1. JavaScript是一门什么样的语言,它有哪些特点?
参考答案
JavaScript 是一种脚本语言,官方名称为 ECMAScript(因定义语言的标准为 ECMA-262)。
JS 的主要特点:
a、语法类似于常见的高级语言,如 C 和 Java;
b、脚本语言,不需要编译就可以由解释器直接运行;
c、 变量松散定义,属于弱类型语言;
d、面向对象的。
JS 最初是为网页设计而开发的,现在也是Web 开发的重要语言。它支持对浏览器(浏览器对象模型,BOM)和HTML 文档(文档对象模型,DOM)进行操作而使网页呈现动态的交互特性。
严格的说,JS只是ECMAScript 的一种实现,是ECMAScript和BOM、DOM组成的一种Web 开发技术。
2. JavaScript的数据类型有哪些?
参考答案
基本数据类型:字符串 String、数字 Number、布尔Boolean
复合数据类型:数组 Array、对象 Object
特殊数据类型:Null 空对象、Undefined 未定义
3. 根据你的理解,请简述JavaScript脚本的执行原理?
参考答案
JavaScript是一种动态、弱类型、基于原型的语言,通过浏览器可以直接执行。
当浏览器遇到<script> 标记的时候,浏览器会执行之间的javascript代码。嵌入的js代码是顺序执行的,每个脚本定义的全局变量和函数,都可以被后面执行的脚本所调用。 变量的调用,必须是前面已经声明,否则获取的变量值是undefined。
4. 请你谈谈Cookie的弊端
参考答案
cookie虽然在持久保存客户端数据提供了方便,分担了服务器存储的负担,但还是有很多局限性的。
第一:每个特定的域名下最多生成20个cookie
1.IE6或更低版本最多20个cookie
2.IE7和之后的版本最后可以有50个cookie。
3.Firefox最多50个cookie
4.chrome和Safari没有做硬性限制
IE和Opera 会清理近期最少使用的cookie,Firefox会随机清理cookie。
cookie的最大大约为4096字节,为了兼容性,一般不能超过4095字节。
IE 提供了一种存储可以持久化用户数据,叫做 userData,从IE5.0就开始支持。每个数据最多128K,每个域名下最多1M。这个持久化数据放在缓存中,如果缓存没有清理,那么会一直存在。
优点:极高的扩展性和可用性
1.通过良好的编程,控制保存在cookie中的session对象的大小。
2.通过加密和安全传输技术(SSL),减少cookie被破解的可能性。
3.只在cookie中存放不敏感数据,即使被盗也不会有重大损失。
4.控制cookie的生命期,使之不会永远有效。偷盗者很可能拿到一个过期的cookie。
缺点:
1.`Cookie`数量和长度的限制。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉。
2.安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。
3.有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务器端保存一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。
5. 请你说说cookie 和session 的区别?
参考答案
(1)、cookie数据存放在客户的浏览器上,session数据放在服务器上。
(2)、cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
考虑到安全应当使用session。
(3)、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
考虑到减轻服务器性能方面,应当使用COOKIE。
(4)、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
所以个人建议:
将登陆信息等重要信息存放为session中。
其他信息如果需要保留,可以放在Cookie中。
6. 简单说一下浏览器本地存储是怎样的
参考答案
在较高版本的浏览器中,js提供了sessionStorage和globalStorage。在HTML5中提供了localStorage来取代globalStorage。
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage。
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
7. web storage和cookie的区别
参考答案
Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生
浏览器的支持除了IE7及以下不支持外,其他标准浏览器都完全支持(ie及FF需在web服务器里运行),值得一提的是IE总是办好事,例如IE7、IE6中的UserData其实就是javascript本地存储的解决方案。通过简单的代码封装可以统一到所有的浏览器都支持web storage。
localStorage和sessionStorage都具有相同的操作方法,例如setItem、getItem和removeItem等
8. DOM操作怎样添加、移除、移动、复制、创建和查找节点?
参考答案
1. 创建新节点
createDocumentFragment() // 创建一个DOM片段 createElement() // 创建一个具体的元素 createTextNode() // 创建一个文本节点2. 添加、移除、替换、插入
appendChild() removeChild() replaceChild() insertBefore() // 在已有的子节点前插入一个新的子节点3. 查找
getElementsByTagName() // 通过标签名称 getElementsByName() // 通过元素的Name属性的值(IE容错能力较强,会得到一个数组,其中包括id等于name值的) getElementById() // 通过元素Id,唯一性
9. 已知ID的Input输入框,如何获取这个输入框的输入值?(不使用第三方框架)
参考答案
document.getElementById("ID").value10. 线程与进程的区别
参考答案
1. 一个程序至少有一个进程,一个进程至少有一个线程
2. 线程的划分尺度小于进程,使得多线程程序的并发性高
3. 另外,进程在执行过程中拥有独立的内存单元,而多个线程共享内存,从而极大地提高了程序的运行效率
4. 线程在执行过程中与进程还是有区别的。每个独立的线程有一个程序运行的入口、顺序执行序列和程序的出口。但是线程不能够独立执行,必须依存在应用程序中,由应用程序提供多个线程执行控制
5. 从逻辑角度来看,多线程的意义在于一个应用程序中,有多个执行部分可以同时执行。但操作系统并没有将多个线程看做多个独立的应用,来实现进程的调度和管理以及资源分配。这就是进程和线程的重要区别
11. null和undefined的区别?
参考答案
null是一个表示"无"的对象,转为数值时为0
undefined是一个表示"无"的原始值,转为数值时为NaN
当声明的变量还未被初始化时,变量的默认值为undefined
null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象
undefined表示 “缺少值”,就是此处应该有一个值,但是还没有定义。
典型用法是:
1. 变量被声明了,但没有赋值时,就等于 undefined
2. 调用函数时,应该提供的参数没有提供,该参数等于 undefined
3. 对象没有赋值的属性,该属性的值为 undefined
4. 函数没有返回值时,默认返回 undefined
null表示“没有对象”,即该处不应该有值。典型用法是:
1. 作为函数的参数,表示该函数的参数不是对象
2. 作为对象原型链的终点
12. new操作符具体干了什么呢?
参考答案
1. 创建一个空对象,并且 this 变量引用该对象,同时还继承了该函数的原型
2. 属性和方法被加入到 this 引用的对象中
3. 新创建的对象由 this 所引用,并且最后隐式的返回 this
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);
13. 对JSON 的了解?
