React-Native之轮播组件looped-carousel的介绍与使用
一,关于react-native轮播组件的介绍与对比
1,react-native-swiper在动态使用网页图片,多张图片时iOS上总是只显示第一张,Android正常显示,支持加载json数组数据。
2,react-native-viewpager,因为轮播时,下面的圆点有时显示会有误,加载上百页数据并且表现性能良好。在Android平台上面除此特性以外,ViewPager还支持自动循环无限轮播功能,类似与listview,需构建DataSource对象。
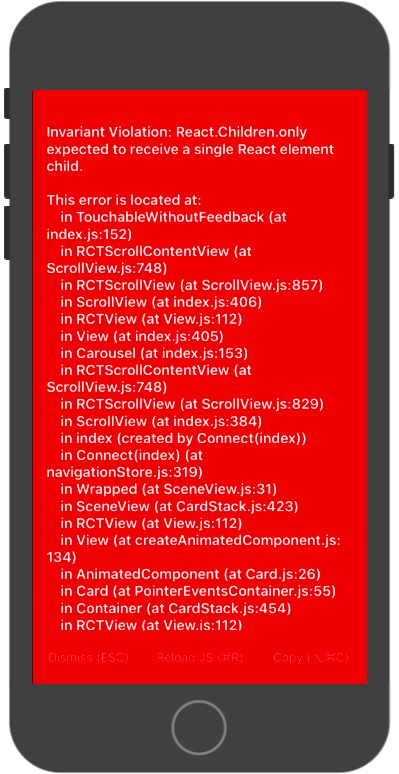
3,新的组件 react-native-looped-carousel ,整体看起来还不错(支持iOS Android),但是不支持加载json数组数据,只支持限制数组数据,而且在动态从数据库获取的数据时,如果数据还没获取完就渲染react-native-looped-carousel组件会报错:

二,react-native-looped-carousel的介绍
1,安装:
npm install react-native-looped-carousel --save
2,属性
| Name | propType | default value | description |
|---|---|---|---|
| autoplay | boolean | true | 是否自动轮播 |
| delay | number | 4000 | 多少毫秒切换一次 |
| currentPage | number | 0 | 设置初始页 |
| pageStyle | style | null | 页面的样式 |
| contentContainerStyle | style | null | contentContainerStyle for the scrollView |
| onAnimateNextPage | func | null | 切换轮播图时的回调方法 |
| swipe | bool | true | 是否允许手势滑动也换页面 |
| 分页 | --- | --- | --- |
| pageInfo | boolean | false | 是否在底部显示当前页面下标 / 页面个数 |
| pageInfoBackgroundColor | string | 'rgba(0, 0, 0, 0.25)' | 分页的背景色 |
| pageInfoBottomContainerStyle | style | null | pageInfo容器的样式 |
| pageInfoTextStyle | style | null | pageInfo中的文本样式 |
| pageInfoTextSeparator | string | ' / ' | 在 当前页面下标 和 页面个数之间的分隔符 |
| 小圆点 | --- | --- | --- |
| bullets | bool | false | 是否在轮播的底部显示小圆点 |
| bulletStyle | style | null | bullet(小圆点)的样式 |
| bulletsContainerStyle | style | null | style for the bullets container |
| chosenBulletStyle | stlye | null | bullet的容器的样式 |
| 导航箭头 | --- | --- | --- |
| arrows | bool | false | 是否显示轮播的导航箭头 |
| arrowsStyle | style | null | 导航箭头的样式 |
| arrowsContainerStyle | style | null | 导航箭头的容器样式 |
| leftArrowText | string / element | 'Left' | 左箭头的文字或图片 |
| rightArrowText | string / element | 'Right' | label / icon for right navigation arrow |
三,react-native-looped-carousel的使用实例
1,官网使用实例:
1 import React, { Component } from 'react'; 2 import { 3 Text, 4 View, 5 Dimensions, 6 } from 'react-native'; 7 import Carousel from 'react-native-looped-carousel'; 8 9 const { width, height } = Dimensions.get('window'); 10 11 export default class CarouselExample extends Component { 12 13 constructor(props) { 14 super(props); 15 16 this.state = { 17 size: { width, height }, 18 }; 19 } 20 21 _onLayoutDidChange = (e) => { 22 const layout = e.nativeEvent.layout; 23 this.setState({ size: { width: layout.width, height: layout.height } }); 24 } 25 26 render() { 27 return ( 28 <View style={{ flex: 1 }} onLayout={this._onLayoutDidChange}> 29 <Carousel 30 delay={2000} 31 style={this.state.size} 32 autoplay 33 pageInfo 34 onAnimateNextPage={(p) => console.log(p)} 35 > 36 <View style={[{ backgroundColor: '#BADA55' }, this.state.size]}><Text>1</Text></View> 37 <View style={[{ backgroundColor: 'red' }, this.state.size]}><Text>2</Text></View> 38 <View style={[{ backgroundColor: 'blue' }, this.state.size]}><Text>3</Text></View> 39 </Carousel> 40 </View> 41 ); 42 } 43 }
