webpack版本号是4.16.5
bug1: ‘node_modules’ 不是内部或外部命令,也不是可运行的程序
运行node_modules/.bin/webpack src/main.js dist/bundel.js
报错:’node_modules’ 不是内部或外部命令,也不是可运行的程序
换成node_modules.bin\webpack src\main.js dist\bundle.js不会把main.js打包到bundle.js,会打包成dist/main.js
问题分析:webpack版本太高,指令不一样,需要加 –output或者-o
最终解决:运行
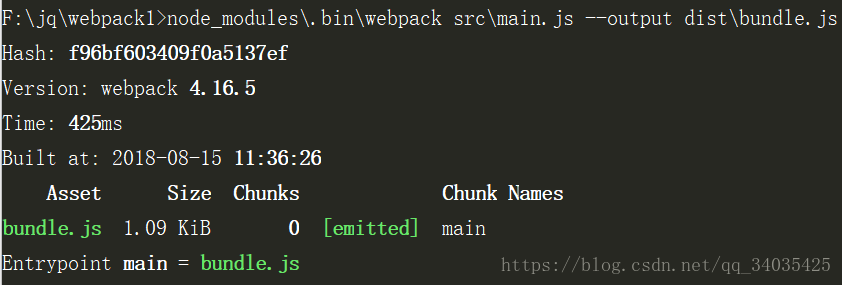
node_modules\.bin\webpack src\main.js --output dist\bundle.js
或者node_modules\.bin\webpack src\main.js -o dist\bundle.js
bug2:执行webpack命令报One CLI for webpack must be installed
报错:One CLI for webpack must be installed. These are recommended choices, delivered as separate packages:
- webpack-cli (https://github.com/webpack/webpack-cli)
The original webpack full-featured CLI.
- webpack-command (https://github.com/webpack-contrib/webpack-command)
A lightweight, opinionated webpack CLI.
We will use “npm” to install the CLI via “npm install -D”.
Which one do you like to install (webpack-cli/webpack-command):
问题分析:
如果你使用 webpack 4+ 版本,你还需要安装 CLI。
npm install –save-dev webpack-cli
最终解决:
npm install webpack-cli -g
npm install webpack-cli -D