参考答案
回答一:
a、JSON对象:以“{”开始,以“}”结束,里面则是一系列的键(key)值(value)对,键和值用“:”分开,每对键值对之间用“,”分开。参考以下语法结构:{key1:value1,key2:value2,key3:value3…}其中键(key)是字符串,而值(value)可以是字符串,数值,true,false,null,对象或数组,也就是说某个键(key)的值(value)可以是一个数组,数组里面又是一些JSON对象,这种表示稍微复杂一些,但是参照这些理解可以很容易分辨出来。
b、JSON数组:以”[”开始,”]”结束,如同程序语言一样,例如C#,Button[] btnArray,则BtnArray是一个Button类型的数组,里面就存放Button类型的对象,那么JSON数组也一样,里面存放的也是JSON对象.
回答二:
a、JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
b、JSON 是轻量级的文本数据交换格式,并不是编程语言
c、JSON 独立于语言存在
d、JSON 具有自我描述性,更易理解
e、JSON 可以将 JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从 Web 客户机传递给服务器端程序。这个字符串看起来有点儿古怪,但是JavaScript很容易解释它,而且 JSON 可以表示比"名称 / 值对"更复杂的结构。例如,可以表示数组和复杂的对象,而不仅仅是键和值的简单列表
回答三:
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
它是基于JavaScript的一个子集。数据格式简单, 易于读写, 占用带宽小.
json简单说就是javascript中的对象和数组,所以这两种结构就是对象和数组两种结构,通过这两种结构可以表示各种复杂的结构。
(1)、对象:对象在js中表示为“{}”括起来的内容,数据结构为 {key:value,key:value,...}的键值对的结构,在面向对象的语言中,key为对象的属性,value为对应的属性值,所以很容易理解,取值方法为 对象.key 获取属性值,这个属性值的类型可以是 数字、字符串、数组、对象几种。
(2)、数组:数组在js中是中括号“[]”括起来的内容,数据结构为 ["java","javascript","vb",...],取值方式和所有语言中一样,使用索引获取,字段值的类型可以是数字、字符串、数组、对象几种。
经过对象、数组2种结构就可以组合成复杂的数据结构了。
14. js延迟加载的方式有哪些?
参考答案
1. defer和async
2. 动态创建DOM方式(创建script,插入到DOM中,加载完毕后callBack)
3. 按需异步载入js
15. 说说你对延迟对象deferred的理解?
参考答案
deferred对象是从jQuery 1.5.0版本开始引入的一个新功能。
a、什么是deferred对象
开发网站的过程中,我们经常遇到某些耗时很长的javascript操作。其中,既有异步的操作(比如ajax读取服务器数据),也有同步的操作(比如遍历一个大型数组),它们都不是立即能得到结果的。
通常的做法是,为它们指定回调函数(callback)。即事先规定,一旦它们运行结束,应该调用哪些函数。
但是,在回调函数方面,jQuery的功能非常弱。为了改变这一点,jQuery开发团队就设计了deferred对象。
简单说,deferred对象就是jQuery的回调函数解决方案。在英语中,defer的意思是"延迟",所以deferred对象的含义就是"延迟"到未来某个点再执行。
它解决了如何处理耗时操作的问题,对那些操作提供了更好的控制,以及统一的编程接口。
b、它的主要功能,可以归结为四点:
(1)、实现链式操作
(2)、指定同一操作的多个回调函数
(3)、为多个操作指定回调函数
(4)、普通操作的回调函数接口
16. 什么是跨域,如何实现跨域访问?
参考答案
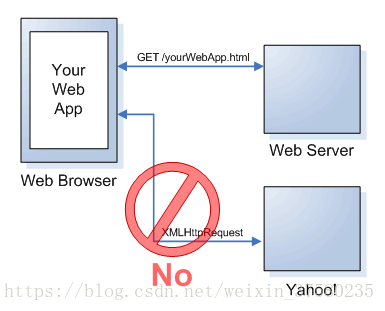
跨域是指不同域名之间相互访问。
JavaScript同源策略的限制,A域名下的JavaScript无法操作B或是C域名下的对象
实现:
(1)、JSONP跨域:利用script脚本允许引用不同域下的js实现的,将回调方法带入服务器,返回结果时回调。
(2)、跨域资源共享(CORS)
跨域资源共享(CORS)是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源。
CORS与JSONP相比:
a、 JSONP只能实现GET请求,而CORS支持所有类型的HTTP请求。
b、 使用CORS,开发者可以使用普通的XMLHttpRequest发起请求和获得数据,比起JSONP有更好的错误处理。
c、 JSONP主要被老的浏览器支持,它们往往不支持CORS,而绝大多数现代浏览器都已经支持了CORS。
17. 为什么要使用模板引擎?
参考答案
a、模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档。
b、在一些示例中javascript有大量的html字符串,html中有一些像onclick样的javascript,这样javascript中有html,html中有javascript,代码的偶合度很高,不便于修改与维护,使用模板引擎可以解决问题。
18. documen.write和 innerHTML 的区别
参考答案
document.write 只能重绘整个页面
innerHTML 可以重绘页面的一部分
19. .call() 和 .apply() 的作用?
参考答案
动态改变某个类的某个方法的运行环境
20. 哪些操作会造成内存泄漏?
参考答案
回答一:
(1)、IE7/8 DOM对象或者ActiveX对象循环引用导致内存泄漏
a、多个对象循环引用
b、循环引用自己
(2)、基础的DOM泄漏
当原有的DOM被移除时,子结点引用没有被移除则无法回收。
(3)、timer定时器泄漏
这个时候你无法回收buggyObject,解决办法,先停止timer然后再回收
回答二:
内存泄漏指任何对象在您不再拥有或需要它之后仍然存在。
垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量。如果一个对象的引用数量为 0(没有其他对象引用过该对象),或对该对象的惟一引用是循环的,那么该对象的内存即可回收。
setTimeout 的第一个参数使用字符串而非函数的话,会引发内存泄漏。
闭包、控制台日志、循环(在两个对象彼此引用且彼此保留时,就会产生一个循环)也会引发内存泄漏问题。
21. 如何判断当前脚本运行在浏览器还是node环境中?
