹别名:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'views': resolve('src/views'),
'assets': resolve('src/assets')
}
}
使用的样式如下:
引入全局样式
在assets/css/index.scss引入其他目录样式。
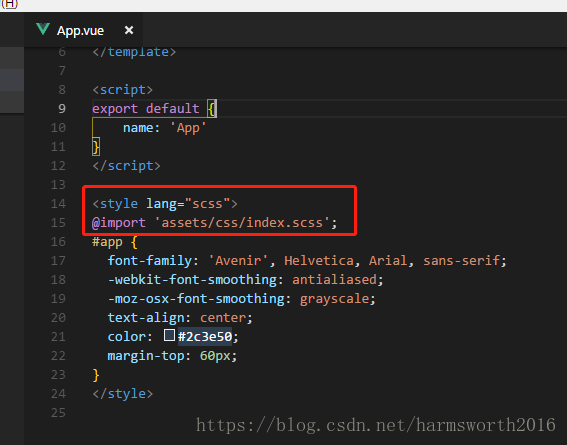
在App.vue中引入全局样式,需修改style标签的lang属性,即lang="scss"。
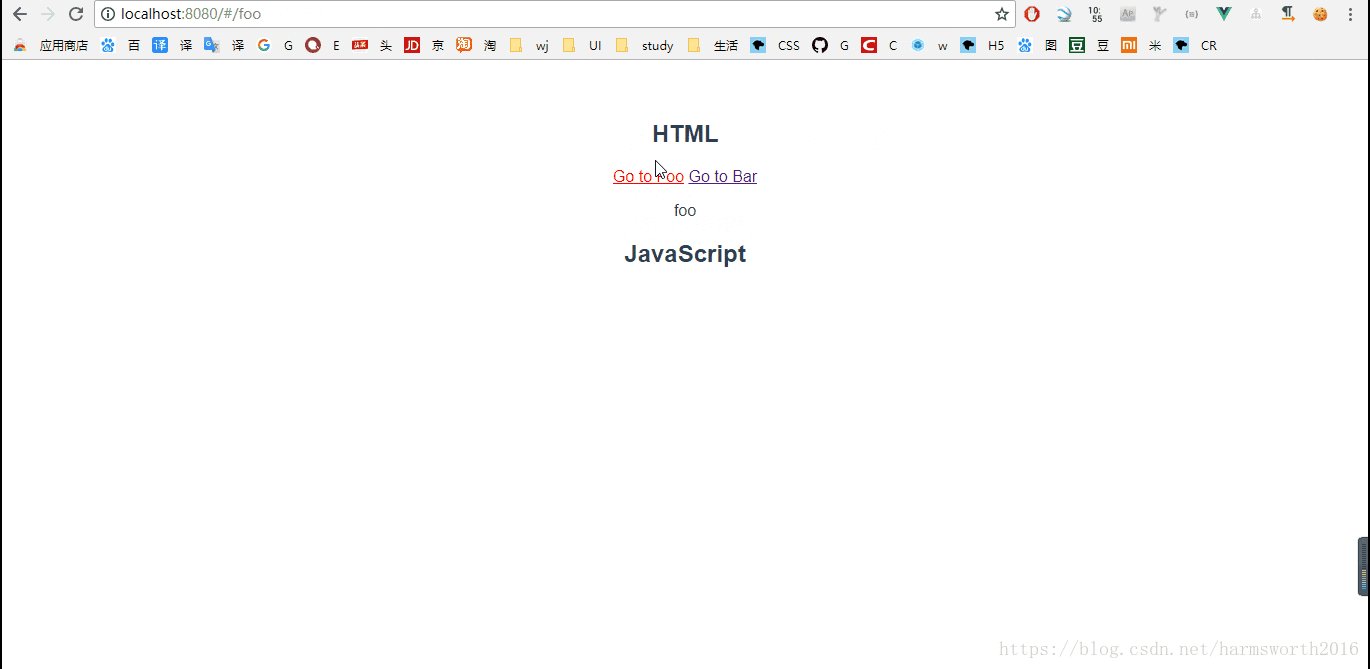
效果
参考
https://www.npmjs.com/package/sass-loader
https://baike.baidu.com/item/SASs/8316915?fr=aladdin
https://www.sass.hk/