一、编辑你的第一个 Angular 组件
接上篇文章,这个 CLI 为你创建了第一个 Angular 组件。 它就是名叫 app-root 的根组件。 你可以在 ./src/app/app.component.ts目录下找到它。
打开这个组件文件,并且把 title 属性从 'app' 改为 'My First Angular App!'
命令如下,因为上一篇中我们创建了一个目录为my-app的项目。app.component.ts文件,接下来我们要做的事情就是打开它,并且编辑它【可以按照文件目录直接修改】。
所以命令如下,注意第二个命令不要缺少‘.’,执行完后我们可以看见
选中的部分随便改成以下内容即可,保存,浏览器会自动刷新。
export class AppComponent {
title = 'My First Angular App!';
}也可以修改对应样式
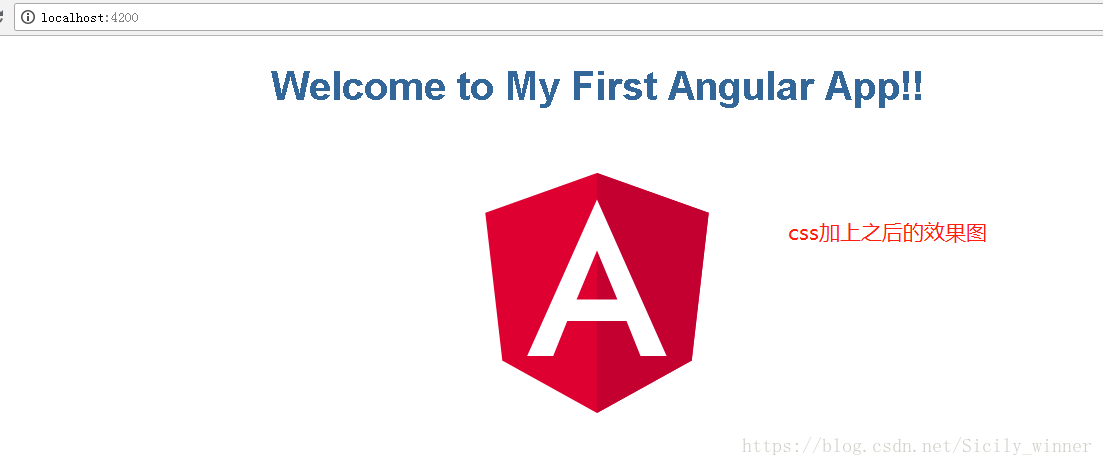
打开 src/app/app.component.css 并给这个组件设置一些样式,打开此文件,文件默认为空,什么都没写。
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
漂亮!
接下来呢?
这就是你期待这个 “Hello, World” 应用要做的。