参考答案
通过判断 Global 对象是否为window,如果不为window,当前脚本没有运行在浏览器中。即在node中的全局变量是global ,浏览器的全局变量是window。 可以通过该全局变量是否定义来判断宿主环境
22. 对前端界面工程师这个职位是怎么样理解的?它的前景会怎么样?
参考答案
前端是最贴近用户的程序员,比后端、数据库、产品经理、运营、安全都近。
1. 实现界面交互
2. 提升用户体验
3. 有了Node.js,前端可以实现服务端的一些事情
前景:
1. 前端是最贴近用户的程序员,前端的能力就是能让产品从 90分进化到 100 分,甚至更好
2. 参与项目,快速高质量完成实现效果图,精确到1px;
3. 与团队成员,UI设计,产品经理的沟通;
4. 做好的页面结构,页面重构和用户体验;
5. 处理hack,兼容、写出优美的代码格式;
6. 针对服务器的优化、拥抱最新前端技术。
23. http状态码有那些?分别代表是什么意思?
参考答案
100 Continue 继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息
200 OK 正常返回信息
201 Created 请求成功并且服务器创建了新的资源
202 Accepted 服务器已接受请求,但尚未处理
301 Moved Permanently 请求的网页已永久移动到新位置
302 Found 临时性重定向
303 See Other 临时性重定向,且总是使用 GET 请求新的 URI
304 Not Modified 自从上次请求后,请求的网页未修改过
400 Bad Request 服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求
401 Unauthorized 请求未授权
403 Forbidden 禁止访问
404 Not Found 找不到如何与 URI 相匹配的资源
500 Internal Server Error 最常见的服务器端错误
503 Service Unavailable 服务器端暂时无法处理请求(可能是过载或维护)
24. 一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
参考答案
分为4个步骤:
1. 当发送一个 URL 请求时,不管这个 URL 是 Web 页面的 URL 还是 Web 页面上每个资源的 URL,浏览器都会开启一个线程来处理这个请求,同时在远程 DNS 服务器上启动一个 DNS 查询。这能使浏览器获得请求对应的 IP 地址。
2. 浏览器与远程 Web 服务器通过 TCP 三次握手协商来建立一个 TCP/IP 连接。该握手包括一个同步报文,一个同步-应答报文和一个应答报文,这三个报文在 浏览器和服务器之间传递。该握手首先由客户端尝试建立起通信,而后服务器应答并接受客户端的请求,最后由客户端发出该请求已经被接受的报文。
3. 一旦 TCP/IP 连接建立,浏览器会通过该连接向远程服务器发送 HTTP 的 GET 请求。远程服务器找到资源并使用 HTTP 响应返回该资源,值为 200 的 HTTP 响应状态表示一个正确的响应。
4. 此时,Web 服务器提供资源服务,客户端开始下载资源。
请求返回后,便进入了我们关注的前端模块
简单来说,浏览器会解析 HTML 生成 DOM Tree,其次会根据 CSS 生成 CSS Rule Tree,而 javascript 又可以根据 DOM API 操作 DOM
25. 平时如何管理你的项目?
参考答案
1. 先期团队必须确定好全局样式(globe.css),编码模式(utf-8) 等
2. 编写习惯必须一致(例如都是采用继承式的写法,单样式都写成一行)
3. 标注样式编写人,各模块都及时标注(标注关键样式调用的地方)
4. 页面进行标注(例如 页面 模块 开始和结束)
5. CSS 跟 HTML 分文件夹并行存放,命名都得统一(例如 style.css)
6. JS 分文件夹存放,命名以该 JS 功能为准的英文翻译
7. 图片采用整合的 images.png png8 格式文件使用 尽量整合在一起使用方便将来的管理
26. 说说最近最流行的一些东西吧?常去的哪些网站?
参考答案
最流行的一些东西:
1. Node.js
2. Mongodb
3. npm
4. MVVM
5. MEAN
6. three.js
7. React
常去的网站:
1. 牛客网
2. Github
3. CSDN
27. javascript对象的几种创建方式
(详见https://blog.csdn.net/weixin_37580235/article/details/81435425 - JS对象创建的几种方式整理)
参考答案
(1) var obj = new Object();
(1) 工厂模式function Parent(){ var Child = new Object(); Child.name="欲泪成雪"; Child.age="20"; return Child; }; var x = Parent();引用该对象的时候,这里使用的是 var x = Parent()而不是 var x = new Parent();因为后者会可能出现很多问题(前者也成为工厂经典方式,后者称之为混合工厂方式),不推荐使用new的方式使用该对象
(2)构造函数方式function Parent(){ this.name="欲泪成雪"; this.age="20"; }; var x =new Parent();(3) 原型模式
function Parent(){ }; Parent.prototype.name="欲泪成雪"; Parent.prototype.age="20"; var x =new Parent();(4)混合的构造函数,原型方式(推荐)
function Parent(){ this.name="欲泪成雪"; this.age=22; }; Parent.prototype.lev=function(){ return this.name; }; var x =new Parent();(5)动态原型方式
function Parent(){ this.name="欲泪成雪"; this.age=22; ; if(typeof Parent._lev=="undefined"){ Parent.prototype.lev=function(){ return this.name; } Parent._lev=true; } }; var x =new Parent();
28. javascript继承的 6 种方法
参考答案
1. 原型链继承
2. 借用构造函数继承
3. 组合继承(原型+借用构造)
