前端分页
初始化datagrid时加上Filter
$('#tabL'+currentCatalogId).datagrid({ loadFilter: pagerFilter }).datagrid({
url :'../houtai/findAllMsg.do',........});
重点在pagerFilter方法上实现假分页
function pagerFilter(data) {
if (typeof data.length == 'number' && typeof data.splice == 'function') { // is array
data = {
total: data.length,
rows: data
}
}
var dg = $(this);
var opts = dg.datagrid('options');
var pager = dg.datagrid('getPager');
pager.pagination({
onSelectPage: function (pageNum, pageSize) {
opts.pageNumber = pageNum;
opts.pageSize = pageSize;
pager.pagination('refresh', {
pageNumber: pageNum,
pageSize: pageSize
});
dg.datagrid('loadData', data);
}
});
if (!data.originalRows) {
data.originalRows = (data.rows);
}
var start = (opts.pageNumber - 1) * parseInt(opts.pageSize);
var end = start + parseInt(opts.pageSize);
data.rows = (data.originalRows.slice(start, end));
return data;
}
前端分页 这个链接 我没有测试,放在这里备用
https://blog.csdn.net/leftfist/article/details/43164977
后端分页
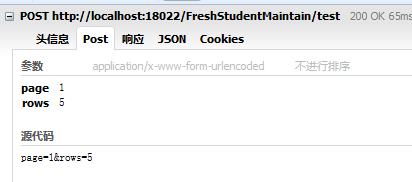
前档后传的参数
后端处理
后端接收page(页数)和rows(每页多少条数据)参数,经过数据抓取后需要返回给前端 total和rows,total就是总数,rows是数据集合List<T>。