2,我的使用实例:
1 <Carousel 2 delay={4000} //自动切换的延迟 (毫秒) 3 style={{ height: Boxheight, width: AppSetting.ScreenWidth, backgroundColor: AppSetting.BLACK }} //样式 4 autoplay //自动轮播 5 pageInfo={false} //在底部显示当前页面下标 / 页面个数 6 swiper //允许手势滑动 7 bullets={true} //显示小圆点 8 bulletStyle={{ //未选中的圆点样式 9 backgroundColor: 'rgba(255,255,255,0.4)', 10 width: 12, 11 height: 12, 12 borderRadius: 50, 13 borderColor:'rgba(255,255,255,0.4)', 14 // marginLeft: 10, 15 // marginRight: 9, 16 // marginTop: 6, 17 // marginBottom: 9, 18 margin:6 19 }} //未选中时小圆点的样式 20 chosenBulletStyle={{ //选中的圆点样式 21 backgroundColor: AppSetting.MAIN_COLOR, 22 width: 16, 23 height: 16, 24 borderRadius: 50, 25 // marginLeft: 10, 26 // marginRight: 9, 27 // marginTop: 9, 28 // marginBottom: 9, 29 margin:6 30 }}//选中时小圆点的样式 31 > 32 {React.Children.map(self.state.dataImageSource, (child, index) => { 33 return ( 34 <View> 35 <TouchableOpacity 36 // key={index} 37 style={styles.img} 38 activeOpacity={1} 39 //onPress={() => { Actions.AnnouncementDetails({ model: child }) }} 40 onPress={() => { this.openAnnouncementData(child) }} 41 > 42 <Image 43 source={{ uri: child }} 44 style={styles.img} 45 resizeMode='stretch' /> 46 </TouchableOpacity> 47 </View> 48 ) 49 })} 50 51 </Carousel>
1 self.setState({ 2 announcementData: [ 3 { 4 id: 1, 5 title: 'React Native之TextInput的介绍与使用(富文本封装与使用实例,常用输入框封装与使用实例)', 6 imageurl: 'http://www.baidu.com/images/banner1.png', 7 url: 'https://www.cnblogs.com/jackson-zhangjiang/p/9524842.html' 8 }, 9 { 10 id: 3, 11 title: 'React Native之FlatList的介绍与使用实例', 12 imageurl: 'http://www.baidu.com/images/banner2.png', 13 url: 'https://www.cnblogs.com/jackson-zhangjiang/p/9523927.html' 14 }, 15 { 16 id: 4, 17 title: '将数字转换成千分位表示', 18 imageurl: 'http://pic.58pic.com/58pic/10/97/02/30a58PICH7N.jpg', 19 url: 'https://www.cnblogs.com/jackson-zhangjiang/p/9454362.html' 20 }, 21 22 ], 23 dataImageSource: [ 24 'http://www.baidu.com/images/banner1.png', 25 'http://www.baidu.com/baidufiles/banner/images/2018/08/07/QQ%E5%9B%BE%E7%89%8720180807164315.jpg', 26 'http://www.baidu.com/images/banner2.png', 27 'http://pic.58pic.com/58pic/10/97/02/30a58PICH7N.jpg', 28 ], 29 isStartRendering:true 30 })
当数据加载完成后,再渲染界面:
1 {this.state.isStartRendering?this.SowingMap():null}