4. 原型式继承
5. 寄生式继承
6. 寄生组合式继承
29. Ajax 是什么?Ajax 的交互模型?同步和异步的区别?如何解决跨域问题?
参考答案
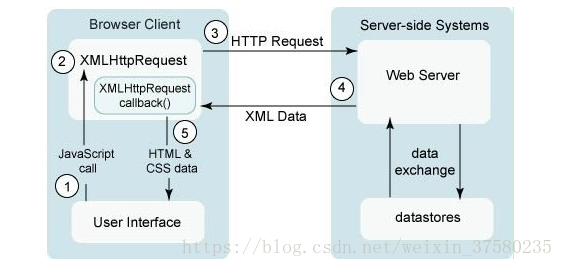
Ajax 是什么:
AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术、改善用户体验,实现无刷新效果。
Ajax 的最大的特点:
1. Ajax可以实现动态不刷新(局部刷新)
2. readyState 属性状态有5个可取值: 0 = 未初始化,1 = 启动, 2 = 发送,3 = 接收,4 = 完成
Ajax 同步和异步的区别:
1. 同步:提交请求 -> 等待服务器处理 -> 处理完毕返回,这个期间客户端浏览器不能干任何事
2. 异步:请求通过事件触发 -> 服务器处理(这是浏览器仍然可以作其他事情)-> 处理完毕
ajax.open方法中,第3个参数是设同步或者异步。
优点:
1. 通过异步模式,提升了用户体验
2. 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用
3. Ajax 在客户端运行,承担了一部分本来由服务器承担的工作,减少了大用户量下的服务器负载。缺点:
a、浏览器对XMLHttpRequest对象的支持度不足,几乎所有浏览器现在都支持
b、破坏浏览器“前进”、“后退”按钮的正常功能,可以通过简单的插件弥补
c、对搜索引擎的支持不足
解决跨域问题:
1. jsonp
2. iframe
3. window.name、window.postMessage
4. 服务器上设置代理页面
30. ajax 的过程是怎样的
参考答案
1. 创建XMLHttpRequest对象,也就是创建一个异步调用对象
2. 创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息
3. 设置响应HTTP请求状态变化的函数
4. 发送HTTP请求
5. 获取异步调用返回的数据
6. 使用JavaScript和DOM实现局部刷新
31. 异步加载和延迟加载
参考答案
1. 异步加载的方案: 动态插入 script 标签
2. 通过 ajax 去获取 js 代码,然后通过 eval 执行
3. script 标签上添加 defer 或者 async 属性
4. 创建并插入 iframe,让它异步执行 js
5. 延迟加载:有些 js 代码并不是页面初始化的时候就立刻需要的,而稍后的某些情况才需要的
32. 前端的安全问题?
参考答案
1. XSS
2. sql注入
3. CSRF:是跨站请求伪造,很明显根据刚刚的解释,他的核心也就是请求伪造,通过伪造身份提交POST和GET请求来进行跨域的攻击
完成CSRF需要两个步骤:
1. 登陆受信任的网站A,在本地生成 COOKIE
2. 在不登出A的情况下,或者本地 COOKIE 没有过期的情况下,访问危险网站B。
33. ie 各版本和 chrome 可以并行下载多少个资源
参考答案
1. IE6 2 个并发
2. iE7 升级之后的 6 个并发,之后版本也是 6 个
3. Firefox,chrome 也是6个
34. grunt, YUI compressor 和 google clojure用来进行代码压缩的用法。
参考答案
grunt:
UglifyJS 是基于 NodeJS 的 Javascript 语法解析/压缩/格式化工具
官网:http://lisperator.net/uglifyjs/ 或者 https://github.com/mishoo/UglifyJS2
安装:$ npm install uglify-js -g使用方法见官网 demo
YUI compressor:
YUI Compressor 是一个用来压缩 JS 和 CSS 文件的工具,采用Java开发。
使用方法:// 压缩JS java -jar yuicompressor-2.4.2.jar --type js --charset utf-8 -v src.js > packed.js // 压缩CSS java -jar yuicompressor-2.4.2.jar --type css --charset utf-8 -v src.css > packed.cssGoogle Closure Compiler:
官网:https://developers.google.com/closure/compiler/
使用方法:
1. 在命令行下使用一个google编译好的java程序
2. 使用google提供的在线服务
3. 使用google提供的RESTful API
35. Flash、Ajax各自的优缺点,在使用中如何取舍?
参考答案
Ajax的优势:
(1)、可搜索性
普通的文本网页会更有利于SEO。文本内容是搜索引擎容易检索的,而繁琐的swf字节码却是搜索引擎不愿触及的。虽然Google等一些大型的搜索引擎可以检索SWF内部的内容,但是仍然有很多麻烦存在。
(2)、开放性
Flash常年以来被Macromedia看的很死。包括Flex、FMS等辅佐技术一直都需要昂贵的安装、维护费用。而JS则没有这样的麻烦。没有人愿意承担法律和版权的风险。
费用
Flash开发是很昂贵的,因为FlashIDE等环境都是要收费的.而Ajax则不同.虽然有一些便宜的生成swf的工具,但是他们的工能实在无法满足复杂需求。
(3)、易用性
Ajax程序有更好的易用性。由于中间有一层Flashplayer代理层,因此许多辅助功能无法被Flash灵活利用。而且Flash在一些方面有着不好的口碑。比如弹出广告、比如恶意代码。
(awflasher.com个人认为这八成是乱上xx网站造成的)
(4)、易于开发
人们开发复杂的Ajax和Flash应用程序时,都会借助一些高级的开发工具。普遍来说,Ajax的开发包比Flash简便、容易。
Flash的优势:
(1)、多媒体处理
Flash在音频、视频等多媒体领域相比HTML有绝对的优势。现在几乎所有的网站都包含有Flash内容。
(2)、兼容性
兼容性好:由于通过了唯一的FlashPlayer“代理”。人们不必像调试JS那样,在不同的浏览器中调试程序。
(3)、矢量图型
这是Flash最大的优势,同样处在这一领域的SVG、Canvas element以及Direct完全不能与Flash相比。
(4)、客户端资源调度
Flash能够更容易的调用浏览器以外的外部资源。比如摄像头、麦克风等。然而这是普通的HTML无法完成的。但是这也许是一个缺点(为什么呢?)
