一.语法
1.只能有一个根节点;但是可以相互嵌套
2.换行或者多标签推荐加括号,防止js自动分号不往后执行;
const element =( <div><h1>1</h1></div>)
3. 解析规则
- 遇到 HTML 标签 (以 < 开头) 就用 HTML 规则解析.单标签不能省略结束标签必须以/>结束 。
- 遇到代码块(以 { 开头),就用 JavaScript 规则解析
- JSX 允许直接在模板中插入一个 JavaScript 变量
- 如果这个变量是一个数组,则会展开这个数组的所有成员添加到模板中
二.注释: 在 JSX 中使用注释
写法一:
{
// 注释
// ...
}
写法二(单行推荐):
{/* 单行注释 */}
写法三(多行推荐):
{
/*
* 多行注释
*/
}
三.JSX中属性的添加
属性值是字符串的用引号定义,属性值是js表达式的用{}定义
const element3 = (
<h1 className='box' title={user.name} style={{backgroundColor:'red'}} >nihao</h1>
)
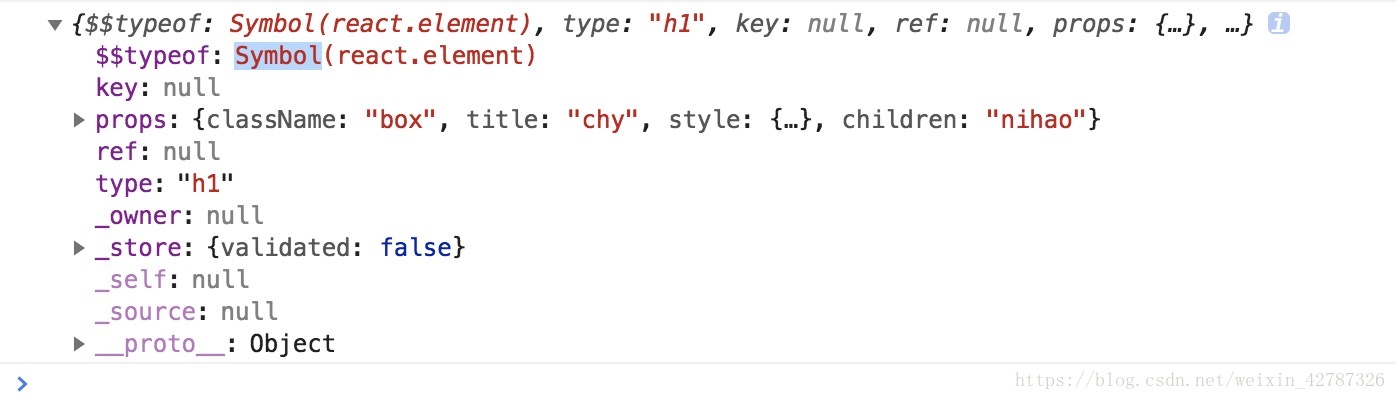
Babel 转译器会把 JSX 转换成一个名为 React.createElement() 的方法调用。
React.createElement() 这个方法首先会进行一些避免bug的检查,之后会返回一个对象,console.log打印如图:
标签type,属性props.
四.jsx自动阻止注入攻击