版权声明:本文为博主原创文章,未经博主允许不得转载。本文永久链接: https://blog.csdn.net/yuanxiang01/article/details/80723047
Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。Bootstrap 是一套用于 HTML、CSS 和 JS 开发的开源工具集。利用我们提供的 Sass 变量和大量 mixin、响应式栅格系统、可扩展的预制组件、基于 jQuery 的强大的插件系统,能够快速为你的想法开发出原型或者构建整个 app 。
Bootstrap4下载地址:>>点我下载<<
在制作页面时,当我们需要div或者图片垂直居中时,可以在div中添加 m-auto 样式。
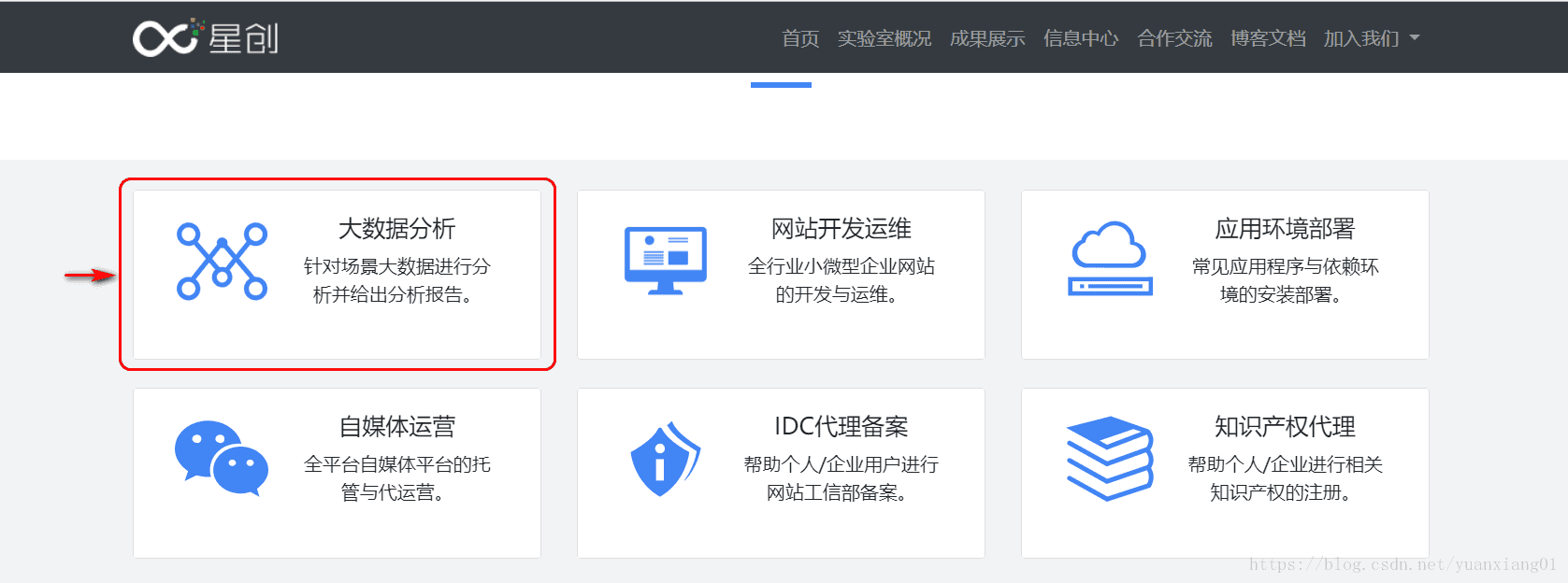
如下图所示,每个卡片的左侧图片没有垂直居中,然而我们需要它垂直居中。

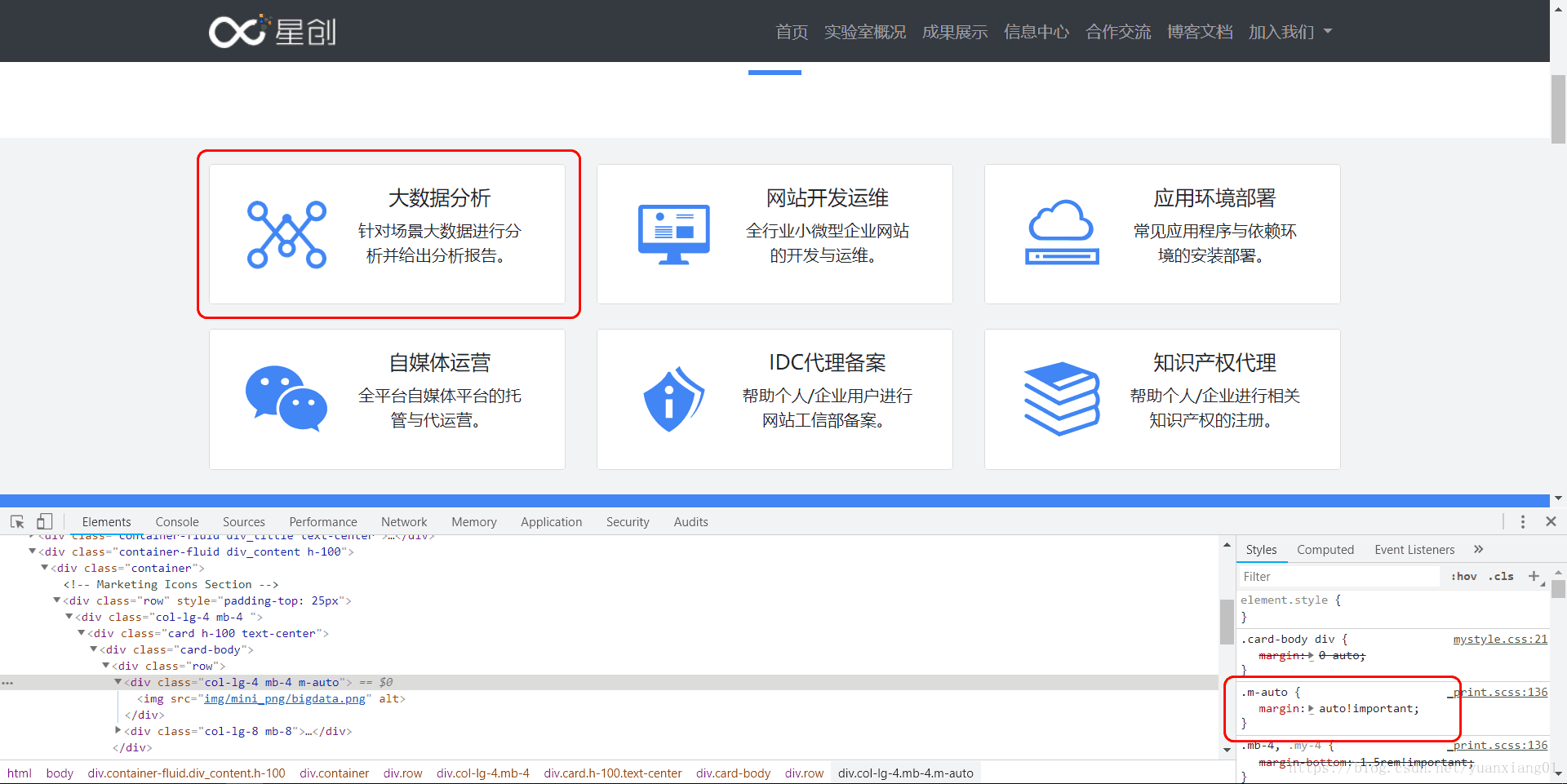
此时,我们在图片的外层div中添加
m-auto 样式,如下图所示,完成了我们的预期效果:

作者:戴翔
电子邮箱:[email protected]