Ajax的劣势:
(1)、它可能破坏浏览器的后退功能
(2)、使用动态页面更新使得用户难于将某个特定的状态保存到收藏夹中 ,不过这些都有相关方法解决。
Flash的劣势:
(1)、二进制格式
(2)、格式私有
(3)、flash 文件经常会很大,用户第一次使用的时候需要忍耐较长的等待时间
(4)/性能问题
ajax与flash各有利弊,到底哪个好,这取决于你的需求
36. 请解释一下 JavaScript 的同源策略。
参考答案
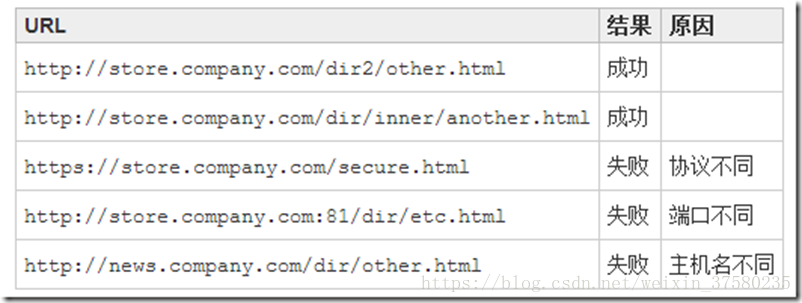
概念:
同源策略是客户端脚本(尤其是Javascript)的重要的安全度量标准。它最早出自Netscape Navigator2.0,其目的是防止某个文档或脚本从多个不同源装载。
这里的同源策略指的是:协议,域名,端口相同,同源策略是一种安全协议,指一段脚本只能读取来自同一来源的窗口和文档的属性。
为什么要有同源限制:
我们举例说明:比如一个黑客程序,他利用Iframe把真正的银行登录页面嵌到他的页面上,当你使用真实的用户名,密码登录时,他的页面就可以通过Javascript读取到你的表单中input中的内容,这样用户名,密码就轻松到手了。
37. 什么是 "use strict"; ? 使用它的好处和坏处分别是什么?
参考答案
ECMAscript 5添加了第二种运行模式:"严格模式"(strict mode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。
设立"严格模式"的目的,主要有以下几个:
1. 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
2. 消除代码运行的一些不安全之处,保证代码运行的安全;
3. 提高编译器效率,增加运行速度;
4. 为未来新版本的Javascript做好铺垫。
注:经过测试 IE6,7,8,9 均不支持严格模式。
缺点:
现在网站的 JS 都会进行压缩,一些文件用了严格模式,而另一些没有。这时这些本来是严格模式的文件,被 merge 后,这个串就到了文件的中间,不仅没有指示严格模式,反而在压缩后浪费了字节。
38. GET和POST的区别,何时使用POST?
参考答案
(1)、get 是从服务器上获取数据,post 是向服务器传送数据。 get 请求返回 request - URI 所指出的任意信息。
Post 请求用来发送电子邮件、新闻或发送能由交互用户填写的表格。这是唯一需要在请求中发送body的请求。使用Post请求时需要在报文首部 Content - Length 字段中指出body的长度。
(2)、get 是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址,用户看不到这个过程。
(3)、对于 get 方式,服务器端用Request.QueryString获取变量的值,对于 post 方式,服务器端用Request.Form获取提交的数据。
(4)、get 传送的数据量较小,不能大于2KB。post 传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。 用IIS过滤器的只接受get参数,所以一般大型搜索引擎都是用get方式。
(5)get安全性非常低,post 安全性相对较高。如果这些数据是中文数据而且是
非敏感数据,那么使用get;如果用户输入的数据不是中文字符而且包含敏感数据,那么还是使用 post 为好。
39. 哪些地方会出现css阻塞,哪些地方会出现js阻塞?
参考答案
js的阻塞特性:所有浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等。直到JS下载、解析、执行完毕后才开始继续并行下载其他资源并呈现内容。为了提高用户体验,新一代浏览器都支持并行下载JS,但是JS下载仍然会阻塞其它资源的下载(例如.图片,css文件等)。
由于浏览器为了防止出现JS修改DOM树,需要重新构建DOM树的情况,所以就会阻塞其他的下载和呈现。
嵌入JS会阻塞所有内容的呈现,而外部JS只会阻塞其后内容的显示,2种方式都会阻塞其后资源的下载。也就是说外部样式不会阻塞外部脚本的加载,但会阻塞外部脚本的执行。
CSS怎么会阻塞加载?CSS本来是可以并行下载的,在什么情况下会出现阻塞加载了(在测试观察中,IE6下CSS都是阻塞加载)
当CSS后面跟着嵌入的JS的时候,该CSS就会出现阻塞后面资源下载的情况。而当把嵌入JS放到CSS前面,就不会出现阻塞的情况了。
根本原因:因为浏览器会维持html中css和js的顺序,样式表必须在嵌入的JS执行前先加载、解析完。而嵌入的JS会阻塞后面的资源加载,所以就会出现上面CSS阻塞下载的情况。
JS应该放在什么位置?
(1)、放在底部,虽然放在底部照样会阻塞所有呈现,但不会阻塞资源下载。
(2)、如果嵌入JS放在head中,请把嵌入JS放在CSS头部。
(3)、使用defer(只支持IE)
(4)、不要在嵌入的JS中调用运行时间较长的函数,如果一定要用,可以用`setTimeout`来调用
Javascript无阻塞加载具体方式
将脚本放在底部。<link>还是放在head中,用以保证在js加载前,能加载出正常显示的页面。<script>标签放在</body>前。
成组脚本:由于每个<script>标签下载时阻塞页面解析过程,所以限制页面的<script>总数也可以改善性能。适用于内联脚本和外部脚本。
非阻塞脚本:等页面完成加载后,再加载js代码。也就是,在window.onload事件发出后开始下载代码。
(1)defer属性:支持IE4和fierfox3.5更高版本浏览器
(2)动态脚本元素:文档对象模型(DOM)允许你使用js动态创建HTML的几乎全部文档内容。代码如下:<script> var script=document.createElement("script"); script.type="text/javascript"; script.src="file.js"; document.getElementsByTagName("head")[0].appendChild(script); </script>此技术的重点在于:无论在何处启动下载,文件额下载和运行都不会阻塞其他页面处理过程,即使在head里(除了用于下载文件的 http 链接)。
40. eval是做什么的?
参考答案
1. 它的功能是把对应的字符串解析成JS代码并运行
2. 应该避免使用eval,不安全,非常耗性能(2次,一次解析成js语句,一次执行)
41. 写一个通用的事件侦听器函数
参考答案
// event(事件)工具集,来源:github.com/markyun
markyun.Event = { // 页面加载完成后
readyEvent: function(fn) {
if (fn == null) { fn = document;
}
var oldonload = window.onload;
if (typeof window.onload != 'function') { window.onload = fn;
} else { window.onload = function() { oldonload(); fn();
};
}
},
// 视能力分别使用dom0||dom2||IE方式 来绑定事件
// 参数: 操作的元素,事件名称 ,事件处理程序
addEvent: function(element, type, handler) {
if (element.addEventListener) { //事件类型、需要执行的函数、是否捕捉
element.addEventListener(type, handler, false);
} else if (element.attachEvent) { element.attachEvent('on' + type,
function() { handler.call(element);
});
} else { element['on' + type] = handler;
}
},
// 移除事件
removeEvent: function(element, type, handler) {
if (element.removeEnentListener) { element.removeEnentListener(type, handler, false);
} else if (element.detachEvent) { element.detachEvent('on' + type, handler);
} else { element['on' + type] = null;
}
},
// 阻止事件 (主要是事件冒泡,因为IE不支持事件捕获)
stopPropagation: function(ev) {
if (ev.stopPropagation) { ev.stopPropagation();
} else { ev.cancelBubble = true;
}
},
// 取消事件的默认行为
preventDefault: function(event) {
if (event.preventDefault) { event.preventDefault();
} else { event.returnValue = false;
}
},
// 获取事件目标
getTarget: function(event) {
return event.target || event.srcElement;
},
// 获取event对象的引用,取到事件的所有信息,确保随时能使用event;
getEvent: function(e) {
var ev = e || window.event;
if (!ev) {
var c = this.getEvent.caller;
while (c) { ev = c.arguments[0];
if (ev && Event == ev.constructor) {
break;
} c = c.caller;
}
}
return ev;
}
};42. JavaScript 原型,原型链 ? 有什么特点?
参考答案
1. 原型对象也是普通的对象,是对象一个自带隐式的 __proto__ 属性,原型也有可能有自己的原型,如果一个原型对象的原型不为 null 的话,我们就称之为原型链.
2. 原型链是由一些用来继承和共享属性的对象组成的(有限的)对象链。每个构造函数都有一个原型对象 ,原型对象都包含一个指向构造函数的指针 ,而实例都包含一个指向原型对象的内部指针。那么,假如我们让原型对象等于另一个类型的实例,显然,此时的原型对象将包含一个指向另一个原型的指针,相应地 ,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立 ,如此层层递进 ,就构成了实例与原型的链条。这就是所谓原型链的基本概念。
43. 怎么重构页面?
参考答案
1. 编写 CSS
2. 让页面结构更合理化,提升用户体验
3. 实现良好的页面效果和提升性能
44. 事件、IE与火狐的事件机制有什么区别? 如何阻止冒泡?如何阻止默认行为?
参考答案
1. 事件:
我们在网页中的某个操作(有的操作对应多个事件)。例如:当我们点击一个按钮就会产生一个事件。是可以被 JavaScript 侦测到的行为
2. 事件处理机制:
IE是事件冒泡、firefox同时支持两种事件模型,也就是:捕获型事件和冒泡型事件
3. 阻止冒泡:
非IE:event.stopPropagation(); 只有当cancelable属性设置为true时才能使用
IE:cancelBubble = true;
4. 阻止默认行为:
非IE:preventDefault()方法
IE:returnValue = false
45. js对象的深度克隆代码实现
参考答案
function clone(Obj) {
var buf;
if (Obj instanceof Array) {
buf = []; // 创建一个空的数组
var i = Obj.length;
while (i--) {
buf[i] = clone(Obj[i]);
}
return buf;
} else if (Obj instanceof Object){
buf = {}; // 创建一个空对象
for (var k in Obj) { // 为这个对象添加新的属性
buf[k] = clone(Obj[k]);
}
return buf;
}else{
return Obj;
}
}46. 对网站重构的理解
参考答案
网站重构:在不改变外部行为的前提下,简化结构、添加可读性,而在网站前端保持一致的行为。也就是说是在不改变 UI 的情况下,对网站进行优化,在扩展的同时保持一致的 UI。
对于传统的网站来说重构通常是:
1. 表格(table)布局改为 DIV + CSS
2. 使网站前端兼容于现代浏览器(针对于不合规范的CSS、如对 IE6 有效的)
3. 对于移动平台的优化
4. 针对于 SEO 进行优化
5. 深层次的网站重构应该考虑的方面
6. 减少代码间的耦合
7. 让代码保持弹性
8. 严格按规范编写代码
9. 设计可扩展的API
10. 代替旧有的框架、语言(如VB)
11. 增强用户体验
12. 通常来说对于速度的优化也包含在重构中
13. 压缩JS、CSS、image等前端资源(通常是由服务器来解决)
14. 程序的性能优化(如数据读写)
15. 采用CDN来加速资源加载
16. 对于JS DOM的优化
17. HTTP服务器的文件缓存
47. 如何获取UA
参考答案
<script>
function whatBrowser() {
document.Browser.Name.value=navigator.appName;
document.Browser.Version.value=navigator.appVersion;
document.Browser.Code.value=navigator.appCodeName;
document.Browser.Agent.value=navigator.userAgent;
}
</script>48. 用JavaScript脚本为Array对象添加一个去除重复项的方法。
参考答案
Array.prototype.uniq = function () {
// 长度只有1,直接返回当前的拷贝
if (this.length <= 1) {
return this.slice(0);
}
var aResult = [];
for (var i = 0, l = this.length; i < l; i++) {
if (!_fExist(aResult, this[i])) {
aResult.push(this[i]);
}
}
return aResult;
// 判断是否重复
function _fExist(aTmp, o) {
if (aTmp.length === 0) {
return false;
}
var tmp;
for (var i = 0, l = aTmp.length; i < l; i++) {
tmp = aTmp[i];
if (tmp === o) {
return true;
}
// NaN 需要特殊处理
if (!o && !tmp && tmp !== undefined && o !== undefined && isNaN(tmp) && isNaN(o)) {
return true;
}
}
return false;
}
}49. cache-control
参考答案
网页的缓存是由HTTP消息头中的“Cache-control”来控制的,常见的取值有private、no-cache、max-age、must-revalidate等,默认为private。
Expires 头部字段提供一个日期和时间,响应在该日期和时间后被认为失效。允许客户端在这个时间之前不去检查(发请求),等同max-age的效果。但是如果同时存在,则被Cache-Control的max-age覆盖。
Expires = "Expires" ":" HTTP-date
例如:
Expires: Thu, 01 Dec 1994 16:00:00 GMT (必须是GMT格式)
如果把它设置为-1,则表示立即过期
Expires 和 max-age 都可以用来指定文档的过期时间,但是二者有一些细微差别
1. Expires在HTTP/1.0中已经定义,Cache-Control:max-age在HTTP/1.1中才有定义,为了向下兼容,仅使用max-age不够
2. Expires指定一个绝对的过期时间(GMT格式),这么做会导致至少2个问题:
2.1客户端和服务器时间不同步导致Expires的配置出现问题。
2.2很容易在配置后忘记具体的过期时间,导致过期来临出现浪涌现象
3. max-age 指定的是从文档被访问后的存活时间,这个时间是个相对值(比如:3600s),相对的是文档第一次被请求时服务器记录的Request_time(请求时间)
4. Expires 指定的时间可以是相对文件的最后访问时间(Atime)或者修改时间(MTime),而max-age相对对的是文档的请求时间(Atime)
5. 如果值为 no-cache,那么每次都会访问服务器。如果值为max-age,则在过期之前不会重复访问服务器。
50. js 操作获取和设置 cookie
参考答案
// 创建cookie
function setCookie(name, value, expires, path, domain, secure) {
var cookieText = encodeURIComponent(name) + '=' + encodeURIComponent(value);
if (expires instanceof Date) {
cookieText += '; expires=' + expires;
}
if (path) {
cookieText += "; path=" + path }
if (domain) {
cookieText += '; domain=' + domain;
}
if (secure) {
cookieText += '; secure';
}
document.cookie = cookieText;
}
// 获取cookie
function getCookie(name) {
var cookieName = encodeURIComponent(name) + '=';
var cookieStart = document.cookie.indexOf(cookieName);
var cookieValue = null;
if (cookieStart > -1) {
var cookieEnd = document.cookie.indexOf(';', cookieStart);
if (cookieEnd == -1) {
cookieEnd = document.cookie.length;
}
cookieValue = decodeURIComponent(document.cookie.substring(cookieStart + cookieName.length, cookieEnd));
}
return cookieValue;
}
// 删除cookie
function unsetCookie(name) {
document.cookie = name + "= ; expires=" + new Date(0);
}51. ionic和angularjs的区别?
参考答案
a、ionic是一个用来开发混合手机应用的,开源的,免费的代码库。可以优化html、css和js的性能,构建高效的应用程序,而且还可以用于构建Sass和AngularJS的优化。
b、AngularJS通过新的属性和表达式扩展了HTML。AngularJS可以构建一个单一页面应用程序(SPAs:Single Page Applications)。
c、Ionic是一个混合APP开发工具,它以AngularJS为中间脚本工具(称为库,似乎又不恰当),所以,你如果要使用Ionic开发APP,就必须了解AngularJS。
52. 谈谈你对闭包的理解?
参考答案
(1)、使用闭包主要是为了设计私有的方法和变量。闭包的优点是可以避免全局变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。
(2)、闭包有三个特性:
a、函数嵌套函数
b、函数内部可以引用外部的参数和变量
c、参数和变量不会被垃圾回收机制回收
53. 谈谈你This对象的理解?
参考答案
回答一:
(1)、js的this指向是不确定的,也就是说是可以动态改变的。call/apply 就是用于改变this指向的函数,这样设计可以让代码更加灵活,复用性更高
(2)、this 一般情况下,都是指向函数的拥有者。
(3)、在函数自执行里,this 指向的是 window 对象。
扩展:关于this,还有一个地方比较让人模糊的是在dom事件里,通常有如下3种情况:
a、使用标签属性注册事件,此时this指向的是window对象。
b、对于a,要让this指向input,可以将this作为参数传递。
c、使用addEventListener等注册事件。此时this也是指向 input。
回答二:
(1)、处于全局作用域下的this:this;/*window*/ var a = {name: this}/*window*/ var b = [this];/*window*/在全局作用域下,this默认指向window对象。
(2)、处在函数中的this,又分为以下几种情况:
a、一般定义的函数,然后一般的执行:var a = function(){ console.log(this); } a();/*window*/ this还是默认指向window。b、一般定义,用new调用执行:
var a = function(){ console.log(this); } new a();/*新建的空对象*/这时候让this指向新建的空对象,我们才可以给空对象初始化自有变量
c、作为对象属性的函数,调用时:var a = { f:function(){ console.log(this) } } a.f();/*a对象*/这时候this指向调用f函数的a对象。
(3)、通过call()和apply()来改变this的默认引用:var b = {id: 'b'}; var a = { f:function(){ console.log(this) } } a.f.call(b);/*window*/所有函数对象都有的call方法和apply方法,它们的用法大体相似,f.call(b);的意思是,执行f函数,并将f函数执行期活动对象里的this指向b对象,这样标示符解析时,this就会是b对象了。不过调用函数是要传参的。所以,f.call(b, x, y); f.apply(b, [x, y]);好吧,以上就是用call方法执行f函数,与用apply方法执行f函数时传参方式,它们之间的差异,大家一目了然:apply通过数组的方式传递参数,call通过一个个的形参传递参数。
(4)、一些函数特殊执行情况this的指向问题:
a、setTimeout()和setInverval():var a = function(){ console.log(this); } setTimeout(a,0);/*window*/setInterval()类似。
b、dom模型中触发事件的回调方法执行中活动对象里的this指向该dom对象。
54. 请你解释一下事件冒泡机制?
参考答案
a、在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器是window)。
b、冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发
c、js冒泡机制是指如果某元素定义了事件A,如click事件,如果触发了事件之后,没有阻止冒泡事件,那么事件将向父级元素传播,触发父类的click函数。//阻止冒泡时间方法,兼容ie(e.cancleBubble)和ff(e.stopProgation) function stopBubble(e){ var evt = e||window.event; evt.stopPropagation?evt.stopPropagation():(evt.cancelBubble=true);//阻止冒泡 evt.preventDefault
55. 请你说说split()与join() 函数的区别?
参考答案
前者是切割成数组的形式,后者是将数组转换成字符串
Join 函数获取一批字符串,然后用分隔符字符串将它们联接起来,从而返回一个字符串。Split 函数获取一个字符串,然后在分隔符处将其断开,从而返回一批字符串。但是,这两个函数之间的主要区别在于 Join 可以使用任何分隔符字符串将多个字符串连接起来,而 Split 只能使用一个字符分隔符将字符串断开。
简单地说,如果你用split,是把一串字符(根据某个分隔符)分成若干个元素存放在一个数组里。而Join是把数组中的字符串连成一个长串,可以大体上认为是split的逆操作。
56. 说说你对Promise的理解?
参考答案
ES6 原生提供了 Promise 对象。
所谓 Promise,就是一个对象,用来传递异步操作的消息。它代表了某个未来才会知道结果的事件(通常是一个异步操作),并且这个事件提供统一的 API,可供进一步处理。
Promise 对象有以下两个特点。
(1)、对象的状态不受外界影响。Promise 对象代表一个异步操作,有三种状态:Pending(进行中)、Resolved(已完成,又称 Fulfilled)和 Rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是 Promise 这个名字的由来,它的英语意思就是「承诺」,表示其他手段无法改变。
(2)、一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise 对象的状态改变,只有两种可能:从 Pending 变为 Resolved 和从 Pending 变为 Rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果。就算改变已经发生了,你再对 Promise 对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
有了 Promise 对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise 对象提供统一的接口,使得控制异步操作更加容易。
Promise 也有一些缺点。首先,无法取消 Promise,一旦新建它就会立即执行,无法中途取消。其次,如果不设置回调函数,Promise 内部抛出的错误,不会反应到外部。第三,当处于 Pending 状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
57. 谈谈你对Javascript垃圾回收机制的理解?
参考答案
(1)、标记清除(mark and sweep)
这是`JavaScript`最常见的垃圾回收方式,当变量进入执行环境的时候,比如函数中声明一个变量,垃圾回收器将其标记为“进入环境”,当变量离开环境的时候(函数执行结束)将其标记为“离开环境”。
垃圾回收器会在运行的时候给存储在内存中的所有变量加上标记,然后去掉环境中的变量以及被环境中变量所引用的变量(闭包),在这些完成之后仍存在标记的就是要删除的变量了
(2)、引用计数(reference counting)
在低版本`IE`中经常会出现内存泄露,很多时候就是因为其采用引用计数方式进行垃圾回收。引用计数的策略是跟踪记录每个值被使用的次数,当声明了一个变量并将一个引用类型赋值给该变量的时候这个值的引用次数就加1,如果该变量的值变成了另外一个,则这个值得引用次数减1,当这个值的引用次数变为0的时候,说明没有变量在使用,这个值没法被访问了,因此可以将其占用的空间回收,这样垃圾回收器会在运行的时候清理掉引用次数为0的值占用的空间。
在IE中虽然`JavaScript`对象通过标记清除的方式进行垃圾回收,但BOM与DOM对象却是通过引用计数回收垃圾的,也就是说只要涉及BOM及DOM就会出现循环引用问题。
58. 说说你对原型(prototype)理解?
参考答案
JavaScript是一种通过原型实现继承的语言与别的高级语言是有区别的,像java,C#是通过类型决定继承关系的,JavaScript是的动态的弱类型语言,总之可以认为JavaScript中所有都是对象,在JavaScript中,原型也是一个对象,通过原型可以实现对象的属性继承,JavaScript的对象中都包含了一个" prototype"内部属性,这个属性所对应的就是该对象的原型。
"prototype"作为对象的内部属性,是不能被直接访问的。所以为了方便查看一个对象的原型,Firefox和Chrome内核的JavaScript引擎中提供了"__proto__"这个非标准的访问器(ECMA新标准中引入了标准对象原型访问器"Object.getPrototype(object)")。
原型的主要作用就是为了实现继承与扩展对象。
59. typeof与instanceof的区别是什么?
参考答案
在 JavaScript 中,判断一个变量的类型可以用typeof
(1)、数字类型, typeof 返回的值是 number。比如说:typeof(1),返回值是number
(2)、字符串类型, typeof 返回的值是 string。比如typeof("123")返回值是string。
(3)、布尔类型, typeof 返回的值是 boolean 。比如typeof(true)返回值是boolean。
(4)、对象、数组、null 返回的值是 object 。比如typeof(window),typeof(document),typeof(null)返回的值都是object。
(5)、函数类型,返回的值是 function。比如:typeof(eval),typeof(Date)返回的值都是function。
(6)、不存在的变量、函数或者undefined,将返回undefined。比如:typeof(abc)、typeof(undefined)都返回undefined。
在 JavaScript 中,instanceof用于判断某个对象是否被另一个函数构造。
使用 typeof 运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 "object"。ECMAScript 引入了另一个 Java 运算符 instanceof 来解决这个问题。instanceof 运算符与 typeof 运算符相似,用于识别正在处理的对象的类型。与 typeof 方法不同的是,instanceof 方法要求开发者明确地确认对象为某特定类型。
60. 说说你对node.js的理解?
参考答案
a、Node.js 是一个基于Google Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
b、能方便地搭建响应速度快、易于扩展的网络应用,Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的实时应用。
c、简单说Node.js就是运行在服务器端的JavaScript,是现在流行的语言中能同时运行在前端与后台的程序语言
61. NPM(包管理器)作用是什么?
参考答案
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
a、允许用户从NPM服务器下载别人编写的第三方包到本地使用。
b、允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
c、允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
62. 你怎么理解回调函数?
参考答案
回调函数是通过函数指针调用的函数:把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,就称为回调函数。回调函数不是由该函数的实现方直接调用,而是在特定的事件或条件发生时由另外的一方调用的,用于对该事件或条件进行响应。
63. "=="和"==="有什么区别?
参考答案
"==" 相等操作符,如果两个操作数相等,则返回true。先转换操作数,再比较相等性。
"===" 全等操作符,它只在操作数未经转换就相等的情况下返回true。
注:曾经面试被问到过
console.log(null == undefined); //true console.log(null === undefined); //false
64. 能不能说下JavaScript中的事件绑定(事件处理程序)?
参考答案
1. HTML事件处理程序
我们可以在DOM元素上绑定onclick、onmouseover、onmouseout、onmousedown、onmouseup、ondblclick、onkeydown、onkeypress、onkeyup等。2. DOM0级事件处理程序
在JavaScript代码中(即 script 标签内)绑定事件可以使JavaScript代码与HTML标签分离,文档结构清晰,便于管理和开发。3. DOM0级事件处理程序
用于处理指定和删除事件处理程序的操作:addEventListener() 或 removeEventListener() 来绑定事件监听函数4. IE事件处理程序
用于处理指定和删除事件处理程序的操作:attachEvent() 或 detachEvent() 来绑定事件监听函数